
Obsah:
- Krok 1: Materiály
- Krok 2: Vytvorenie obvodu
- Krok 3: Vytvorte databázu
- Krok 4: Zapísanie údajov senzora do databázy
- Krok 5: Zobrazenie vašej IP adresy na displeji
- Krok 6: Meranie senzorov každých 10 minút
- Krok 7: Vytvorenie webovej stránky
- Krok 8: Vytvorenie back-endu
- Krok 9: Vytvorenie klientskeho rozhrania
- Krok 10: Výroba skleníka
- Krok 11: Dajte všetko dohromady
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.


Ako študent mám zlozvyk zabúdať na veci. Z tohto dôvodu, ak chcem pestovať určitý druh rastlín, zvyčajne naň zabudnem a odumrie, pretože sa nemá kto oň starať.
Pokúsim sa tento problém vyriešiť pomocou Mini-Serre. Mini-Serre je automatizovaný záhradnícky monitorovací systém, ktorý odosiela údaje z rôznych typov senzorov, ktoré sú nainštalované na webový server bežiaci na Raspberry Pi. Užívateľ tak môže sledovať svoje závody na webovej stránke, nech sú kdekoľvek. Tento koncept je vyvíjaný ako konečný projekt v prvom roku multimediálnych a komunikačných technológií v Howest Kortrijk, Belgicko.
Krok 1: Materiály

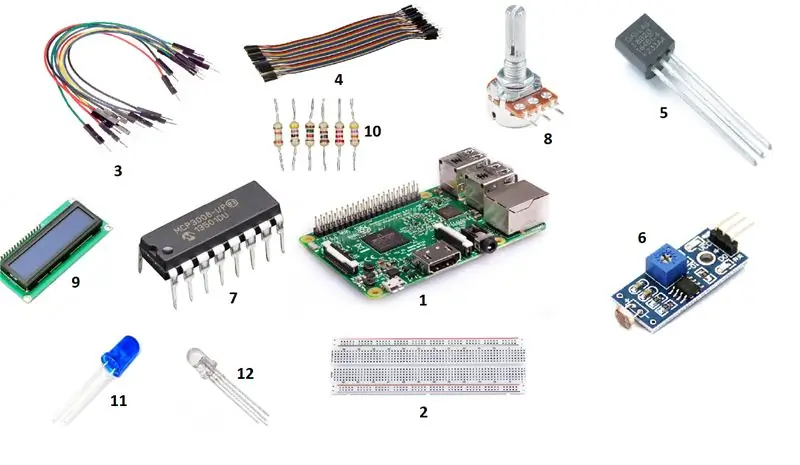
Na zostavenie tohto projektu budete potrebovať nasledujúce položky:
Elektronika
- Raspberry pi 3 - súprava
- Breadboard
- Konektory male-to-male
- Konektory muž-žena
- Dallas 18B20 (snímač teploty)
- Detekcia fotorezistora Fotosenzitívny svetelný senzor
- MCP3008
- Potenciometer
- Displej LCD
- Rezistory
- Modrá LED
- RGB LED
Puzdro:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Drevený tanier (dno kufríka) 15. Klince 16. Skrutky
Náradie:
17. Kladivo 18. Píla 19. Skrutkovač 20. Vŕtačka
Krok 2: Vytvorenie obvodu


