
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.



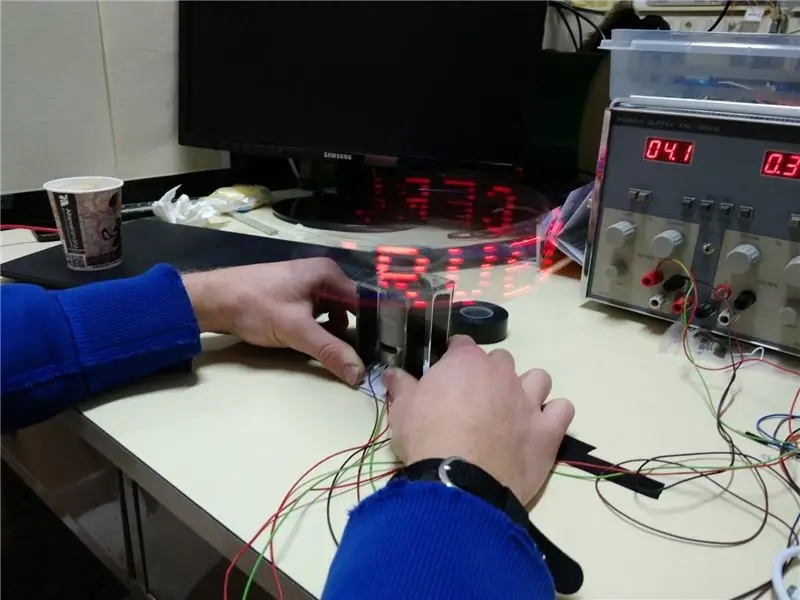
Počas týždenného kurzu o fyzických výpočtoch, tj. Arduino, sme museli urobiť trojdňový projekt v skupinách po dvoch. Rozhodli sme sa postaviť točiaci sa displej. Používa iba 7 LED diód (pridali sme ešte jednu na zobrazenie špeciálnych znakov ako ÄÖÜ). Sú namontované na ramene, ktoré sa točí pomerne rýchlo. Potom ich zapneme a vypneme a text je čitateľný. V skutočnosti to vyzerá lepšie ako na videu.
Na zmenu zobrazeného textu sa naša tabuľa pripája k sieti Wi -Fi a slúži na webovú stránku, na ktorej môžete zadávať text.
Krok 1: Laserové rezanie
Pretože sme mali prístup k laserovej rezačke, rozhodli sme sa vystrihnúť držiak motora a rameno z akrylu. Ukázalo sa to ako veľmi dobrý nápad, pretože text bol čitateľný aj na opačnom mieste (aj keď nie tak svetlé). Tvary sú veľmi jednoduché, takže ich môže tiež vytvoriť nejaký šrot z akrylu a/alebo dreva. Pre chladnosť sme dokonca vygravírovali naše mená. Na rozmeroch nezáleží, pretože v kóde môžete jednoducho upraviť časové limity, aby zodpovedali rýchlosti.
Na pripevnenie motora sme použili vhodný plastový prevod, ktorý sme len natlačili na hriadeľ motora a prilepili na rameno. Na spojenie všetkých akrylových kúskov sme použili horúce lepidlo.
Krok 2: Okruh



