
Obsah:
- Krok 1: Dóm
- Krok 2: Vytvorte vzpery
- Krok 3: Postavte kupolu
- Krok 4: Zvýšte to
- Krok 5: Naplánujte si, ako by mali diódy LED vyzerať
- Krok 6: Viac o rozložení LED
- Krok 7: Rozložte Fadecandys a napájacie zdroje
- Krok 8: Premena čiar na pásy
- Krok 9: Príprava pásky LED
- Krok 10: Vytvorte panely
- Krok 11: Pripojte pásik LED k panelom káblom
- Krok 12: Zaveste panely do dómu
- Krok 13: Vytvorte panely napájania a distribúcie údajov
- Krok 14: Poťah látky
- Krok 15: Zavesenie látky
- Krok 16: Pripojenie Kinectu
- Krok 17: Podlaha
- Krok 18: To je stavba hotová … Na kóde
- Krok 19: Server Fadecandy
- Krok 20: Konfigurujte server Fadecandy
- Krok 21: Mapovanie pixelov
- Krok 22: Integrácia Kinect
- Krok 23: Sledovanie hĺbky Kinect
- Krok 24: Dome hotovo
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-06-01 06:10.





Čo
V Dome je 4,4 m geodetická kupola pokrytá 4378 diódami LED. Všetky diódy LED sú jednotlivo mapované a adresovateľné. Ovládajú ich Fadecandy a Processing na pracovnej ploche Windows. Kinect je pripevnený k jednej zo vzpier kupoly, takže pohyb vo vnútri kupoly je možné sledovať a ľudia môžu interagovať so svetlami.
Prečo
Skúmam skupinové skúsenosti prostredníctvom zdieľanej interakcie. Rád vytváram rozhrania, ktoré môže používať veľa ľudí naraz. LED povrch kupoly je vhodným výstupom pre viacuživatelské rozhranie, pretože je obrovský, takže ho môže vidieť veľa ľudí. Dóm tiež vytvára útulný sférický priestor, ktorý nabáda ľudí, aby sa obrátili k sebe. Kinect funguje skvele ako vstup pre viacerých používateľov, pretože ľudia sa môžu pohybovať a ovplyvňovať hĺbkové pole súčasne. Jediným limitom je, koľko ľudí sa zmestí do priestoru spoločne.
Neustále vyvíjam nové metódy interakcie pre stránku When in Dome, aby som zistil, aký vplyv majú rôzne metódy vstupu a čo funguje dobre na rôzne skupiny ľudí. Obzvlášť ma zaujíma, aké rozhrania podporujú spojenie medzi priateľmi a cudzími ľuďmi v kupole a prečo je zdieľaný zážitok zmysluplný a hodnotný.
Kde
When in Dome som navrhol a postavil ako konečný projekt svojho magisterského štúdia, ktorým bol Dizajn pre výkon a interakciu v laboratóriu interaktívnej architektúry, The Bartlett, UCL.
Ako
Niektoré z použitých technológií a nástrojov:
- Fadecandy
- Spracovanie
- Kinect (ten svoj mám z eBay)
- Pokosová píla
- Pásová píla
- Šijací stroj
- Spájkovačka
- Tepelná pištoľ
- Horúca lepiaca pištoľ
- Laserová rezačka
- Vŕtačka
Niektoré z použitých zariadení:
- Zostava náboja Buildwithhubs
- Ošetrené rezivo na kopulové vzpery
- 4 mm topoľová preglejka
- Biela difúzna tkanina
- Čierna tkanina
- Hliníková plochá tyč
- Konektory Wago
- Kábel 12awg a 24awg
- Napájacie zdroje 5v 30A
- Penová podlaha
- Jst konektory
- Kondenzátory
Poďme
Tento projekt má veľa komponentov, o ktorých budem hovoriť, dúfam, že vo vnútri nájdete niečo užitočné a zaujímavé!
Krok 1: Dóm


Sada nábojov
Rozhodol som sa postaviť svoju kupolu súpravou od buildwithhubs a určite by som ich odporučil.
Predávajú súpravy konektorov a radia, aký materiál kúpiť pre vzpery. Väčšina ich kupol sa používa vo vlastných záhradách ľudí, zatiaľ čo tie moje budú verejné, a tak som si kúpil aj ich súpravu extra bezpečných krytiek, ktoré zabránia vyskočeniu vzpier, ak sa niekto oprie o kupolu.
Veľkosť
Moja kupola má priemer 4,2 m. Vybral som si túto veľkosť, pretože to znamenalo, že najdlhšia strana trojuholníkov tvoriacich kupolu bude 1,2 m, a to sa krásne hodilo do preglejkových plechov, keď som prišiel vyrábať panely na držanie diód LED.
Krok 2: Vytvorte vzpery