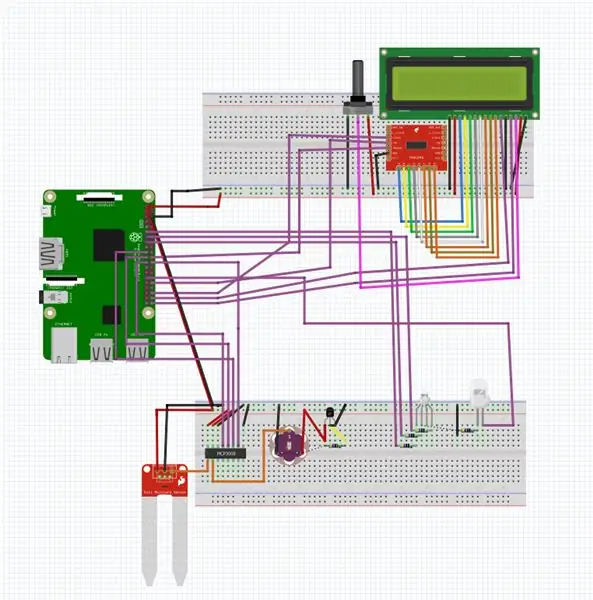
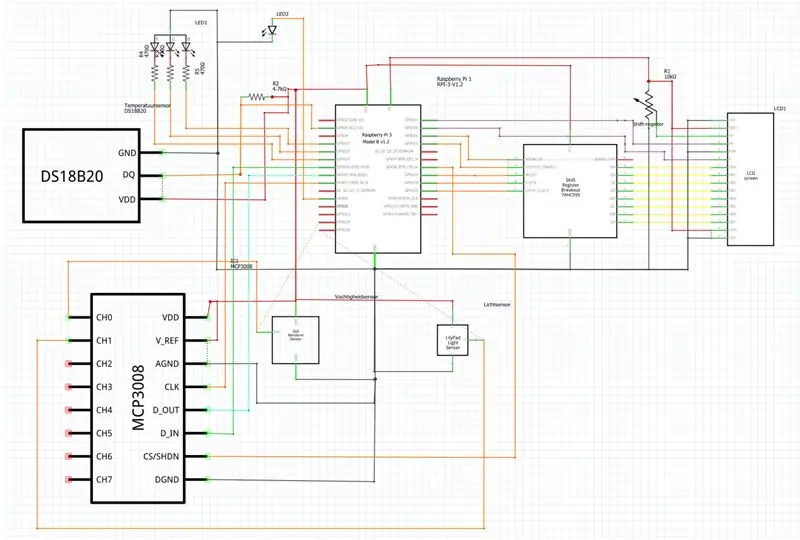
V kroku 2 urobíme obvod pre tento projekt. Toto je úplné minimum, ktoré potrebujete, ak chcete, aby fungovalo. Vytvorte kópiu obvodu pomocou tabuľky na roztavenie a diagramu. Tu budete potrebovať všetok elektrický materiál z kroku 1.
Informácie o okruhu:
K MCP3008 sú pripojené 2 senzory, ktorými sú svetelný senzor a snímač pôdnej vlhkosti. Teplotný senzor má digitálny výstup a používa GPIO-pin na Raspberry Pi.
Extra:
Implementoval som tiež LCD displej, ktorý neskôr uľahčí pripojenie k Raspberry Pi bez toho, aby ste sa museli pripájať k prenosnému počítaču. Nie je to nevyhnutné, ale dôrazne sa odporúča.
Krok 3: Vytvorte databázu