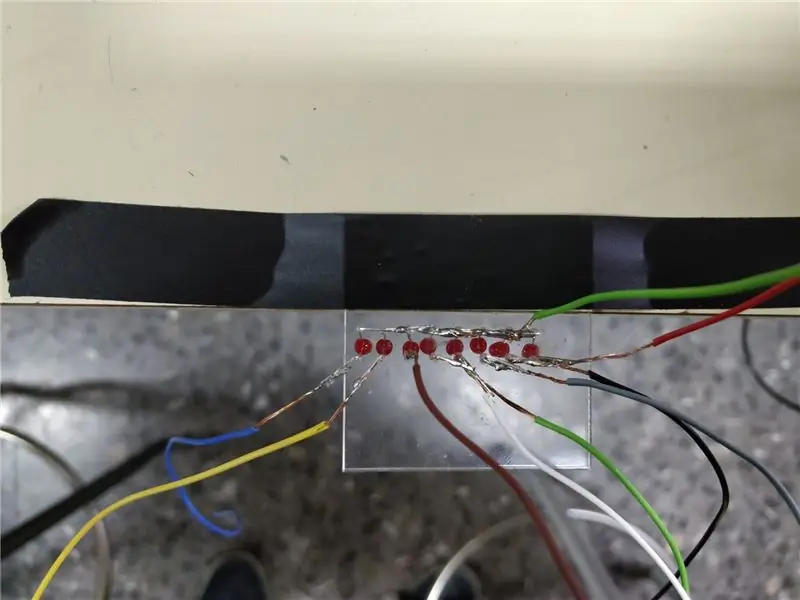
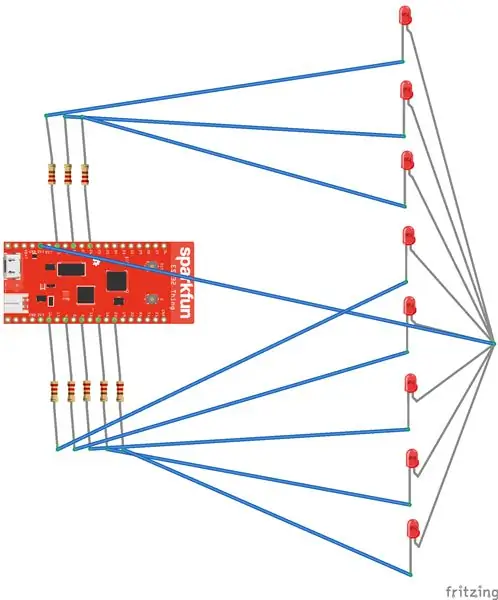
Obvod je veľmi základný, stačí pripojiť 7 LED k akejkoľvek doske. Vybrali sme si červené, pretože sme sa niekde dočítali, že nakoniec vyzerajú najlepšie.
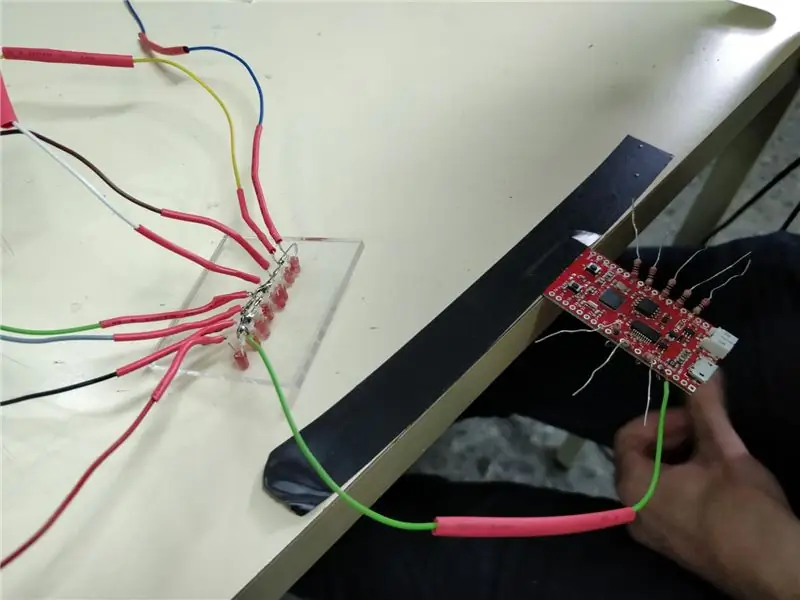
Naša doska bola vecou typu sparkfun esp32, takže máme vstavanú sieť Wi -Fi, nabíjanie batérie a vhodnú batériu. Použitie bolo veľmi jednoduché a znova by sme použili rovnakú dosku.
Bez zvláštneho dôvodu sme sa rozhodli pripojiť všetky pozitívne LED diódy a každú z negatívnych nožičiek pripojiť k digitálnemu I/O pinu. To znamená, že musíte nastaviť kolík na NÍZKU, aby sa dióda LED rozsvietila, a HIGH na vypnutie.
Ukázalo sa, že je dobré spájkovať odpory s doskou a pomocou zmršťovacej trubice izolovať všetko.
Krok 3: Kód
Celý náš kód nájdete na Github.
Náš kód je inšpirovaný jednoduchým webovým serverom a podobným projektom bez wifi. Len sme všetko skombinovali a pridali vlastné bitmasky na písmená. Pretože sme mali napájací zdroj na pohon motora, vybrali sme si nejaký čas oneskorenia a vytočili napätie, aby bol obraz stabilný. Bolo by lepším prístupom zmerať rýchlosť ramena pomocou nejakého snímača (napr. Snímač s Hallovým efektom a magnet pod konštrukciou) a upraviť oneskorenie v kóde, ale neurobili sme to kvôli obmedzenému časovému rámcu.
Naša webová stránka v zásade obsahuje iba určitý text a textový vstup, ktorý pri každej zmene odošle aktuálny reťazec, takže sa text okamžite aktualizuje. Po zavedení a keď sa prenesie prázdny reťazec, zobrazíme IP adresu, aby ste vedeli, kam sa máte pripojiť.
Kód našej webovej stránky je súčasťou kódu Arduino ako reťazec, ale kvôli prehľadnosti je k dispozícii samostatne.
Krok 4: Záver