Dĺžky
Na vypočítanie dĺžok potrebných na vytvorenie 4,2 m kupoly som použil kalkulačku vzpery buildwithhubs. 30 "šortky" s 1059 mm a 35 "dlhé" s 1209 mm.
Materiál
Na jednu kupolu stačia 2 balenia 24 reziva 19 mm x 38 mm x 2 400 mm od spoločnosti B&Q (podľa odporúčania na webe buildwithhubs). Funguje to dostatočne dobre, ale keby som to robil znova, získal by som niečo, čo má väčšiu bočnú silu.
Proces
Vzpery boli narezané na dĺžku pomocou pokosovej píly a potom som ich namaľoval tak, že som ich všetky položil naplocho na prach a prevalil som ich. Toto urobilo zábavný timelapse!
Potom som ich spojil do dávok po 6 naraz a priskrutkoval kusy konektorov na konce.
Krok 3: Postavte kupolu

Akonáhle sú vzpery vyrobené, je stavba kupoly veľmi jednoduchá. Nebudem hovoriť podrobne o tomto procese, pretože na webe buildwithhubs sú pokyny a poskytujú aj brožúru.
Krok 4: Zvýšte to

Nechcel som, aby boli panely LED umiestnené priamo pri podlahe, pretože by to znamenalo, že veľa z nich budú ľudia v kupole blokovať. Tiež som chcel, aby bola kupola vyššia, aby pôsobila priestornejšie a príjemnejšie.
Nohy
Z 2x4s som vyrobil 50 cm vysoké nohy a zaskrutkoval do nich rovnaké konektory ako vzpery.
Potom, aby som zvýšil pevnosť a štrukturálnu integritu základne, použil som hliníkovú plochú tyč na vytvorenie X medzi každou časťou nohy.
Dvere
Odstránil som jednu z horizontálnych vzpier, aby som vytvoril vchod, a nahradil som ju kusom preglejky na podlahe, aby boli nohy v správnych rozstupoch.
Krok 5: Naplánujte si, ako by mali diódy LED vyzerať
Softvér
Na plánovanie 3D som použil SketchUp, pretože je k dispozícii na bezplatné použitie v aplikácii v prehliadači. Našťastie (keďže nie som odborníkom na 3D modelovanie) som v 3D sklade našiel dostupný model geodetickej kupoly, kde je množstvo modelov zadarmo.
Koľko LED diód?
Rozloženie muselo vziať do úvahy estetiku, ale aj napájanie a distribúciu údajov. Rozhodol som sa použiť 11 Fadecandys (a 11 napájacích zdrojov) na pokrytie 33 trojuholníkov kopule. To by znamenalo, že Fadecandys (a napájacie zdroje) by poháňali po 3 trojuholníkoch a jedna strana kupoly by mohla byť otvorená, aby na ňu ľudia videli zvonku.
To mi poskytlo maximálne 512 LED diód na 3 trojuholníky, pretože každý Fadecandy dokáže poháňať 8 pásov, každý až po 64.
Rozhodovanie o rozložení
Nie všetky trojuholníky sú vytvorené rovnaké! Moja kupola je v štýle 2V, čo znamená, že má dva typy trojuholníkov, rovnostranné a rovnoramenné.
Vymyslel som štyri rôzne potenciálne rozloženia diód LED a vzal som na Instagram, aby som sa ľudí opýtal, ktoré sa im najviac páčia. Zdá sa, že štýl 1 a štýl 3 vychádzali navrch. Štýl 3 bol môj obľúbený, ale sústredné trojuholníky v štýle 3 v skutočnosti vyžadujú oveľa viac pásikov LED ako pruhované rozloženie, preto som sa rozhodol pre štýl 1. To znamená, že existuje 8 rovnostranných trojuholníkov s usporiadaním sústredných trojuholníkových diód LED a 25 rovnoramenných trojuholníkov s pruhovanými diódami LED rozloženie.
Pretože rovnostranné trojuholníky sú väčšie a obsahujú sústredné usporiadanie, používajú oveľa viac diód LED ako rovnoramenné trojuholníky. Preto som musel rozdeliť ekvilaterály na Fadecandys.
8 z Fadecandys kontroluje 1 rovnostranný a 2 rovnoramenné trojuholníky. 3 z Fadecandys kontroluje 3 rovnoramenné trojuholníky.
Krok 6: Viac o rozložení LED


