
Obsah:
- Krok 1: Krok prvý: Tabuľka dňa v týždni
- Krok 2: Kódovanie tabuľky známok
- Krok 3: Kódovanie premenných
- Krok 4: Vkladanie slov do tabuliek
- Krok 5: Kódovanie domovskej obrazovky
- Krok 6: Funkcia nastavenia
- Krok 7: Kódovanie funkcie programu
- Krok 8: Kódovanie kalkulačky známok
- Krok 9: Funkcia klikania myšou
- Krok 10: Postupy
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

V mojom kóde som vytvoril virtuálny organizátor, ktorý by počítal známky a umožňoval používateľovi písať do udalostí pre každý deň v týždni. Kód slúži len na demonštračné účely.
Krok 1: Krok prvý: Tabuľka dňa v týždni

Jednou z komponentov, ktoré som chcel zahrnúť, bola virtuálna agenda, doplnená o dni v týždni, hodiny a miesta na zápis. Potreboval som umiestniť riadky na správne miesta, aby som vytvoril tabuľku so všetkými potrebnými slotmi. Vytvoril som teda samostatný súbor, aby som mohol kódovať a potom zostaviť svoju tabuľku dňa v týždni.
Krok 2: Kódovanie tabuľky známok

Ďalšou súčasťou môjho kódu, ktorú som chcel zahrnúť, bola tabuľka, ktorá by ukazovala vaše triedy, učiteľov a niektoré známky, ktoré ste v triede dostali, takže som musel urobiť podobnú vec ako moja prvá tabuľka a kódovať ju do samostatného súboru..
Krok 3: Kódovanie premenných

Od začiatku som vedel, že v kóde budú nejaké základné informácie, ktoré by som sa musel užívateľa spýtať, a tak som urobil premenné pre tie, o ktorých som vedel, že ich určite použijem. Niektoré príklady sú ich kurzy, ich učitelia, deň a trieda, písmo atď.
Krok 4: Vkladanie slov do tabuliek

Moje tabuľky obidve potrebovali mať v sebe štítky na identifikáciu rôznych komponentov, takže som do nich musel vložiť slová. Zistil som súradnice na kreslenie písem a zistil som, aké veľké musia byť písma, aby sa zmestili, a urobil som im konkrétne farby. Na testovanie som vytvoril samostatný súbor. Písma som v teste musel deklarovať, aby slová vyzerali tak, ako som chcel.
Krok 5: Kódovanie domovskej obrazovky

Chcel som, aby mal môj organizátor vstupnú obrazovku, kde si môžu vybrať požadovanú možnosť. Vedel som, že chcem, aby mojimi súčasťami bola vtedy agenda, tabuľka kurzov, kalkulačka známok a možnosť zmeniť vaše nastavenia. Musel som na to vytvoriť písma a zistiť súradnice, kam by každé slovo smerovalo. Toto bolo spracované do samostatného súboru.
Krok 6: Funkcia nastavenia

Pre moju funkciu nastavení bolo úlohou jednoducho požiadať používateľa o všetky jeho informácie, aby bol implementovaný do kódu pre budúce postupy. Vyžadovalo by to váš prvý kurz, potom vášho prvého učiteľa, potom váš druhý kurz atď. Na konci by vám to ukázalo všetky veci, ktoré ste napísali vedľa seba, a pýtalo by sa vás, či je to v poriadku. Ak tomu tak nie je, môžete to povedať a znova vás požiada o informácie. Pre výzvy som tiež vybral písma a farby.
Krok 7: Kódovanie funkcie programu

Pokiaľ ide o funkciu agendy, chcel som, aby používateľ mohol zadávať svoje úlohy priamo do poľa, ktoré chce. Najprv sa pýta, akú triedu a deň chcete, a potom som musel urobiť vyhľadanie umiestnenia kurzora. Ak by vybrali konkrétnu kombináciu dňa a triedy, nechal by som ich koordinovať, aby mohli zadať správne miesto po zobrazení tabuľky programu. Vytvoril som na to samostatný súbor, ale jediným problémom bolo, že kým to bude fungovať, budem musieť deklarovať všetky svoje premenné kurzu, takže to chvíľu trvalo.
Krok 8: Kódovanie kalkulačky známok

Tento postup bol celkom štandardný. Chcel som, aby ten človek dokázal vypočítať a potom si uložiť známku. Percento, ktoré získali, bolo ich známkou delené tým, v čom bol test mimo. Potom osoba zaradila kurz, do ktorého ho chcela uložiť, a objaví sa v jeho známkovej tabuľke. Musel som lokalizovať súradnice, aby známka išla na správne miesto.
Krok 9: Funkcia klikania myšou

