
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.



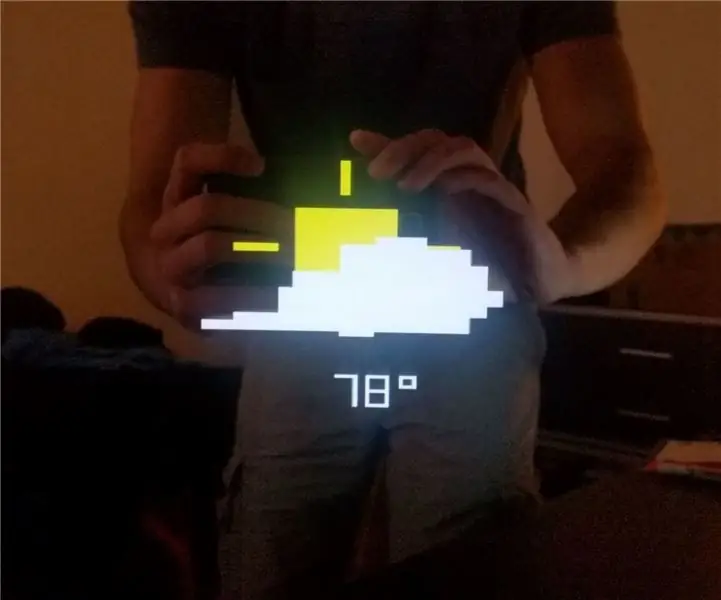
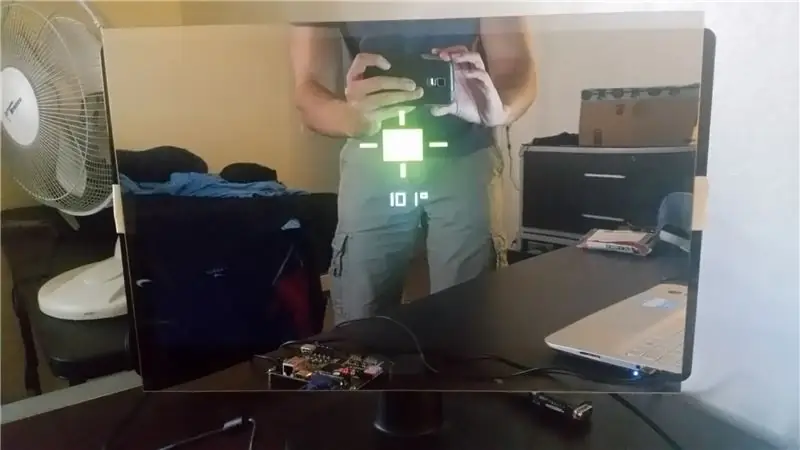
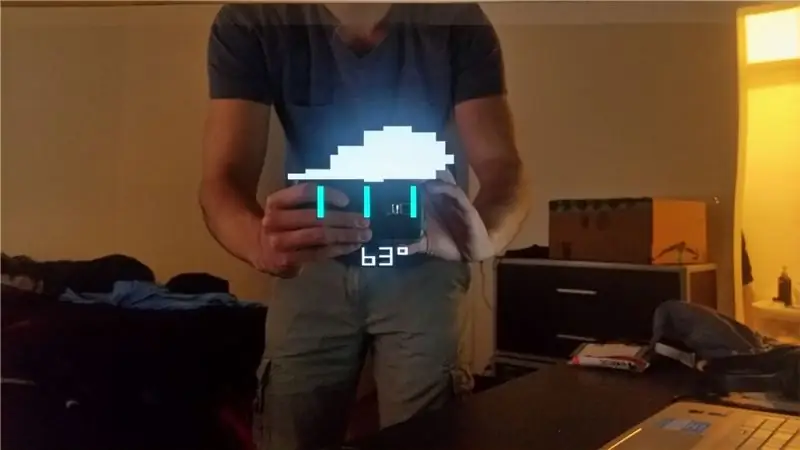
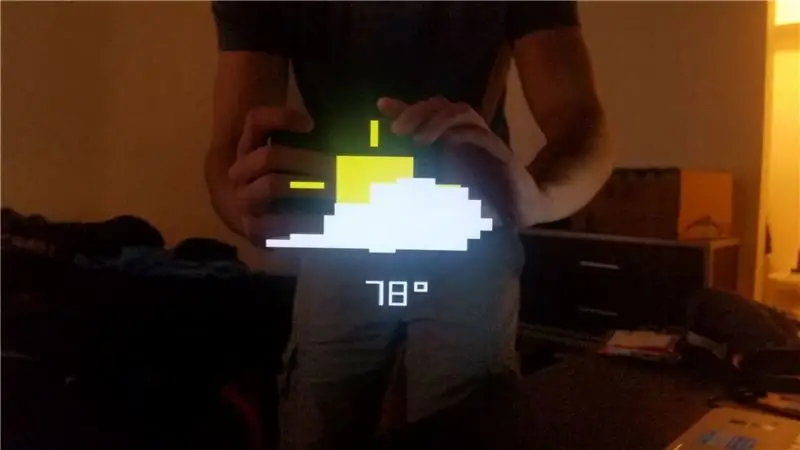
Cieľom tohto projektu je vytvoriť funkčnosť zobrazovania obrazu v zrkadle Smart Mirror. Zrkadlo je schopné zobrazovať predpovede (slnečno, polojasno, oblačno, veterno, dážď, hrom a sneh) a hodnoty teploty od -9999 ° do 9999 °. Hodnoty predpovedí a teploty sú naprogramované napevno, ako keby ich bolo možné napodobniť, a to pomocou analýzy z API pre počasie.
