
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Ahoj ahoj!
Už je to nejaký čas, čo som pracoval na tejto stránke a zdá sa, že sa toho zmenilo dosť veľa! Konečne som pripravený sadnúť si za volant pre ďalší projekt a myslím, že je načase, aby som to trochu zmenil sám!
Nejaký čas som mal na mysli projekt založený na doske a lopte 271828, ale kým sa skončí, musím sa veľa naučiť o senzoroch a teórii riadenia. Myslel som si, že pokiaľ sa naučím jednu alebo dve veci, môžem vás vziať, chlapci!
Za týmto účelom bude mojím cieľom týchto návodov byť akýmsi hybridom medzi mojimi leštenejšími návodmi a záznamom pre samotný projekt. Každý jednotlivý tutoriál bude jedným z krokov na tejto ceste a bude obsahovať detaily, ktoré som v minulosti prehliadal, napríklad vývoj kódu (namiesto práve dokončeného kódu) a prešľapy, ktorými sa počas cesty zaoberám.
Som veľmi nadšený z tohto nového projektu a teším sa, ako dobre to funguje!
Dnes si len zaobstaráme jednoduchý 5-drôtový dotykový panel pracujúci s DP-32.
Začnime!
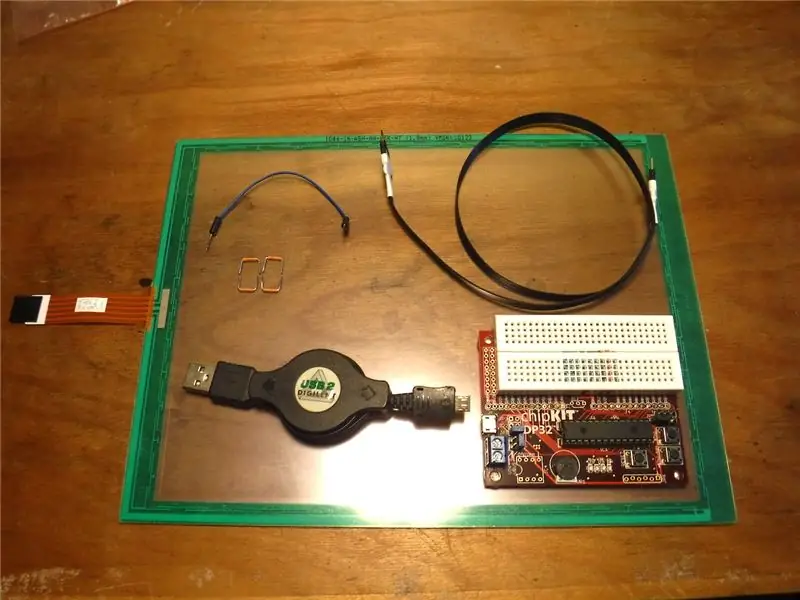
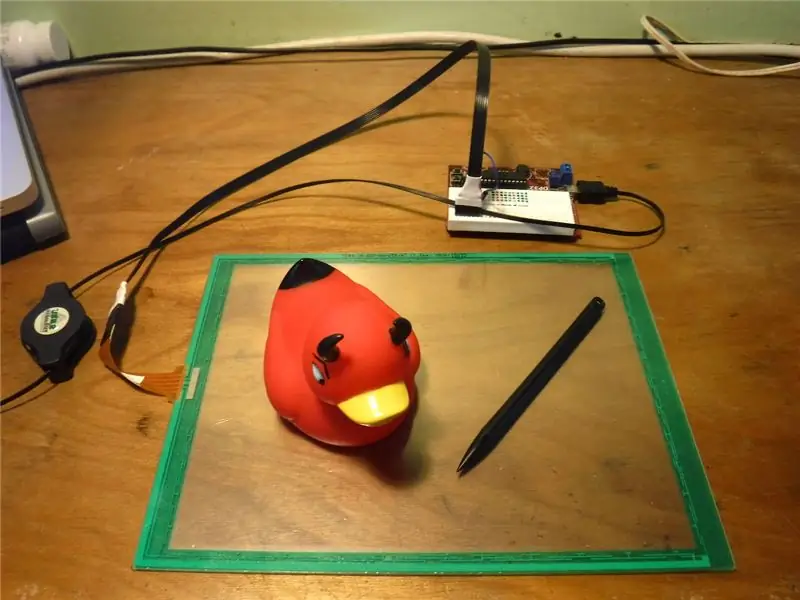
Krok 1: Čo budete potrebovať

Pretože tento tutoriál je o tom, aby fungoval jeden senzor, okrem mikrokontroléra a dotykového panela toho veľa nepotrebujete.
-
Mikrokontrolér.
Používam svoj DP32 so vstavanou doskou, pretože je prototypovanie neuveriteľne jednoduché
-
Rozmanité vodiče a káble.
Mohol som použiť vstavaný plochý kábel dotykového panela, ale ak sa roztrhne, celý panel je zbytočný. Namiesto toho používam 6-žilový kábel na zníženie namáhania vstavaného kábla
-
Titulárny 5-vodičový odporový dotykový panel!
Mal som 4-vodičový odporový dotykový panel, ale plochý kábel k nemu sa zlomil
A je to!
Krok 2: Čo je to 5-vodičový odporový dotykový panel?