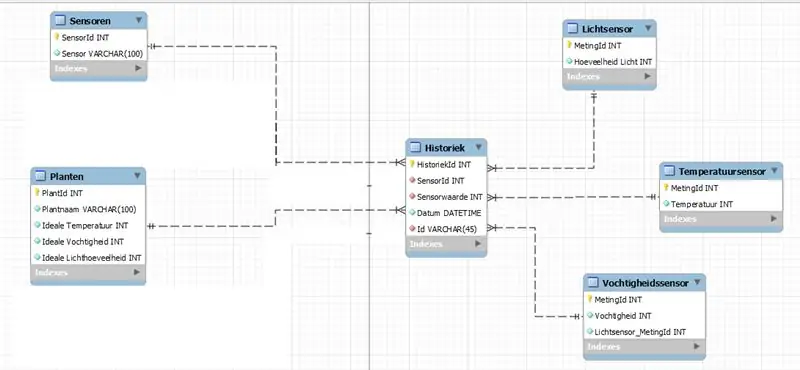
Je veľmi dôležité ukladať údaje zo senzorov organizovaným, ale aj bezpečným spôsobom. Preto som sa rozhodol uložiť svoje údaje do databázy. Iba týmto spôsobom môžem pristupovať k tejto databáze (s osobným účtom) a udržiavať ju organizovanú. Na obrázku vyššie nájdete moju schému z mojej databázy a pod súborom na export databázy do databázového programu, napríklad MySQL.
Databázový program Je dôležité, aby naša databáza fungovala samostatne z nášho Raspberry Pi. Môžete to urobiť stiahnutím MySQL alebo MariaDB pre Raspberry Pi. Najprv chcete vytvoriť databázu vo svojom počítači v MySQL Workbench. Potom túto databázu exportujete ako samostatný súbor. Teraz sa pripojte k databáze svojho Raspberry Pi cez MySQL Workbench a obnovte databázu tu. Teraz máte databázu spustenú na vašom Raspberry Pi!
Krok 4: Zapísanie údajov senzora do databázy
Keď je databáza spustená na vašom Raspberry Pi, chceme, aby do nej naše senzory mohli ukladať svoje údaje. Môžeme to urobiť vytvorením 3 samostatných skriptov (čo sa robí v PyCharm). Pekná funkcia zahrnutá v PyCharm je, že sa môžete pripojiť k svojmu Pi a týmto spôsobom môžete pristupovať k svojej databáze a písať do nej priamo. Údaje sú tiež čítané priamo Raspberry Pi a LED diódy sa rozsvietia podľa toho, čo potrebujete.
Rozsvieti sa modrá LED: Pôda nie je dostatočne vlhká. LED dióda RGB svieti zelene: všetko je v poriadku. LED dióda RGB svieti červeno: je príliš teplo, otvorte strechu, aby ste ju trochu ochladili. LED dióda RGB sa rozsvieti namodro: je príliš chladno, zatvorte strechu, ak je otvorená.
Všetky skripty si môžete stiahnuť z môjho úložiska github:
Poznámka: Použil som svoje osobné prihlasovacie údaje pre databázy, takže ich možno budete musieť zmeniť, aby vyhovovali vašim.
Poznámka: Priečinok DB1 obsahuje triedu „databáza“, ktorá je importovaná v kóde, ktorý sa pripojí k vašej databáze.
Krok 5: Zobrazenie vašej IP adresy na displeji

Na displeji sa zobrazuje IP adresa, na ktorej váš Raspberry Pi beží, takže sa k Raspberry Pi môžete ľahko pripojiť bez káblov. Napísal som na to aj skript, ktorý načíta IP vášho pi a zobrazí ho na displeji (všimnite si, že vaše piny GPIO sa zhodujú, inak to nemusí fungovať). Raspberry Pi spustí tento skript automaticky pri spustení. Môžete to urobiť pridaním nejakého kódu do súboru rc.local na vašom Raspberry Pi. Môžete sa tam dostať zadaním 'sudo nano /etc/rc.local', pred posledný riadok kódu chcete pridať 'Python3.5/home/user/filelocation &'.
Skript nájdete tu:
Poznámka: „&“na konci spôsobí, že sa skript spustí raz a okamžite ho zastaví, aby mohli bežať aj ostatné skripty.
Krok 6: Meranie senzorov každých 10 minút

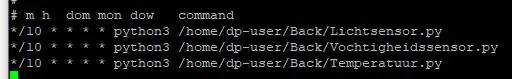
Nechceme, aby bola naša databáza zaplnená senzorordátami vždy 0,001 sekundy, inak bude pre databázu ťažké udržať si krok so všetkými prichádzajúcimi údajmi a môže dôjsť k zlyhaniu. Preto som do „crontab“na Raspberry Pi pridal skratku. Crontab je program, ktorý sleduje naplánované úlohy, takže týmto spôsobom môžete skript jednoducho spustiť každých 10 minút iba raz.
Ako to nastaviť:
Môžete to nastaviť tak, že najskôr zadáte do príkazového riadka Raspberry Pi „crontab -e“a otvorí sa editor pre crontab. Posuňte sa nadol do spodnej časti súboru a pridajte 3 riadky, pre každý senzor jeden.
' */10 * * * * python3.5/home/user/filepath/sensor1'
Poznámka: '*/10' je 10 minút, ktoré chceme mať medzi každým meraním. Kód, ktorý som zadal potom, je verzia pythonu, ktorú používate, a súbor, ktorý chcete spustiť, takže pre každý senzor musíte napísať jeden riadok, pretože existujú z 3 rôznych súborov.
Krok 7: Vytvorenie webovej stránky

