
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.


Keď bol Nintendo Wii uvedený na trh, hráči boli povzbudzovaní, nie je to potrebné, aby opustili pohovku a skákali, tancovali a šantili, aby získali body vo svojej hre, ktorú si vybrali. Aj keď je pri budovaní Wii strmá krivka učenia, je ľahké vytvoriť si vlastné zariadenie, ktoré vám umožní ovládať hru fyzickým skákaním na prítlačné podložky vo vhodnom čase.
Tento návod ukazuje, ako som prispôsobil hru „Space Bounce“(hrateľnú naživo na https://marquisdegeek.com/spacebounce/ so zdrojom na https://github.com/MarquisdeGeek/SpaceBounce), aby používal fyzický ovládač.
Zásoby
- Arduino
- Dve tlakové rohože (moje boli od Maplinu
- Dva odpory pre tlakovú podložku (100 K, ale väčšina je v poriadku)
- Dve LED diódy (voliteľné)
- Dva odpory pre LED diódy (100 K, ale väčšina je v poriadku. Tiež voliteľné)
- Prenosný počítač
Krok 1: Vyskočte

Začal som navrhnutím skákacieho rozhrania a po preskúmaní hry som si uvedomil, že jeho hlavnú myšlienku najlepšie vyjadria dve podložky. To znamená, že stojíte na ľavej podložke, aby ste simulovali pocit držania sa ľavej steny, a vo vhodnom momente preskočili na pravú podložku a vaša postava na obrazovke by urobila to isté.
Krok 2: Pripojenie podložiek


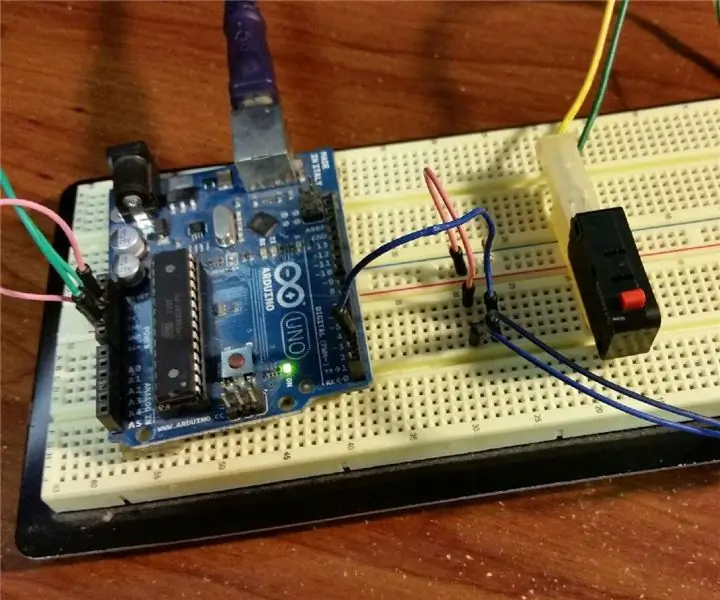
Kúpil som si teda dve podložky a pustil sa do práce. Tu uvedené tlakové rohože sú najjednoduchšie (a najlacnejšie!), Ktoré som našiel, za 10 libier za kus. Majú štyri vodiče, z ktorých dva fungujú ako jednoduchý spínač: keď sa postavíte na podložku, vytvorí sa spojenie a pri vyskočení sa rozbije. Napájal som to do Arduina s týmto základným obvodom.
Krok 3: Fantastické vypnutie svetla