Projekt používa dosku Zynq-Zybo-7000 s FreeRTOS a na návrh a programovanie hardvéru používa Vivado 2018.2.
Diely:
Zynq-Zybo-7000 (s FreeRTOS)
19 LCD (640 x 480)
VGA kábel
Akrylové zrkadlo 12 x 18 palcov
Krok 1: Konfigurácia Vivado


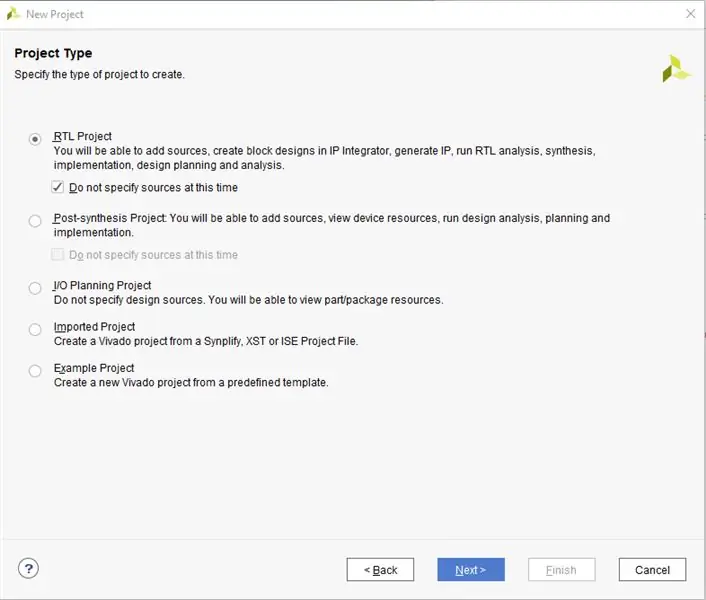
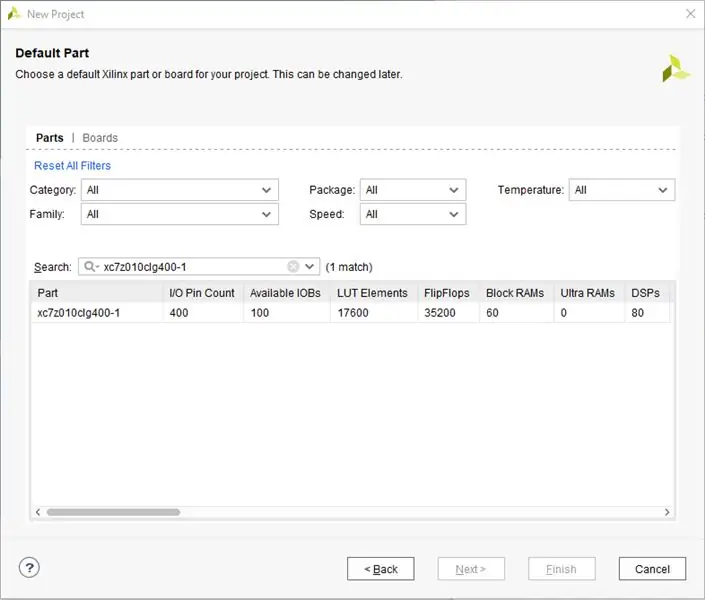
Stiahnite si Vivado 2018.2 z Xilinx a použite licenciu Webpack. Spustite Vivado a „Vytvoriť nový projekt“a pomenujte ho. Potom vyberte „Projekt RTL“a začiarknite políčko „V tejto chvíli neuvádzať zdroje“. Pri výbere súčiastky vyberte „xc7z010clg400-1“a na ďalšej stránke kliknite na „Dokončiť“.