Vytvoril som svoju webovú stránku v programe s názvom Atom. Je to veľmi jednoduchý program a odporúča sa, ak ste úplne nový v písaní HTML a CSS ako ja.
Všetok použitý kód a obrázky nájdete pod týmto odkazom:
Vytvoril som front-end webovej stránky v programe Visual Studio Code, takže ak neplánujete vytvárať HTML & CSS sami, môžete namiesto Atom jednoducho pridať súbory do nového priečinka v kóde Visual Studio Code.
Krok 8: Vytvorenie back-endu
Back-end a front-end budú veci, ktoré v skutočnosti spôsobia, že sa niečo stane na webovej stránke, ktorú sme práve vytvorili. V back-ende sa znova pripojíme k našej databáze a namiesto toho, aby sme do databázy vkladali údaje. Teraz prečítame všetky údaje z rôznych senzorov a pomocou Socket. IO ich pošleme do nášho klientskeho rozhrania, aby sme ich mohli zobraziť na webových stránkach.
Kód na back-end nájdete tu:
Poznámka: Používame databázovú triedu, ktorú sme používali predtým, takže som to nezahrnul do tohto archívu.
Krok 9: Vytvorenie klientskeho rozhrania
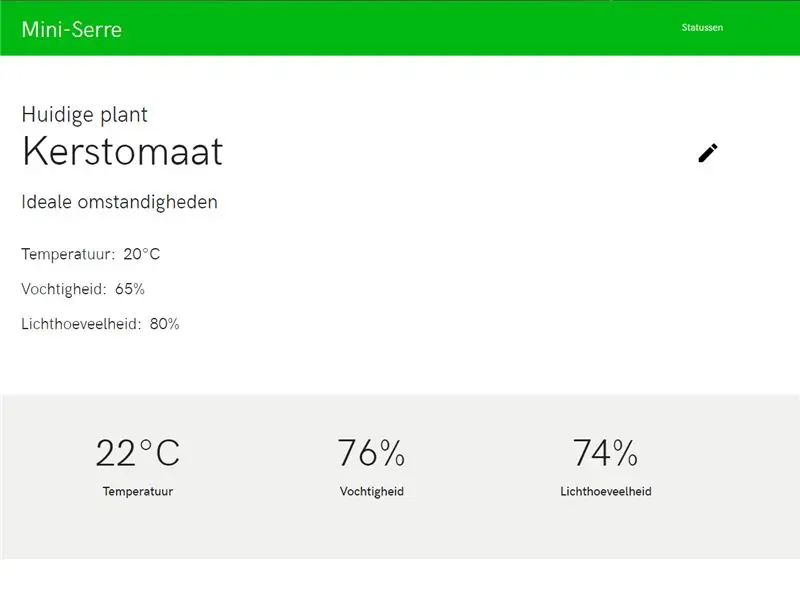
Na front-ende kombinujeme náš kód HTML a CSS spolu s JavaScriptom a našim back-endom. JavaScript, ktorý som napísal, sa pokúša vytvoriť spojenie so serverom typu back-end, ktorý musí byť spustený. Teraz nám Back-end pošle všetky údaje zo senzorov a v jazyku JavaScript môžeme vykonať niekoľko funkcií, ktoré upravia súbor HTML tak, aby zodpovedal našim aktuálnym hodnotám.
JavaScript nájdete tu:
Poznámka: Uistite sa, že vo svojom HTML odkazujete na správny priečinok v mieste vášho JavaScriptu, inak to nemusí fungovať.
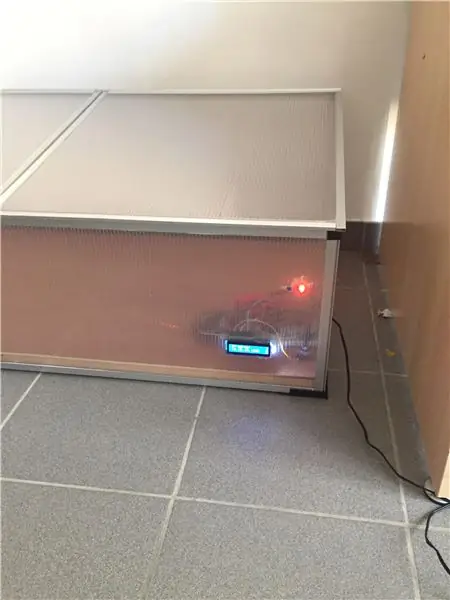
Krok 10: Výroba skleníka