Keď bolo rozhodnuté všeobecné rozloženie, potreboval som zistiť, koľko LED diód na každý panel umiestnim. Urobil som to pomocou kombinácie tabuľky, aby som vypracoval najlepší spôsob maximalizácie možností Fadecandy a škálovanie kresieb v programe Illustrator, aby som videl, ako bude rozloženie vyzerať.
Maximalizácia schopností Fadecandy: čiary a pásy
Skôr som spomenul, že každý Fadecandy môže poháňať až 8 pásikov po 64 pixelov. Moje trojuholníky obsahujú veľa riadkov rôznych dĺžok pixelov, niektoré riadky majú iba veľmi málo pixelov.
Ak by som mal zaobchádzať s každým z týchto riadkov ako s pásikom, prichádzal by som o VEĽA schopností Fadecandy.
Naopak, ak by som chcel úplne maximalizovať schopnosť Fadecandy a mať 64 LED diód na každom páse, potreboval by som nejaké pásy, ktoré začali v strede riadku a ktoré bude neskôr mätúce.
Musel som prísť na to, ako najlepšie spojiť čiary dohromady do pásov, aby sa maximalizovala schopnosť pásov čo najviac bez delenia čiar.
Na koniec…
Rovnostranné panely majú štyri pásy, ktoré pozostávajú z:
- 30, 30 (celkom 60 - červená na priloženom obrázku)
- 30, 22 (spolu 52 - oranžová na priloženom obrázku)
- 22, 22, 14 (celkom 58 - žltá na priloženom obrázku)
- 14, 14, 6, 6, 6 (46 celkom - zelená na priloženom obrázku)
Rovnoramenné panely majú dva pásy, ktoré pozostávajú z:
- 23, 28 (51 celkom - modrá na priloženom obrázku)
- 3, 7, 11, 15, 19 (celkom 55 - fialová na priloženom obrázku)
Krok 7: Rozložte Fadecandys a napájacie zdroje

Tento obrázok ukazuje sploštený pohľad na povrch kupoly.
LED panely
Každý panel trojuholníka bol označený číslom 1-11, ktoré odkazuje na Fadecandy, ktorý ho ovláda. Každá Fadecandy má tri trojuholníky, takže trojuholníky majú aj písmeno A-C.
Ostatné prvky
Zelené políčka ukazujú polohu Fadecandys. Každý Fadecandy je namontovaný na malom paneli, ktorý tiež rozdeľuje energiu. Podrobne to ukážem v niekoľkých krokoch.
Fialové rámčeky znázorňujú rozbočovače USB. Prostredníctvom týchto rozbočovačov sú Fadecandys pripojené k pracovnej ploche Windows.
Modré políčka ukazujú umiestnenie napájacích zdrojov, ktoré sú umiestnené v 3 suchých boxoch, na podlahe okolo kupoly.
Len aby to bolo trocha komplikovanejšie
Ak porovnáte umiestnenie FC10 a FC11, všimnete si, že FC10 je najbližšie k najdlhšiemu radu jeho rovnoramenných panelov, zatiaľ čo FC11 je najbližšie k najkratšiemu riadku.
Tiež, keď sa pozriete na 10C, uvidíte, že Fadecandy je napravo od neho, zatiaľ čo 10A je naľavo.
Tieto variácie som musel vziať do úvahy pri zvažovaní toho, koľko káblov potrebuje každý zvodový pás na začiatku, a pri ich mapovaní.
Krok 8: Premena čiar na pásy

Táto tabuľka mala zistiť, koľko kábla treba na začiatku každej sekcie pásika LED.
Koľko káblov je potrebných?
Niektoré riadky sú označené „jst“, čo znamená, že sú začiatkom pásu a vyžadujú iba konektor JST.
Niektoré pásy majú „jst“a dĺžku, čo znamená, že pás začína v určitej vzdialenosti od Fadecandy (ako sme videli na rozložení v predchádzajúcom kroku) a potrebuje túto dĺžku kábla, aby sa k nemu dostal pred pridaním konektora JST.
Niektoré pásy majú iba dĺžku, čo znamená, že musia byť pripojené k úseku pásu pred nimi touto dĺžkou kábla.
Krok 9: Príprava pásky LED


LED pásik
Používam LED pásik ws2812b v štýle, ktorý má tri vstupy, 5V napájanie, zem a dáta. Použitie 3-kolíkových konektorov JST mi umožňuje pripojiť sa ku každému z týchto pinov jednotlivo. Mužské náprotivky konektorov JST budú dodávať energiu a údaje.
Spájkovanie
Pomocou svojej tabuľky z predchádzajúceho kroku som nastrihal všetky pásy LED na požadované dĺžky spájkované na požadované dĺžky káblov a konektorov JST. Na začiatok každého prúžku som dal aj kondenzátor, aby sa predišlo tomu, že akékoľvek špičky v počiatočnom prúde zničia prvý pixel v páse. (Už sa mi to stalo v predchádzajúcich projektoch, kde som nepridal kondenzátor, takže sa to rozhodne oplatí urobiť.)
Tesnenie
Na nekrytú časť prúžku som pridal trochu silikónu RTV, zakryl som ho čírym zmršťovaním a otryskal tepelnou pištoľou, aby sa vodotesnosť znova utesnila.
Krok 10: Vytvorte panely