Krok 2: Zabalenie IP ovládača VGA


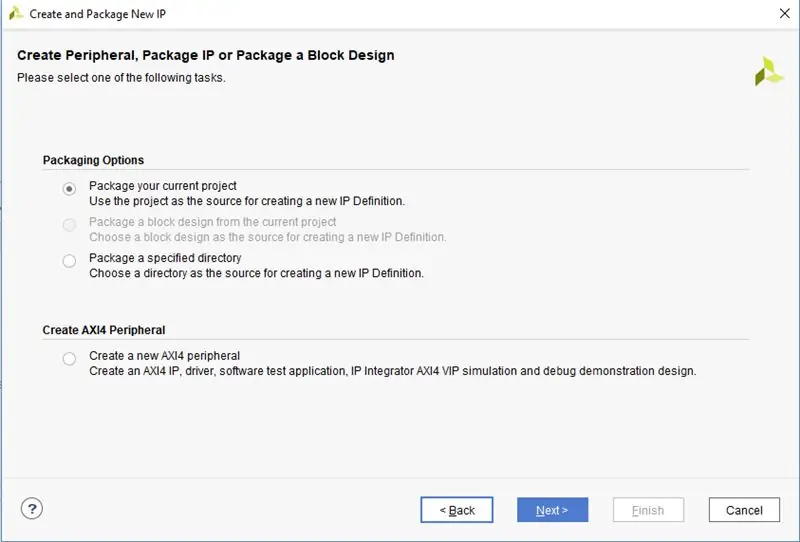
Pridajte súbor vga_driver.sv do zdrojov návrhu. Potom kliknite na „Nástroje“a vyberte „Vytvoriť a zabaliť novú IP“. Vyberte položku „Balík aktuálneho projektu“. Potom zvoľte umiestnenie IP a „Zahrnúť súbory.xci“. V kontextovom okne kliknite na tlačidlo „OK“a potom na „Dokončiť“.
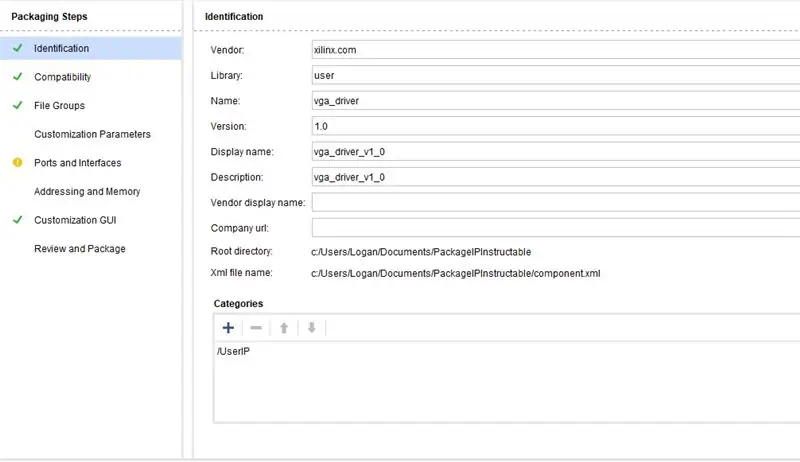
V časti „Baliace kroky“prejdite na „Kontrola a balenie“a vyberte „Balíček IP“.
Teraz by mal byť vga_driver k dispozícii ako blok IP.