Kúpil som vopred pripravený balíček od spoločnosti Brico:
Postupujte podľa krokov, ktoré sú súčasťou balenia. Potom, čo to urobíme, nie sme celkom pripravení vložiť tam náš Raspberry Pi. Najprv musíme pre skleník urobiť „podlahu“alebo dno. Môžete to urobiť tak, že vezmete drevenú dosku a zmeriate, ako veľký musí byť, aby sa zmestil. Najprv som vyrobil drevený rám, aby mala drevená doska na čom odpočívať.
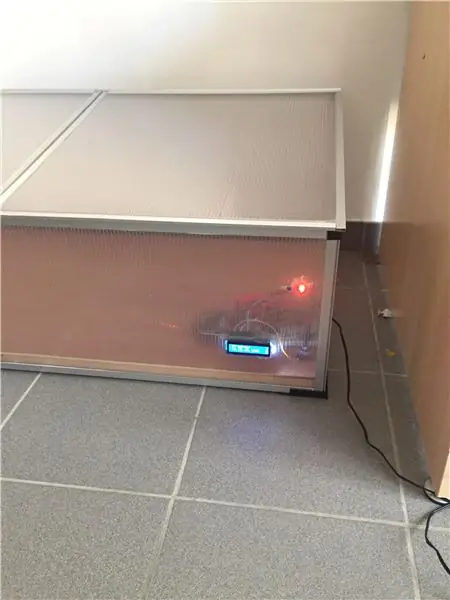
Krok 11: Dajte všetko dohromady



Sme takmer pripravení! Už len posledný krok a môžete ísť. Vezmite Raspberry Pi a skleník, urobte niekoľko otvorov, aby ste cez ne mohli vložiť diódy LED, urobte otvor pre displej a otvor pre napájanie Raspberry Pi. Dajte všetko do skleníka, zapojte Pi a máte všetko pripravené! Máte vlastný skleník!
Odporúča:
Cast FM rádio DLHÝ ROZSAH IBA S Rashpberry Pi !!: 6 krokov

Cast FM rádio LEN DLHÝ ROZSAH S Rashpberry Pi IBA !!: Ja každý, áno, som späť v „" výučbe ", minulosťou veľa času od posledného pokynu, ktorý píšem, ale učil som sa viac pre " učiť " viac. Takže začnime. Mnohí z vás sa obzerajú po mudlách a ďalších komponentoch, ktoré
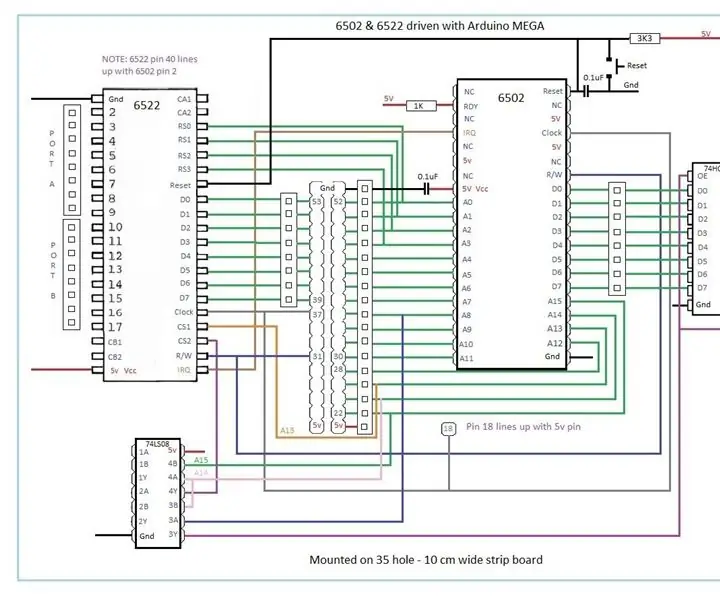
6502 Minimálny počítač (s Arduino MEGA), časť 3: 7 krokov

