
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.


Tento návod ukazuje, ako ovládať inteligentné IoT Servo „HDrive17“pomocou mobilného telefónu pomocou HTML a JavaScript. Webová stránka vrátane tohto skriptu je uložená v samotnom motore a môže byť pripojená k aplikácii WebApp vo vašom mobilnom telefóne.
Krok 1: Nastavte HDrive17 na vašu miestnu sieť

Pripojte HDrive17 (získate ich na www.henschel-robotics.ch) k miestnej sieti zapojením ethernetového kábla z motora do smerovača WiFi. Uistite sa, že ste najskôr nakonfigurovali platnú IP adresu na HDrive pre vašu sieť. Celá aplikácia zobrazená vo videu je všetko v jednom súbore HTML na mojom lokálnom počítači. Najprv môžete otestovať túto webovú stránku v miestnom prehliadači a ovládať HDrive z počítača.
Ak chcete ovládať HDrive pomocou mobilného telefónu, musíte zverejniť tento miestny webový server vo svojej sieti WiFi. Potom stačí otvoriť túto webovú stránku obsluhovanú z počítača na mobilnom telefóne. Na zdieľanie takejto stránky vo vašej sieti môžete použiť nástroj WebMatrix Tool alebo IIS od spoločnosti Microsoft. Nezabudnite však urobiť niekoľko konfigurácií netsh a brány firewall, na ktoré má váš mobilný telefón prístup.
Webovú stránku je možné uložiť aj priamo na motor, potom už nie je povinný žiadny počítač.
Krok 2: Aplikácia programu
Telo webovej stránky:
Na zobrazenie pekného rozchodu používame skript roundslider, preto musíme do tela dokumentu HTML pridať posuvný prvok.
Krok 3: Skript webovej stránky

Nasledujúci kód odosiela novú cieľovú pozíciu na HDrive. Začína sa to zahrnutím skriptu JQuery a RoundSlider. Rounslider spúšťa udalosť ťahania, ktorá volá funkciu „sendDataToHdrive“. Táto funkcia potom vyšle do motora nový príkaz pohonu.
prosím, pozrite sa na tento riadok:
var blob = nový blob (['
Pošle pochvalu disku HDrive s cieľovou pozíciou, max. rýchlosť 2 000 ot / min, max. prúd 2A v režime 129 (ovládanie polohy). celý Projekt si môžete stiahnuť tu: Slider_demo.rar
Krok 4: Uložte webovú stránku priamo do HDrive

Aby sme mohli hostovať webovú aplikáciu na vašom disku, musíme nahrať súbory do motora. Motor je schopný nahrať 4 súbory, 2 súbory HTML a 2 súbory Script (.js). Po nahraní sa každý súbor premenuje. Prvý súbor HTML sa premenuje na app1.html a potom app2.html sa skriptové súbory premenujú na s1.js a s2.js. Preto musíme zmeniť odkazy na súbory v našom súbore HTML. JQuery … sa stáva „s2.js“. Ďalej som skopíroval roundslider css do súboru HTML.
Najprv zadajte webové GUI z vášho HDrive a vstúpte do sekcie „Aplikácie“
Krok 5: Prístup k aplikácii

Po nahraní týchto súborov sa môžete dostať na stránku na adrese https://192.168.1.102/app1.html z akéhokoľvek zariadenia v rovnakej sieti, váš počítač už nie je povinný, súbory sú hosťované priamo z HDrive.
Tu si stiahnite všetky súbory.
Odporúča:
Ovládajte rozloženie svojho modelového vlaku pomocou mobilného telefónu !: 11 krokov (s obrázkami)

Ovládajte rozloženie svojho modelového vlaku pomocou mobilného telefónu !: Ovládanie rozloženia modelového vlaku pomocou káblových ovládačov plynu a výhybiek môže byť dobrým začiatkom pre začiatočníkov, predstavuje však problém neprenosnosti. Bezdrôtové ovládače, ktoré prichádzajú na trh, môžu tiež ovládať iba niektoré lokomotívy
Ovládajte svoje lietadlo RC pomocou aklerometra telefónu: 15 krokov (s obrázkami)

Ovládajte svoje RC lietadlo pomocou aklerometra telefónu: Už ste niekedy chceli ovládať svoje RC lietadlo nakláňaním predmetu? Vždy som mal túto myšlienku vzadu v hlave, ale nikdy som sa ňou neuskutočnil, kým tento posledný týždeň. Moje prvotné myšlienky boli použiť trojosový akcelerometer, ale potom som
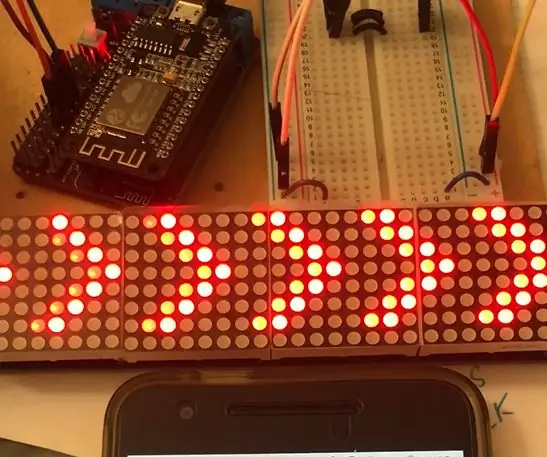
Ovládajte dosku LED pomocou telefónu s NodeMCU, ESP8266 a MAX7219: 8 krokov

Ovládanie dosky LED pomocou telefónu S NodeMCU, ESP8266 a MAX7219: Chcem používať telefón na ovládanie dosky LED ako smerový signál. ESP8266 bude teda fungovať ako prístupový bod, mikrokontrolér a tiež server. Webový server bude mať jednoduchú webovú stránku s 3 tlačidlami: Otočte VĽAVO, Otočte VPRAVO a Otočte SOS. Tex
Vypnite počítač pomocou mobilného telefónu: 9 krokov

Vypnite počítač pomocou mobilného telefónu: Toto video vám ukáže, ako vypnúť počítač odkiaľkoľvek pomocou mobilného telefónu s podporou textových správ, programu Microsoft Outlook a bezplatného účtu na adrese www.kwiry.com
Vytvárajte 3D obrázky pomocou mobilného telefónu, paličky a Gimpu: 5 krokov

Vytvárajte 3D obrázky pomocou mobilného telefónu, tyče a Gimpu: Ako vytvárať anaglyfové 3D obrázky pomocou mobilného telefónu, drevenej palice a Gimpu. Túžil som pofotiť 3D obrázky pomocou digitálneho fotoaparátu, ale zistil som, že väčšina spôsobov sú dosť komplikované a drahé. Po prečítaní som zistil, že