Krok 3: Zynq IP




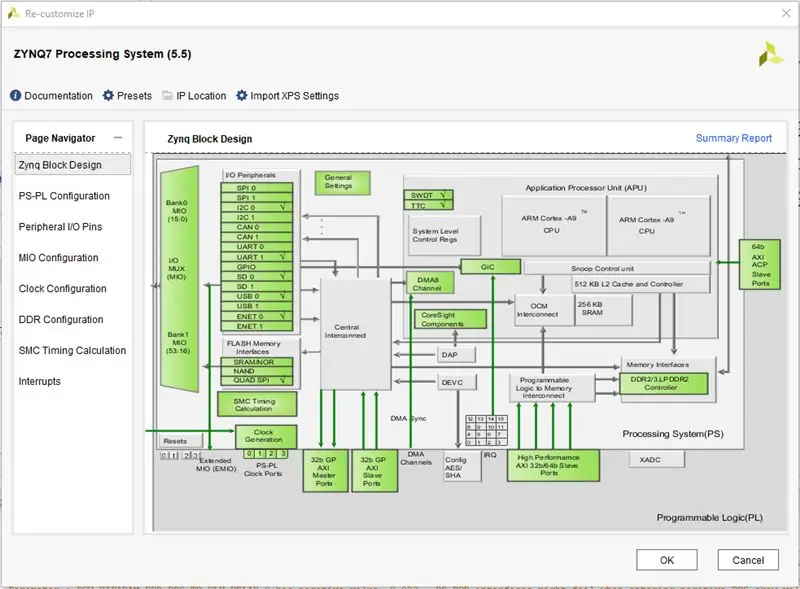
V časti „Integrátor IP“vyberte „Vytvoriť návrh bloku“. Pridajte „Systém spracovania ZYNQ7“a dvakrát kliknite na blok. Kliknite na „Importovať nastavenia XPS“a nahrajte súbor ZYBO_zynq_def.xml.
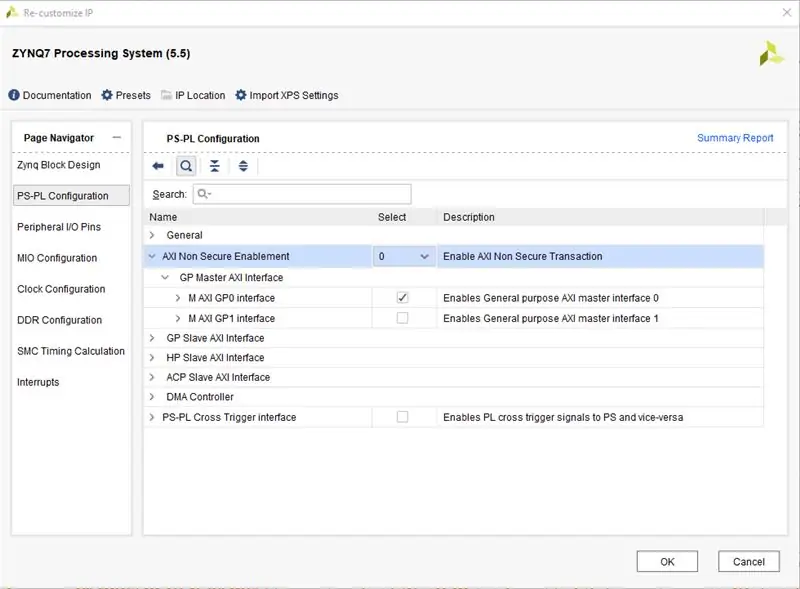
Potom v časti „Konfigurácia PS-PL“otvorte rozbaľovaciu ponuku „Zabezpečenie AXI nezabezpečené“a začiarknite políčko „Rozhranie M AXI GP0“.