Minimálny počítač 6502 (s Arduino MEGA) Časť 3: Pokračujeme ďalej a teraz som na hlavnú dosku pridal oktálovú západku, 8 obdĺžnikových diód LED a pole rezistorov 220 ohmov. K dispozícii je tiež prepojka medzi spoločným kolíkom poľa a uzemnením, aby bolo možné LED diódy vypnúť. Brána NAND 74HC00 h
6502 Minimálny počítač (s Arduino MEGA), časť 1: 7 krokov

Minimálny počítač 6502 (s Arduino MEGA) Časť 1: Mikroprocesor 6502 sa prvýkrát objavil v roku 1975 a navrhol ho malý tím vedený Chuckom Peddlom pre technológiu MOS. V tej dobe sa používal vo video konzolách a domácich počítačoch vrátane Atari, Apple II, Nintendo Entertainment System, BBC Micr
Rozsah 3D nočného videnia: 8 krokov (s obrázkami)

Rozsah 3D nočného videnia: Hej, všetci !!! Ako to ide?!?!?! Ok, takže už dlho (~ 3 roky) staviam tieto digitálne kamery pre nočné videnie a po viac ako 1 000 dolároch a stovkách hodín v R'n'D neskôr vám dám „Eagle Scope 1,0“; (pomenované po ca
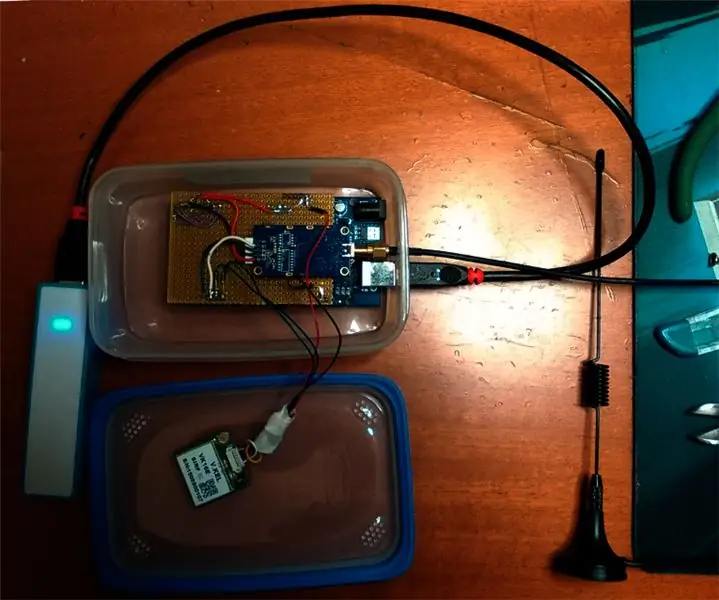
Arduino Project: Testovací rozsah LoRa modul RF1276 pre sledovanie GPS Riešenie: 9 krokov (s obrázkami)

Arduino Project: Test Range LoRa Module RF1276 for GPS Tracking Solution: Connection: USB - SerialNeed: Chrome Browser Need: 1 X Arduino Mega Need: 1 X GPS Need: 1 X SD card Need: 2 X LoRa Modem RF1276Function: Arduino Send GPS value k hlavnej základni - údaje o hlavnej základni ukladajú do modulu Dataino Server Lora: Ultra dlhý dosah