Materiál
Na výrobu panelov som sa rozhodol použiť topoľovú preglejku 4 mm. Nechala som ho tenký, aby som schudla. Spracoval som celkovú hmotnosť preglejky a kontaktoval som buildwithhubs, aby som skontroloval, či som v medziach hmotnosti pre zavesenie vecí z konštrukcie kupoly. Pretože je hmotnosť rozložená na kupolu pomerne rovnomerne, je to v poriadku. Rád by som používal akryl, ale bohužiaľ to pre mňa nebolo v rozpočte na tento projekt.
Upevnenie LED pásikom
Nechcel som lepiť pásik LED priamo na panely, pretože by som chcel byť schopný nahradiť časti chybného pásu a potenciálne v určitom okamihu znova použiť celý pás, a tak som sa rozhodol do panelov vytvoriť otvory na použitie. sťahovacie pásky. Body na priloženom obrázku znázorňujú rozloženie otvorov na káblové zväzky.
Vyrezávanie panelov
Celkovo je 33 trojuholníkov a mne sa zmestilo do 9 listov preglejky 2440 x 1220 mm podľa rozloženia, ktoré vidíte na priloženom obrázku.
V ideálnom svete by som každý z 9 listov vrstvy vložil priamo do laserovej rezačky a súčasne vyrezal trojuholníky a otvory na viazanie káblov. Žiaľ, žijeme vo svete, kde sú laserové rezačky s rozlíšením 2440 x 1220 mm zriedkavé, a preto bolo potrebné trojuholníky vyrezať pomocou pásovej píly.
Ešte smutnejšie je, že nežijeme vo svete, kde by sa čo len jeden z mojich trojuholníkových panelov zmestil do laserovej rezačky v škole, takže som musel laserom vyrezať šablónu z polovice každého z trojuholníkových návrhov a použiť ju. vyvŕtať otvory ručne.
Tiež som namaľoval zadnú stranu trojuholníkov, väčšinou čiernych a potom šesť náhodných strieborných.
Krok 11: Pripojte pásik LED k panelom káblom


To bolo veľa viazania káblov! Našťastie som mal niekoľko priateľov, ktorí mi pomohli.
Štítky na káble
Každý konektor JST som označil farebne označeným štítkom kábla, aby bolo jednoduchšie ho zapojiť do Fadecandy. Sú zoradené do dúhy, takže pre každú Fadecandy existuje:
- Pruh 1- červená
- Pruh 2 - oranžový
- Pruh 3 - žltý
- Pruh 4 - zelený
- Pruh 5 - modrý
- Pruh 6 - fialový
- Pruh 7 - sivý
- Pruh 8 - biely
Nie je to presná dúha, ale to sú farby, na ktorých boli štítky uvedené, a funguje to!
(Niektoré z Fadecandys, tie, ktoré poháňajú iba 3 rovnoramenné panely, nie 1 rovnostranný a 2 rovnoramenné, používajú iba 6 pásikov.)
Krok 12: Zaveste panely do dómu



Moje trojuholníkové panely sú o niečo menšie ako medzera medzi vzperami, chcel som, aby viseli voľne v priestore, a nie aby ich pevne pripevnili k vzperám.
Metóda zavesenia
Každý uzol kupoly má skrutku s okom - tieto nie sú štandardné, ale Buildwithhubs ich predáva v balení. Tieto skrutky s okom sú ideálne na zavesenie vecí (aj keď dávajte pozor, aby ste z jedného uzla nevešali príliš veľkú váhu).
Rozhodol som sa použiť paracord a malé karabínkové spony. Kábel je prevlečený dvoma otvormi v každom rohu panelu. Karabína pripevní šnúru k závesu. Na dotiahnutie kábla a zaistenie správneho umiestnenia panelu v priestore som do každého pridal aj plastový prepínač. To znamená, že sa dajú voľne pripnúť, keď sú voľné, a potom ich potom utiahnuť, aby sa umiestnili do stredu priestoru.
Som veľmi spokojný s tým, ako karabínková metóda dopadla. Je veľmi uspokojivé pripnúť panely na kupolu, kliknite na tlačidlo a kliknite na tlačidlo. Je tiež možné ich rýchlo a ľahko odstrániť.
Krok 13: Vytvorte panely napájania a distribúcie údajov