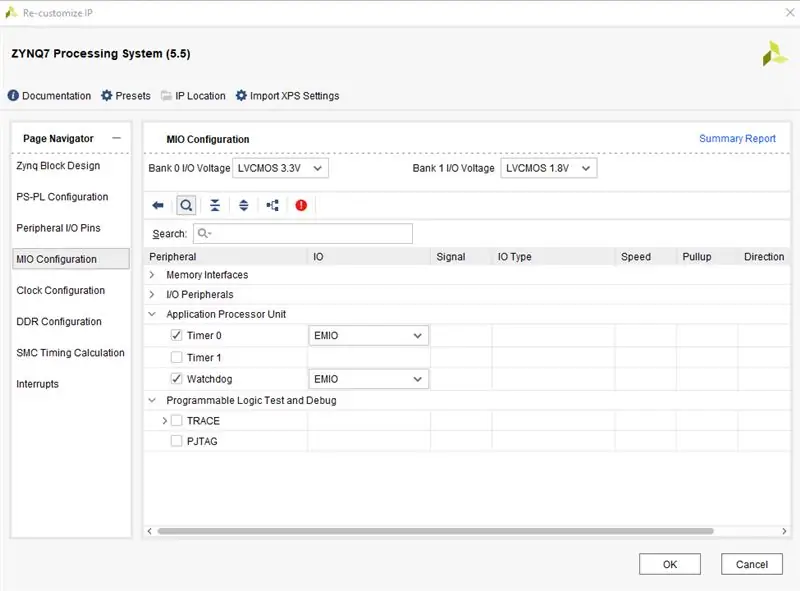
Ďalej v časti „Konfigurácia MIO“otvorte rozbaľovaciu ponuku „Jednotka procesorového procesora“a začiarknite políčka „Časovač 0“a „Hlídací pes“.
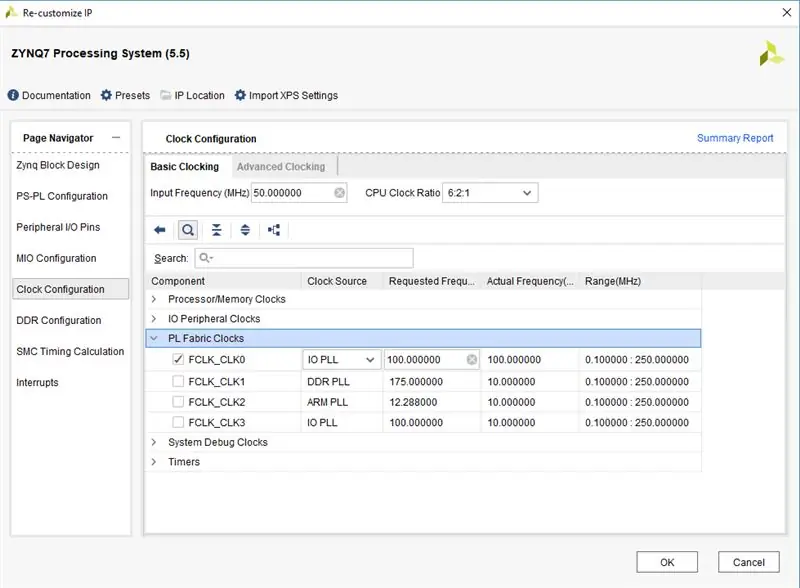
Nakoniec v časti „Konfigurácia hodín“otvorte rozbaľovaciu ponuku „Fabric Clocks PL“a začiarknite políčko „FCLK_CLK0“a na frekvencii 100 MHz.
Krok 4: GPIO IP


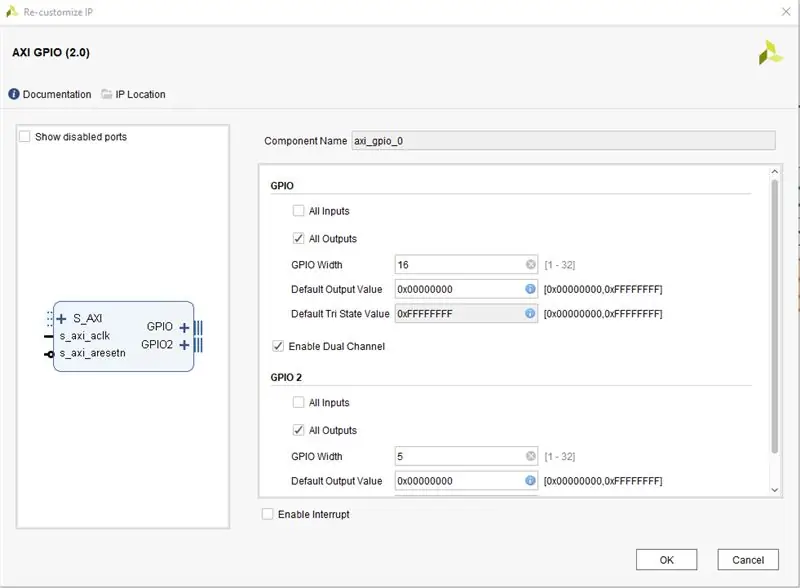
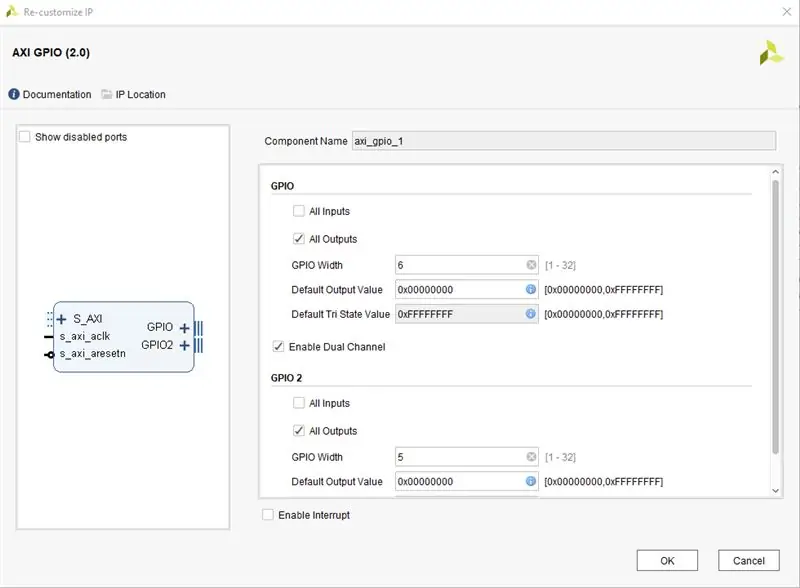
Pridajte do návrhu bloku dva bloky GPIO. GPIO budú použité na ovládanie adresy pixelov a komponentov RGB pixelov. Bloky nakonfigurujte tak, ako je to znázornené na obrázkoch vyššie. Po pridaní a konfigurácii oboch blokov kliknite na položku „Spustiť automatizáciu pripojenia“.