Všetko nakoniec dobre dopadlo, nič by sme nemenili. Naozaj by sme odporučili používať akryl, ako sme to urobili, bolo veľmi pôsobivé, ako sa text len vznášal vo vzduchu.
Jediná vec, ktorú sme podcenili, bola energia otáčajúceho sa ramena, naša konštrukcia bola taká roztrasená, že sme ju museli prilepiť páskou k stolu.
Funkciou, ktorá by bola pekná, ale nemohli sme si to uvedomiť, by bolo už spomínané meranie rýchlosti. Vďaka tomu by bolo možné ovládať rýchlosť pohybu textu po displeji. Na to sme museli použiť napájací zdroj.
Odporúča:
Používajte jeden displej a ponúkajte 4 -ciferný 8886 displej Con Wemos ESP8266 Arduino NodeMCU: 6 krokov

Používame jeden veľký displej so 4 ciframi 8886 s procesorom ESP8266 Arduino NodeMCU: viac ako jedna jednoduchá verzia 8886 displeja, ktorá má jednu noc, jednu veľkú D1 - potrebujem pre Arduino alebo jeden NodeMCU o kvalitných mikrokontroléroch môžete informovať o tom, ako postupovať
TTGO (farebný) displej s mikropythonom (TTGO T-displej): 6 krokov

TTGO (farebný) displej s mikropythonom (TTGO T-displej): TTGO T-Display je doska založená na ESP32, ktorá obsahuje 1,14 palcový farebný displej. Dosku je možné kúpiť za cenu nižšiu ako 7 $ (vrátane poštovného, ceny, ktorú môžete vidieť na BangGood). Je to neuveriteľná cena za ESP32 vrátane displeja.
Otočný displej RGB Harryho Pottera: 10 krokov (s obrázkami)

Rotačný displej RGB Harryho Pottera: Potom, čo som sa rozhodol vyrobiť niečo pre narodeniny svojej dcéry, som si povedal, že vyrobiť jeden z akrylových RGB displejov by bolo skvelé. Je fanúšičkou filmov o Harrym Potterovi, takže výber témy bol ľahký. Rozhodovanie, ktoré obrázky použiť, však nebolo! Moja w
DIY 360 'otočný displej pre fotografovanie / videografiu: 21 krokov (s obrázkami)

DIY 360 'stojan s otočným displejom na fotografovanie / videografiu: Naučte sa, ako si vyrobiť stojan na otočný displej DIY 360 z kartónu doma, čo je jednoduché vedecké projekty pre deti napájané z USB, ktoré je možné použiť aj na fotografovanie produktov a 360 -stupňový náhľad tohto produktu na uverejnenie. na vašich webových stránkach alebo dokonca na Amaz
Otočný LED displej: 12 krokov

Rotujúci LED displej: Displej s rotujúcim svetlom používa motor na otáčanie dosky vysokou rýchlosťou, zatiaľ čo pulzné svetlá vytvárajú vzory vo vzduchu pri jeho približovaní. Je ľahké ho postaviť, používať a zábavné predvádzať sa! Má tiež hlavičku, takže môžete aktualizovať