Takže sme spájkovali množstvo konektorov JST s množstvom pásikov LED, ale do čoho sa zapájajú?
Každý pás sa musí pripojiť k napájaniu, zemi a dátam z Fadecandy. Existuje 11 prepojovacích panelov, ktoré držia 11 Fadecandys a distribuujú energiu z 11 napájacích zdrojov. Tieto panely som laserom vyrezal zo zvyškov topoľovej vrstvy 4 mm. Na boku sú otvory pre kusy suchého zipsu, ktoré úhľadne pripevňujú panely k vzperám kupoly.
Moc
Každá LED dióda používa 0,06 A pri plnom jase. To znamená, že celkový výkon potrebný na to, aby 4378 pixelov bežalo na plný výkon, je ~ 1,3 kW.
Mám však v podstate 11 úplne oddelených výkonových obvodov. (Sú pripojené iba cez -ve cez Fadecandy. Nepripájajte plus samostatných napájacích zdrojov, pretože je to nebezpečné.) Každý obvod napája maximálne 428 pixelov, celkovo 128 W, takže prúd je na oveľa bezpečnejšia úroveň.
Moje napájacie zdroje sú schopné poskytnúť každý 150 W (30 A pri 5 V).
Na pripájacom paneli napájanie a uzemnenie prichádzajú zo zdroja napájania v spodnej časti, potom sa zapojí do konektorov wago, ktoré ho distribuujú cez 8 konektorov JST.
Údaje
Fadecandy je pripevnený k ľavej časti panelu a kábel USB prichádza zospodu rovnako ako napájacie káble.
Dátový kábel konektora JST je spájkovaný s pásikom samičích kolíkov s jednou hlavičkou, ktorý sa zasúva do kolíkov Fadecandy. Jeden z uzemňovacích kolíkov na Fadecandy je spojený s uzemňovacím obvodom. (Zemniace kolíky sú navzájom prepojené, takže nie je potrebné ich všetky spájať)
Krok 14: Poťah látky



Šitie látkového poťahu bolo nečakane jednou z najťažších a časovo najnáročnejších častí tohto projektu. Našťastie som mal priateľa, ktorý mi pomohol!
Rozloženie
Na sploštenom diagrame kupoly vidíte, že kryt pozostáva z 5 päťuholníkov, ktoré sú zložené z 5 rovnoramenných trojuholníkov a 8 rovnostranných trojuholníkov. Kryt sme vyrobili v tomto poradí - najskôr sme zošili 5 päťuholníkov a potom ich spojili rovnostrannými trojuholníkmi.
(Čierne časti na tomto diagrame sú otvorené a nekryté.)
Meranie
Pokúsili sme sa zistiť merania pre trojuholníky pomocou matematiky ako normálni ľudia, ale z nejakého dôvodu sa nám to stále zdalo nesprávne a celkom to nezapadalo do kupoly, takže sme nakoniec použili kus polykordónu cez skrutky s okom uzlov na zmerajte veľkosť a potom použite tento trojuholníkový trojuholník ako šablónu. Neviem, prečo sa používanie známych meraní medzier medzi vzperami+uzlami stále mýli, 3D trojuholníky sú mätúce.
Pentagóny
Keď sme vyrobili rovnoramenné trojuholníky a zošili sme ich do päťuholníkov, často sme ich zavesili na kupolu, aby sme skontrolovali, či je všetko zarovnané. Je pripevnený k kupole pomocou malých kúskov gumy, ktoré sú prišité k bodom, kde sa stretávajú trojuholníky.
Spájanie dohromady
Akonáhle sme dali vyrobiť päť päťuholníkov, začali sme vyrezávať rovnostranné trojuholníky rovnakou metódou - polycord cez skrutky s okom. Akonáhle sme týmto spôsobom zošili dva päťuholníky, zistili sme, že sa vôbec nevyrovnávajú. Namiesto toho sme sa rozhodli zavesiť všetky päťuholníky do kupoly a pripevniť k nim rovnostranné trojuholníky na miesto. Potom, keď už bolo všetko pripnuté, stiahli sme ho a môj priateľ ho zošil do jedného pevného kusu.
Pripnúť to týmto spôsobom dalo veľa práce, veľa z toho s rukami priamo nad hlavou často pri pokuse o pripnutie látky z vonkajšej strany dómu, pričom stál vo vnútri. Zábava!
Označovanie
Cestou sme označili kusy vo vode rozpustným textilným perom … tieto veci sú skvelé, pretože môžete písať priamo na látku a potom ju postriekať vodou a atrament zmizne (niekedy to trvá niekoľko ťahov, ale funguje to)
Krok 15: Zavesenie látky


Tkanina je zavesená v kupole dĺžkami gumy, ktoré sú prišité v každom bode a tieto sa zaväzujú na očných skrutkách v uzloch kupoly.
Viazanie a odväzovanie gumičiek nie je také rýchle ako pripínanie na panely, preto by som rád v určitom okamihu nahradil túto metódu karabínkami alebo iným klipom.
Krok 16: Pripojenie Kinectu