GPIO 0 - kanál 1 ovláda adresu pixelu a kanál 2 ovláda červenú farbu.
GPIO 1 - kanál 1 ovláda zelenú farbu a kanál 2 ovláda modrú farbu.
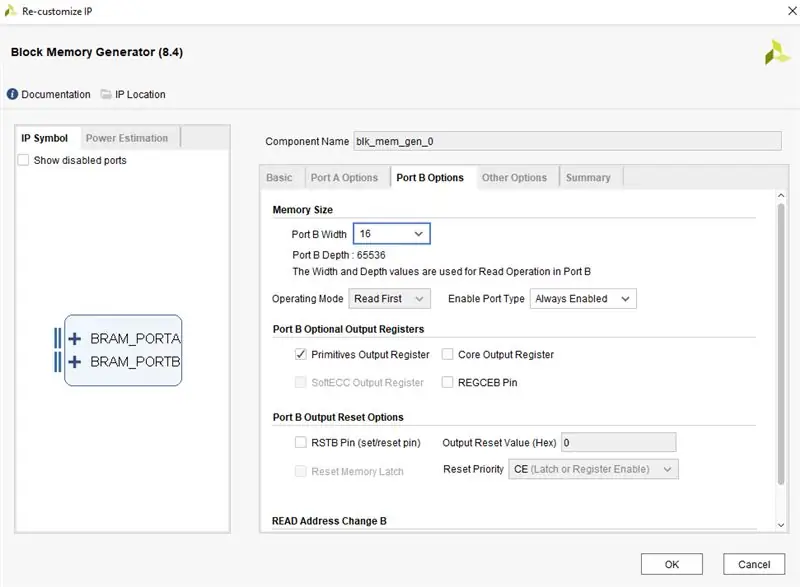
Krok 5: Blokovanie pamäte



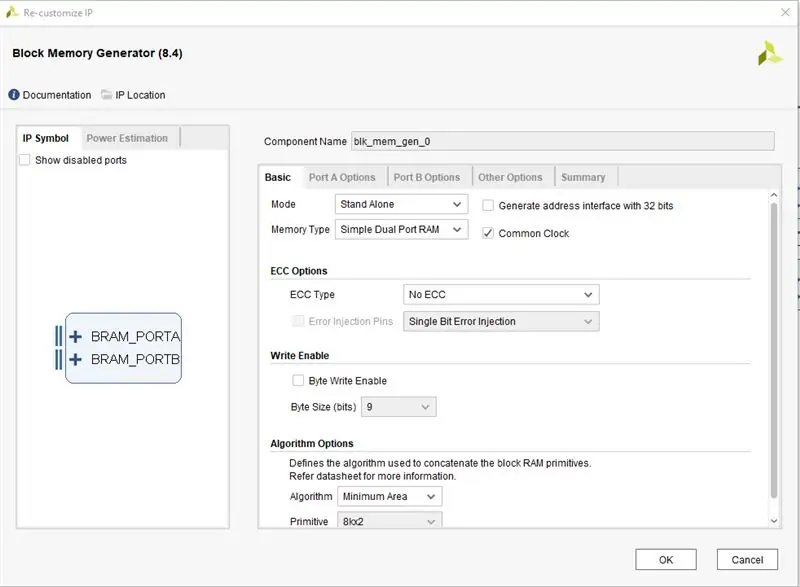
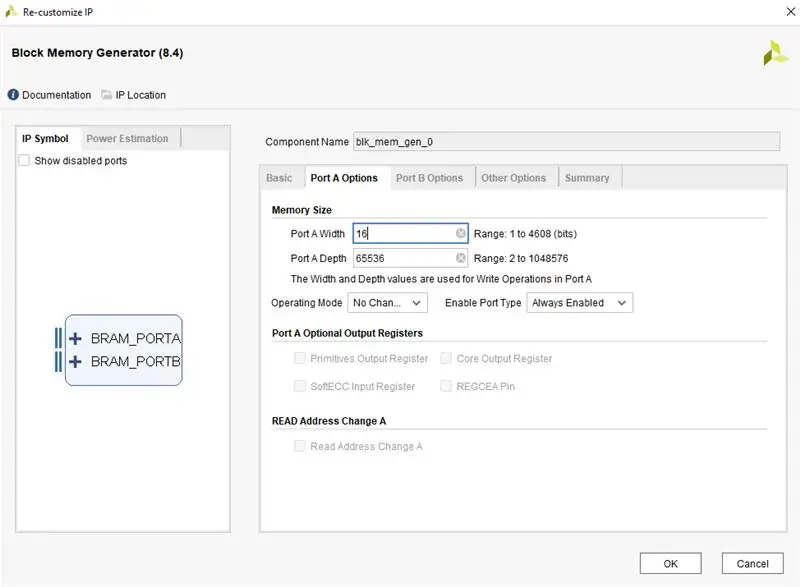
Pridajte adresu IP generátora pamäte bloku do návrhu bloku a nakonfigurujte podľa vyššie uvedeného postupu. Farby pixelov sú zapísané na adresy pamäte, ktoré sú potom načítané ovládačom VGA. Riadok adresy musí zodpovedať počtu pixelov, ktoré sa používajú, takže musí mať 16 bitov. Údaje sú tiež 16 bitov, pretože existuje 16 farebných bitov. Nestaráme sa o čítanie akýchkoľvek potvrdzovacích bitov.
Krok 6: Iná IP
Priložený pdf ukazuje dokončený Block Design. Pridajte chýbajúcu IP a dokončite pripojenia. Tiež „Make Externals“pre farebné výstupy VGA a vertikálne a horizontálne synchronizačné výstupy.
xlconcat_0 - zreťazí jednotlivé farby a vytvorí jeden 16 -bitový signál RGB, ktorý sa privádza do bloku RAM.
xlconcat_1 - zreťazí signály stĺpcov a riadkov z ovládača VGA a zavedie sa do portu B blokovej pamäte RAM. To umožňuje ovládaču VGA čítať hodnoty farieb pixelov.
VDD - Konštantný VYSOKÝ pripojený k povoleniu zápisu do bloku RAM, aby sme naň mohli mať vždy právo.
xlslice_0, 1, 2 - Plátky sa používajú na prerušenie signálu RGB na jednotlivé signály R, G a B, ktoré je možné privádzať do ovládača VGA.