Fungovalo to, ale nebolo to veľmi inšpiratívne. Preto som pridal niekoľko LED diód, ktoré indikujú stav každej tlakovej podložky.
LED diódy nie sú potrebné na hranie hry, ale ich pridaním do obvodu som mohol ľahko vidieť, čo si okruh myslí, že je aktuálny stav. Preto ak hra nereagovala správne, mohol by som zistiť, či je problém v obvode, softvéri Arduino alebo logike hry.
Krok 4: Začnite s kódovaním
Vzhľadom na to, že pôvodná hra bola v jazyku JavaScript, rozhodol som sa napísať program NodeJS, ktorý počúva zmeny v stave tlakovej podložky a odosiela údaje prostredníctvom webových zásuviek hernému klientovi.
Najprv nainštalujte na svoj Arduino štandardnú firmatu, aby sme mohli na počítači spustiť server Node a pomocou knižnice Johnny Five počúvať zmeny stavu z Arduina. Potom pridajte Express, aby sa zobrazil herný obsah.
Celý kód servera vyzerá takto:
const express = require ('expres');
const app = express (); const http = require ('http'); const server = http.createServer (aplikácia); const io = require ('socket.io'). počúvať (server); const arduino = require ('arduino-controller'); server.listen (3000, function () {console.log ('Express server listening …');}); app.use ('/', express.static ('app')); konšt päť = vyžadovať ("johnny-päť"); const board = nových päť. Board ({repl: false}); board.on ("ready", function () {let green = new five. Led (5); let red = new five. Led (6); let left = new five. Pin (2); let right = new five. Pin (3); io.on ('connect', function (socket) {console.log ('We are connected!'); Let lastLeft = false; let lastRight = false; Five. Pin.read (left, (err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; let state = {side: 'left', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}})) päť. Pin.read (vpravo, (err, val) => {if (val) {red.on ();} else {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'right', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}})}); });
A beží s:
uzol server.js
Krok 5: Prispôsobenie hry
Prvým problémom bolo rozhranie; ako „kliknete“na tlačidlo prehrávania, keď jediné, čo môžete urobiť, je skočiť? Vyriešil som to odstránením všetkých ostatných tlačidiel! Potom môžem aktivovať zostávajúce tlačidlo vždy, keď hráč skočí, a počúvať udalosť „hore“.
socket = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'up') {// skáčeme!}});
Odtiaľto som sa mohol dostať do hry a použiť podložky na niečo zábavnejšie - samotnú hru.
Krok 6: Zmena skokového kódu hráča
Tentoraz by som potreboval riešiť každú podložku jednotlivo a nechať postavu začať skákať vždy, keď hráčova noha opustí podložku. Čas, počas ktorého postava na obrazovke prejde šachtou, je dlhší než čas, ktorý hráč preskočí z jednej strany na stranu. Je to dobrá vec, pretože dáva hráčovi šancu získať späť rovnováhu, skontrolovať si stabilitu a sledovať, ako hráč na obrazovke dokončí skok. Ak by to tak nebolo, spomalil by som hráča.
socket = io ();
socket.on ('arduino:: state', function (msg) {
let data = JSON.parse (msg); if (data.side === 'left' && data.state === 'up') {// vyskočíme z ľavej strany}});
Krok 7: Zmena výstupu
Keď vstupný mechanizmus fungoval, potreboval som zapracovať na výstupe. Hra sa dobre hrá na tablete alebo telefóne, pretože vypĺňa obrazovku. Keď však skáčete, je príliš malý na to, aby ste ho videli, takže hraciu plochu na obrazovke je potrebné zväčšiť. Veľa!
Zväčšenie všetkých grafických prvkov je bohužiaľ veľmi časovo náročné. Tak som podviedol! Pretože hra nepotrebuje porozumieť pozícii X, Y kliknutia myšou alebo dotykovej udalosti, môžem jednoducho zmeniť mierku celého plátna!
To zahrnovalo hackovanie CSS aj JavaScript, takže existujúci objekt plátna HTML5 beží na celej obrazovke.
Okrem toho sa hra hrá v režime na výšku, čo znamenalo maximálne využitie obrazovky, ktorú sme potrebovali na otočenie plátna o 90 stupňov.
#SGXCanvas {
poloha: absolútna; z-index: 0; transformácia: otočenie (-90 stupňov); transform-origin: vpravo hore; šírka: auto; }
Krok 8: Funguje to

Pri svojej prvej hre som naklonil notebook na bok a hral som takto.
Krok 9: Príprava miestnosti