Pri odvážnom prejave dôvery vo vesmír som v žiadnom bode nemeral medzeru medzi panelmi, aby som sa uistil, že sa Kinect skutočne zmestí. (Prosím, nehovorte to mojim školiteľom)
Viete si predstaviť moju radosť, keď to takto zapadlo.
Tento obrázok ukazuje Kinect v2, ale z dôvodov, ku ktorým sa dostanem neskôr, som nakoniec použil Kinect v1.
Je pripevnený k vzpere pomocou obojstrannej pásky na suchý zips.
Krok 17: Podlaha
Podlaha je vyrobená zo vzájomne prepojených penových rohoží EVA, ktoré som získal od spoločnosti B&Q. Teraz som ich použil na dva projekty a je to skvelé do interiéru. Je veľmi pohodlné sedieť.
Vonku na veterných festivaloch, ako je Burning Man, je potrebné ho zaistiť dolu, pretože vietor sa dostane priamo pod neho a zdvihne celú vec.
Krok 18: To je stavba hotová … Na kóde
Ďakujem, že ste so mnou doteraz vydržali. To je celá fyzická stavba HOTOVO. Teraz poďme diskutovať o softvéri.
Krok 19: Server Fadecandy


Stiahnite si softvér
Softvér Fadecandy je k dispozícii tu.
Stiahnite si celý github a rozbaľte ho.
Spustite server
Prejdite do priečinka „bin“v priečinku fadecandy, ktorý ste si práve stiahli.
Kliknite na fcserver.exe.
Načíta sa okno cmd, ktoré zobrazuje všetky pripojené zariadenia Fadecandy. V tomto prípade ich je 11.
Otestujte LED diódy
Prejdite na stránku https://127.0.0.1:7890/ a zobrazte používateľské rozhranie servera Fadecandy. Toto znova zobrazuje všetky pripojené zariadenia a umožňuje malú kontrolu.
Kliknutím na rozbaľovaciu ponuku testovacieho vzoru môžete nastaviť všetky pixely pre tento Fadecandy na plný alebo polovičný jas. Je tiež možné nechať malú zelenú diódu LED na samotnej fadecandii blikať kliknutím na „identifikovať“.
Krok 20: Konfigurujte server Fadecandy

Práve teraz sú všetky Fadecandys načítané v náhodnom poradí. Predtým som označil svoje trojuholníky 1-11, ale počítač v súčasnosti nemôže vedieť, ktorý z nich je. Aby sme to urobili, musíme vytvoriť konfiguračný súbor.
Ktorý Fadecandy je ktorý
Predtým, ako budeme môcť počítaču povedať, v akom poradí sú Fadecandys, musíme najskôr zistiť, ktorý je ktorý. Urobil som to pomocou používateľského rozhrania prehliadača, aby sa každá časť rozsvietila, a potom som zaznamenal, ktorá to bola a aké je jej sériové číslo.
Konfiguračný súbor
V konfiguračnom súbore uvádzame všetky sériové čísla, indexové pixely, od ktorých začínajú, a koľko pixelov teoreticky riadia. Hovorím teoreticky, pretože pixely zmapujem, ako keby ich bolo 512 na Fadecandy, aj keď v skutočnosti ich je menej. To len uľahčuje, pretože vieme, že prvý pixel akéhokoľvek Fadecandy je vždy [číslo Fadecandy * 512].
Fadecandy nezaujíma, že každý z nich má v skutočnosti menej pixelov ako maximum, a my sa o to postaráme aj v kóde spracovania.
Načítava sa konfiguračný súbor
Teraz, aby sme spustili server Fadecandy, namiesto kliknutia na súbor fcserver.exe mu musíme odovzdať tento konfiguračný súbor.
Vykonáme to tak, že v priečinku bin otvoríme výzvu cmd a napíšeme
fcserver config.json
Teraz sa načítajú všetky Fadecandys na správne adresy.
Krok 21: Mapovanie pixelov