Akonáhle je návrh bloku dokončený, vygenerujte obal HDL a pridajte súbor obmedzení.
*Blokový dizajn je založený na návode napísanom benlin1994*
Krok 7: SDK
Kód, ktorý spúšťa tento návrh bloku, je zahrnutý nižšie. Init.c obsahuje funkcie, ktoré narábajú s kresbou (predpovede, čísla, symbol stupňa atď.). Hlavná slučka v main.c je to, čo sa spustí, keď je doska naprogramovaná. Táto slučka nastavuje hodnoty predpovede a teploty a potom vyvolá funkcie kreslenia v init.c. Aktuálne prechádza všetkými siedmimi prognózami a zobrazuje jednu za druhou. Odporúčame vám, aby ste na riadok 239 pridali bod zlomu, aby ste videli každý obrázok. Kód je okomentovaný a poskytne vám viac informácií.
Krok 8: Záver
Na zlepšenie súčasného projektu je možné do blokových generátorov pamäte nahrať obrázky s predbežným načítaním predpovedí vo forme súborov COE. Takže namiesto manuálneho kreslenia predpovedí, ako sme to urobili v kóde C, je možné nechať načítať obrázky. Pokúsili sme sa to urobiť, ale nepodarilo sa nám to. Dokázali sme čítať hodnoty pixelov a zobrazovať ich na výstupe, ale vytváralo to chaotické obrázky, ktoré sa ničím nepodobali tým, ktoré sme nahrali do pamäte RAM. Dátový list generátora blokovej pamäte je užitočný na čítanie.
Projekt je v podstate polovicou Smart Mirror, pretože mu chýba aspekt internetového pripojenia. Pridaním tohto by sa získalo úplné inteligentné zrkadlo.
Odporúča:
Galaxia v rukách! Zrkadlový box Infinity: 3 kroky (s obrázkami)

Galaxia v rukách! Zrkadlový box Infinity: Tento tutoriál je o vytvorení malého tvaru, ktorý vo vnútri vytvára veľa odleskov. Vďaka otvorom pre každý uhol pre svetlo a malým oknom, cez ktoré môžete vidieť, môžete tento nekonečný proces sledovať vo svojej ruke! Nápad prišiel zo sledovania nekonečného zrkadla
Používajte jeden displej a ponúkajte 4 -ciferný 8886 displej Con Wemos ESP8266 Arduino NodeMCU: 6 krokov

Používame jeden veľký displej so 4 ciframi 8886 s procesorom ESP8266 Arduino NodeMCU: viac ako jedna jednoduchá verzia 8886 displeja, ktorá má jednu noc, jednu veľkú D1 - potrebujem pre Arduino alebo jeden NodeMCU o kvalitných mikrokontroléroch môžete informovať o tom, ako postupovať
TTGO (farebný) displej s mikropythonom (TTGO T-displej): 6 krokov

TTGO (farebný) displej s mikropythonom (TTGO T-displej): TTGO T-Display je doska založená na ESP32, ktorá obsahuje 1,14 palcový farebný displej. Dosku je možné kúpiť za cenu nižšiu ako 7 $ (vrátane poštovného, ceny, ktorú môžete vidieť na BangGood). Je to neuveriteľná cena za ESP32 vrátane displeja.
LCD displej I2C / IIC - Použite SPI LCD na I2C LCD displej pomocou modulu SPI až IIC s Arduino: 5 krokov

LCD displej I2C / IIC | Použite SPI LCD na I2C LCD displej pomocou modulu SPI až IIC s Arduino: Ahoj, pretože normálny SPI LCD 1602 má príliš veľa káblov na pripojenie, takže je veľmi ťažké prepojiť ho s arduino, ale na trhu je k dispozícii jeden modul, ktorý môže preveďte displej SPI na displej IIC, takže potom potrebujete pripojiť iba 4 vodiče
LCD displej I2C / IIC - Premeňte SPI LCD na I2C LCD displej: 5 krokov

LCD displej I2C / IIC | Premeňte SPI LCD na I2C LCD displej: používanie spi LCD displeja vyžaduje príliš veľa pripojení, čo je skutočne ťažké. Našiel som modul, ktorý dokáže previesť i2c LCD na spi LCD, takže môžeme začať