Vybudovanie fyzického ovládača je len začiatok cesty, nie koniec. Je potrebné vziať do úvahy zvyšok fyzického priestoru.
Po prvé, tlakové rohože sa pohybovali po podlahe, keď ste na ne pristáli. To sa dalo ľahko opraviť pomocou obojstranných lepivých podložiek. Fungujú dobre, ale pravdepodobne by nevydržali veľa opotrebovania.
Ďalej notebook vyzerá trochu hlúpo, čo vás rozptyľuje od samotnej hry. Televízor z obývačky bol teda „požičaný“a odvezený do miestneho priestoru MakerSpace, kde bol umiestnený pri stene a prepojený.
V budúcnosti by bolo pekné pridať stopy na tlakové podložky (možno z prvého mesačného výtlačku Neila Armstronga!), Ktorý by hráča sprevádzal. Pocit tiež umocní lepšie puzdro a priestorový zvuk pre televízor. Možno by tí z vás, ktorí majú veľa času a priestoru, mohli vytvoriť skalnú stenu z papierovej mache, umiestnenú po oboch stranách rohoží, aby napodobnili klaustrofóbny pocit pádu z banskej šachty!
Krok 10: Je to hotové

A tu to máte. Jednoduchý denný projekt, ktorý vylepšuje pôvodnú hru a udržuje vás pri hre fit!
Na minimalizáciu časti tejto práce môžete použiť aj Makey Makey, ktorý priamo simuluje stlačenie klávesu použité v pôvodnej hre. Ale to je ponechané ako cvičenie pre čitateľa:)
Celý kód je v špeciálnej pobočke v repo Space Bounce:
Odporúča:
Vytvorenie skutočnej vojnovej hry Tower Defense: 11 krokov

Vytvorenie skutočnej vojny s obrannou vežou: Dobrý deň, sme v GBU! Nášmu tímu bola zadaná úloha v našej triede VG100, Úvod do inžinierstva,: navrhnúť a postaviť skutočnú hru Warzone Tower Defense. VG100 je základnou triedou, ktorú musia všetci prváci absolvovať v Joint Institute (JI.) Joint Inst
Vytvorenie alternatívneho MIDI ovládača pomocou Makey-Makey a vody: 6 krokov

Vytvorenie alternatívneho MIDI ovládača pomocou Makey-Makey a vody: Použitie Makey-Makey na vytváranie vlastných a kreatívnych vstupov je neuveriteľne jednoduché! Zatiaľ čo mnoho ľudí, ktorí používajú hardvér, vytvára svoj vlastný nástroj pomocou vstupov na Makey-Makey na spúšťanie zvukov alebo poznámok, rozhodli sme sa, že dokážeme ešte viac.
Vytvorenie univerzálneho diaľkového ovládača s NodeMCU: 7 krokov

Vytvorenie univerzálneho diaľkového ovládača s NodeMCU: V tomto projekte postavíme univerzálne diaľkové ovládanie schopné klonovať a odosielať infračervené signály. Na ovládanie tohto celého procesu bude použité webové rozhranie. NodeMCU v spojení s infračerveným fotoreceptorom bude zodpovedné za klonovanie
Vylepšite svoj vesmírny štart pomocou tlačidla fyzickej fázy pre vesmírny program Kerbal: 6 krokov

Vylepšite svoj vesmírny štart pomocou tlačidla fyzickej inscenácie pre program Kerbal Space: Nedávno som si vybral demo verziu programu Kerbal Space Program. Kerbal Space Program je simulátorová hra, ktorá vám umožní navrhovať a vypúšťať rakety a navigovať ich k vzdialeným mesiacom a planétam. Stále sa pokúšam úspešne pristáť na Mesiaci (o
Vytvorenie hry v programe Poznámkový blok a oveľa viac: 10 krokov

Vytvorenie hry v programe Poznámkový blok a oveľa viac: Toto je môj prvý návod. Ak teda máte nejaké návrhy, napíšte ich. Začnime! Keď všetci počujeme slovo poznámkový blok, vybavia sa nám nudné zbytočné aplikácie na zaznamenávanie vecí. Poznámkový blok je však oveľa viac. Náš p