Dymaxionové mapovanie
Buckminster Fuller (popularizoval geodetické kupoly) tiež vytvoril dymaxiónovú mapu, ktorá je zobrazením Zeme, akoby bola na povrchu ikosahedronu. Dá sa zložiť na 3D alebo sploštiť na 2D.
Väčšinou rovnakým spôsobom vyrovnávam povrch svojej kupoly z jej 3D tvaru do 2D zobrazenia, ako je to znázornené na priloženom obrázku. Táto 2D reprezentácia bude namapovaná na spracovateľské plátno, kde je všetko, čo na plátno nakreslím, okamžite zobrazené cez diódy LED.
Spracovanie
Processing je vizuálny programovací jazyk. Rovnako ako by ste vo Photoshope nakreslili obdĺžnik pomocou myši, môžete v programe Processing nakresliť obdĺžnik napísaním kódu takto:
rektálne (100, 80, 10, 50);
To by vám poskytlo obdĺžnik začínajúci 100 px, 80 px dole, 10 px na šírku a 50 px na výšku.
Ak nie ste oboznámení so spracovaním, dôrazne odporúčam návody Daniela Shiffmana na Youtube, ktoré sú zábavné, ako aj informatívne.
Kreslenie čiar LED
Spracovanie funguje s Fadecandy ihneď po vybalení. Existuje funkcia na usporiadanie LED diód do riadkov tak, že jej to poviete:
- počiatočný index / adresa LED v tomto riadku
- skutočný počet pixelov v riadku
- x, y umiestnenie stredu čiary
- rozstup medzi nimi
- uhol čiary
Kreslenie trojuholníkov
Napísal som funkciu pre každý z mojich typov trojuholníkov (rovnostranné a rovnoramenné). Poviem to:
- počiatočný index / adresa LED v celom tomto trojuholníku
- stred trojuholníka
- uhol, v ktorom je celý trojuholník
Z týchto informácií zapisuje riadky LED diód pomocou trigonometrie, aby ich umiestnil správne na spracovateľské plátno.
(Možno si pamätáte veľa krokov späť, poukázal som na to, že vzhľadom na umiestnenie Fadecandys niektoré rovnoramenné trojuholníky začínajú na najdlhšom páse a niektoré na najkratšom a niektoré prichádzajú zľava a niektoré sprava. To znamená, že v skutočnosti majú štyri funkcie pre rovnoramenné trojuholníky)
O adresách
Keď hovorím index / adresa, mám na mysli to, ako Fadecandy adresuje LED diódy.
napr.
- Na prvom Fadecandy začína prvý pás o 0
- V prvom Fadecandy začína druhý pás na 64 (bez ohľadu na to, koľko pixelov je v skutočnosti na prvom pásme)
Na prvom Fadecandy tretí pás začína na 128 (bez ohľadu na to, koľko pixelov je skutočne na prvých dvoch pásikoch)
- Na druhom Fadecandy začína prvý pás na 512 (bez ohľadu na to, koľko pixelov je v skutočnosti v prvom Fadecandy
- Na druhom Fadecandy začína druhý pás na 576 (… dostanete predstavu)
Kód
„Prázdna“verzia môjho kódu kupoly je k dispozícii na github tu.
Tento kód obsahuje mapovanie popísané vyššie, ale okrem kruhu nakresleného na mieste, kde je myš, sa nezobrazuje žiadna grafika.
n.b Pixely sa v tomto kóde vykreslia iba vtedy, ak máte spustený server Fadecandy.
Krok 22: Integrácia Kinect
Kinect 1 alebo 2?
Kinect má dve verzie. Kinect v1 fungoval s konzolou Xbox 360, zatiaľ čo Kinect v2 pracoval s Xbox One (mätúce).
Používam Kinect v1. Dôvodom je to, že je veľmi ťažké predĺžiť dĺžku kábla USB na zariadení Kinect v2 kvôli množstvu odosielaných údajov. Vyžaduje drahý a ťažko dostupný predlžovací kábel. Pretože je môj Kinect namontovaný v hornej časti kupoly, nemôžem pripojiť Kinect v2 priamo k pracovnej ploche na podlahe. Je to smiešny problém, ale sme tu.
Niektoré z mojich fotografií a videí zobrazujú Kinect v2, pretože som pôvodne nastavil miesto, kde som mal Kinect v2 zapojený do kábla prenosného počítača zviazaný do polovice kopule, ktorý odosielal informácie cez OSC na pracovnú plochu, ktorá ovláda diódy LED.. To fungovalo dobre pre niektoré aplikácie, ale akonáhle som chcel použiť celý hĺbkový kanál, nemohol som ho odoslať cez OSC, a tak som prešiel na Kinect v1.
Inštalácia
Nebudem hovoriť o inštalácii SDK a získaní správnych káblov pre Kinect, pretože existuje veľa návodov, ako to urobiť. Mám nainštalovanú súpravu SDK v1.8 a v rámci spracovania používam knižnicu OpenKinect.
Krok 23: Sledovanie hĺbky Kinect