Chcel som, aby môj kód mohol vykonávať funkcie bez toho, aby museli používatelia zadávať vstupné údaje. Tu prichádza na rad funkcia klikania myšou. Nerozumel som, ako prinútiť myš kliknúť na obrazovku, aby získala informácie. Počas môjho počiatočného hľadania inšpirácie na úplnom začiatku kódovania tohto projektu som na compsci.ca narazil na kód s názvom „The Helicopter Game“, v ktorom kód mal funkciu klikania myšou. Použil som formát kódu v mojom vlastnom kóde (vyhľadajte súradnice x, súradnice y a stav tlačidla myši) a zadal príkaz if/then. Každý výkaz mal súradnice pre myš, ktoré boli v súlade so súradnicami konkrétnych slov na mojej domovskej obrazovke, takže ak na ne kliknete, stane sa niečo konkrétne. Keby klikli na to miesto, potom by dosiahli svoj výsledok.
Krok 10: Postupy

Chcel som implementovať svoju tabuľku známok do celého kódu bez toho, aby som musel znova a znova písať všetky súradnice a písma. Tiež som chcel, aby kód zobrazoval domovskú obrazovku a jej funkcie pri každom spustení funkcie. Tu prišli na rad moje postupy. Pred spustením kódu som musel deklarovať tri postupy: tabuľku platových tried, tabuľku programu a úplný kód. Tabuľka známok zobrazovala vaše triedy, učiteľov a výsledky testov, Agenda mala priestory na zapisovanie do úloh a celý kód bol celý môj kód skopírovaný do postupu, takže akonáhle sa funkcia spustí, vráti sa domov. obrazovka. Postupy som podľa potreby implementoval do celého kódu.
Odporúča:
Ako zarobiť bezpečnostný box nasledovaním hry medzi nami - Elektrické zapojenie Úloha: 7 krokov

Hra Ako vytvoriť medzi nami bezpečnostný box - Úloha elektrického vedenia: Dnes vám ukážem, ako vytvoriť bezpečnostný box podľa hry Medzi nami - Úloha elektrického vedenia
Úloha nula: 7 krokov (s obrázkami)

Úloha nula: Život v spoločnosti, ktorá si cení vysokú efektivitu a kladie dôraz na úspech, môže mať tendenciu zabúdať, že popri práci je aj život. Úloha nula je o úlohe pred prvou. Úloha 0: Ochráňte svoj osobný život. Neodkladajte úlohy, ktoré sa kultivujú
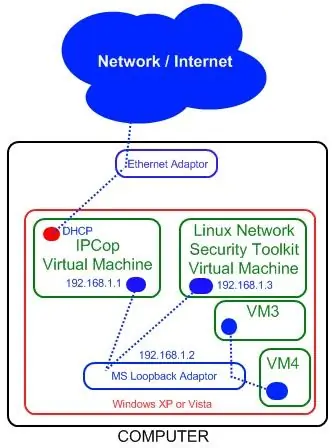
Postup: Nastavte bránu firewall virtuálneho počítača IPCop na ochranu hostiteľa systému Windows (zadarmo!): 5 krokov

Ako: Nastaviť bránu firewall virtuálneho počítača IPCop na ochranu hostiteľa systému Windows (zadarmo!): Zhrnutie: Cieľom tohto projektu je použiť IpCop (bezplatná distribúcia Linuxu) vo virtuálnom počítači na ochranu hostiteľského systému Windows v akejkoľvek sieti. IpCop je veľmi výkonný firewall na báze Linuxu s pokročilými funkciami ako: VPN, NAT, Intrusion Det
Inštalácia nového virtuálneho hostiteľa na webový server Apache: 3 kroky

Inštalácia nového virtuálneho hostiteľa na webový server Apache: Účelom tohto tutoriálu je prejsť procesom konfigurácie a spustenia nového virtuálneho hostiteľa webového servera Apache. Virtuálny hostiteľ je " profil " ktorý zisťuje, ktorý hostiteľ DNS (napr. www.MyOtherhostname.com) je volaný na
Oddeľovač organizátora zásuviek z kariet peňaženky: 5 krokov

Oddeľovače organizátora zásuviek z kariet peňaženky: Tento návod vám ukáže, ako vytvoriť nové oddeľovače pre organizátory úložných priestorov v zásuvkách pomocou vernostných kariet alebo iného odpadu vo vašej peňaženke. Pokúšal som sa porozumieť svojmu chaosu, ktorým bolo niekoľko typov skrutiek a skrutky a nemal som