Kód
Môj kód je k dispozícii na github tu. Je to veľmi dobre komentované, takže si pozrite!
Toto je prehľad toho, čo kód robí:
Hĺbkový posuv kamery Kinect je mapovaný na farbu (napr. Ďaleko = červená, blízko = zelená) a je zobrazený priamo cez diódy LED. Ale je v tom niečo viac.
Po prvé, farba každého pixelu v hĺbke sa pohybuje tam a späť okolo skutočného odtieňa, aby sa dosiahol trblietavý efekt.
Za druhé, pri spustení náčrtu sa kliknutím myši odčíta pozadie a potom sa zobrazia iba pixely, ktoré sú bližšie ako čítanie na pozadí. To zastaví zobrazenie podlahy/akýchkoľvek vankúšov/štruktúry kupoly.
K dispozícii je tiež funkcia na resetovanie čítania pozadia každých x snímok, takže ak ľudia vo vnútri kupoly ležia nehybne, nezobrazia sa. To znamená, že skutočný pohyb vyniká, namiesto toho, aby ukázal celú globálnu masu hlbokých nezmyslov. (Čoskoro to nahradím skrátenou verziou, takže pozadie nerobí taký „tvrdý“reset, ale skôr sa vyvíja v priebehu času)
K dispozícii je tiež animácia na pozadí, ktorá zobrazuje zhluky farebných blokov, pričom množstvo klastrov je nepriamo mapované na množstvo akcie, ktorá sa deje v kupole, takže ak nikto nie je prítomný alebo sú stále prítomní, existuje množstvo animácií. Potom postupne zmizne, pretože vo vnútri sa deje viac pohybu.
Krok 24: Dome hotovo



Dúfam, že ste sa niečo naučili a zaujalo vás to. Pozrite sa na celé video, ktoré obsahuje množstvo záberov fungujúcej kupoly.
Tiež som tu pre zábavu vložil niekoľko fotografií s dlhou expozíciou, ktoré som urobil z When in Dome. Užite si to!


Prvá cena v súťaži Make it Glow Contest 2018
Odporúča:
Zvuková lokalizačná figurína s Kinectom: 9 krokov (s obrázkami)

Zvuková lokalizačná figurína s Kinectom: Zoznámte sa s Margaret, testovacou figurínou systému monitorovania únavy vodiča. Nedávno odišla zo svojich povinností a našla si cestu do našich kancelárskych priestorov. Odvtedy upozornila tých, ktorí si myslia, že je „strašidelná“. V záujme spravodlivosti som
Interaktívny konferenčný stolík LED Arduino: 6 krokov (s obrázkami)

Interaktívny konferenčný stolík LED Arduino: Vyrobil som interaktívny konferenčný stolík, ktorý rozsvieti LED svetlá pod predmetom, keď je predmet položený nad stôl. Rozsvietia sa iba LED diódy, ktoré sú pod týmto predmetom. To sa dosahuje efektívnym použitím senzorov priblíženia a keď blízky
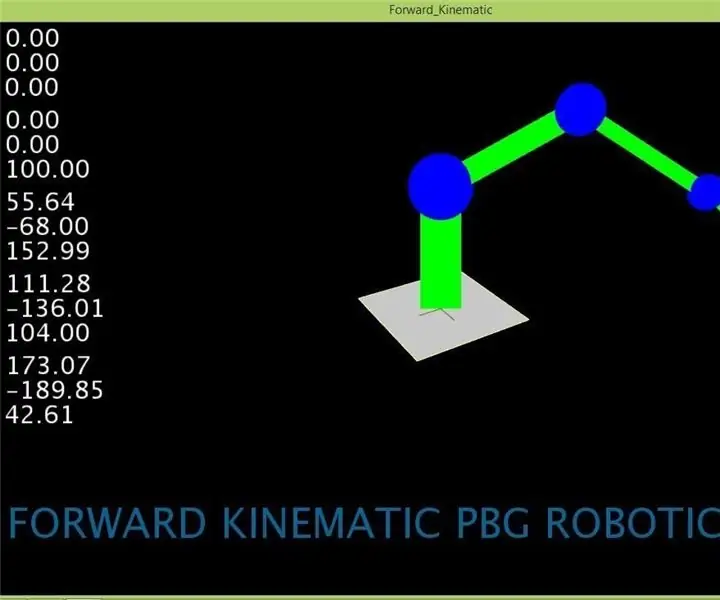
Kinematika dopredu s Excelom, Arduinom a spracovaním: 8 krokov

Forward Kinematic With Excel, Arduino & Processing: Forward Kinematic sa používa na nájdenie hodnôt koncového efektu (x, y, z) v 3D priestore
Klávesnica 4x4 s Arduino a spracovaním: 4 kroky (s obrázkami)

Klávesnica 4x4 s Arduinom a spracovaním: Nemáte radi LCD displeje? Chcete, aby vaše projekty vyzerali príťažlivo? Tu je riešenie. V tomto návode sa budete môcť oslobodiť od starostí s používaním obrazovky LCD na zobrazovanie obsahu zo svojho Arduina a taktiež si vytvárať projektor
Interaktívny geodetický LED dóm: 15 krokov (s obrázkami)

Interaktívny geodetický LED dóm: skonštruoval som geodetický dóm pozostávajúci zo 120 trojuholníkov s LED a snímačom v každom trojuholníku. Každú LED je možné adresovať jednotlivo a každý snímač je vyladený špeciálne pre jeden trojuholník. Dóm je naprogramovaný pomocou Arduina, aby sa rozsvietilo