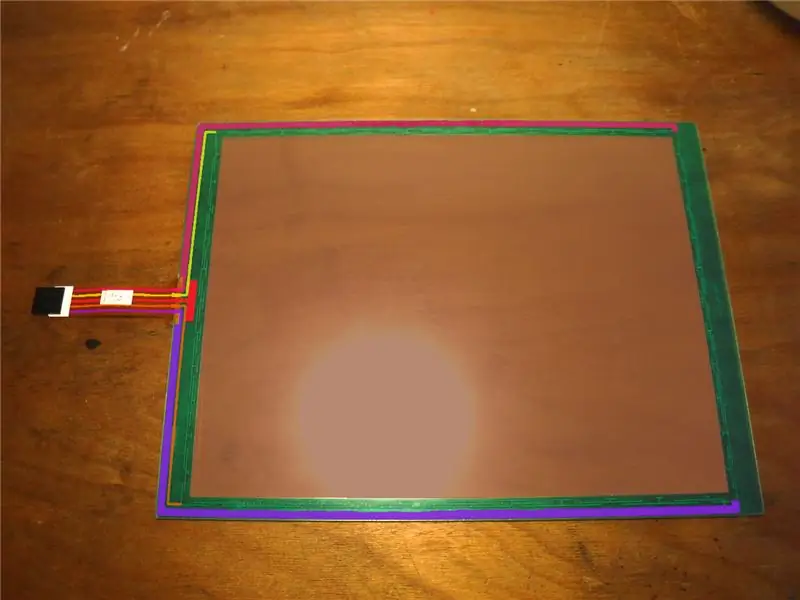
Ak ste si prečítali môj návod na 4-vodičový dotykový panel, poznáte všeobecnú myšlienku odporového dotykového senzora, ale 5-vodičové panely a 4-vodičové panely fungujú trochu inak.
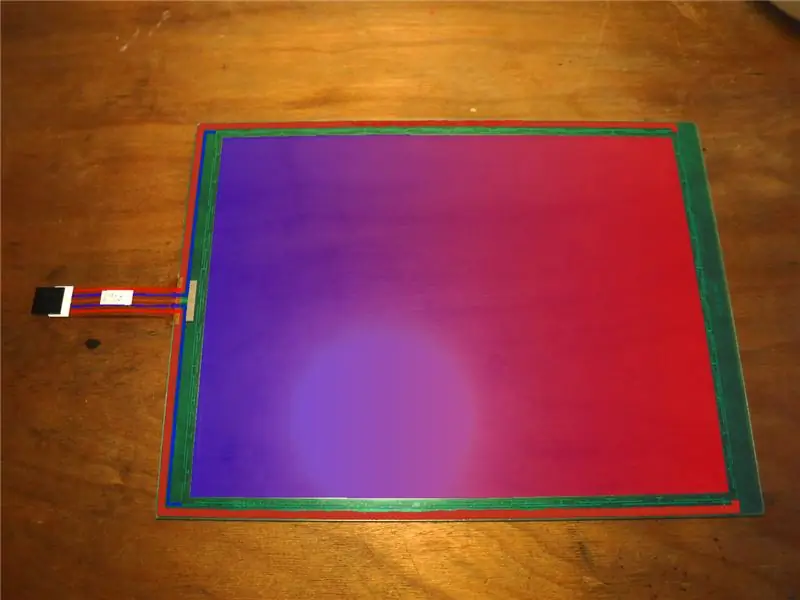
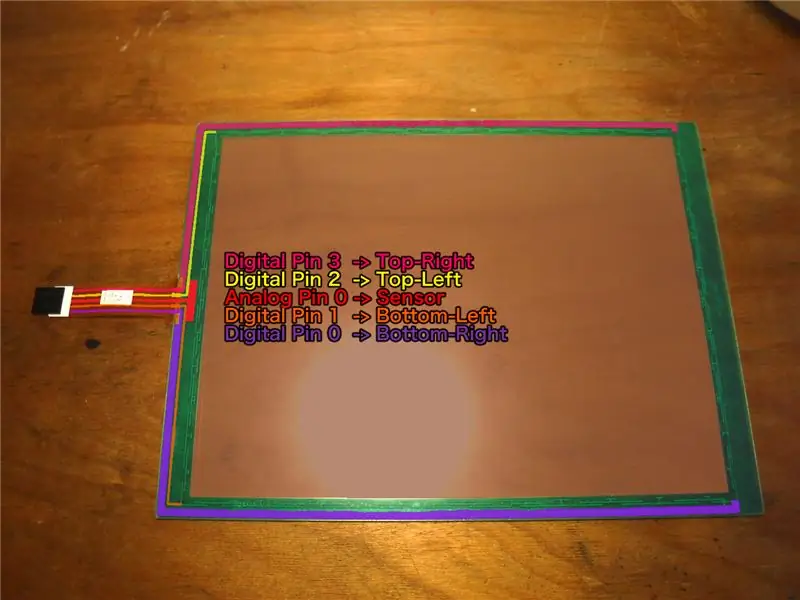
Tento panel sa mi páči, pretože vidíte všetky stopy drôtov, takže je ľahké zistiť, čo robí čo. Na prvom obrázku som každú stopu zafarbil inak. Pravdepodobne vidíte, že štyri z drôtov (ružový, žltý, oranžový a fialový) smerujú každý do jedného zo štyroch rohov. Stredný vodič (červený) prechádza na flexibilný panel snímačov.
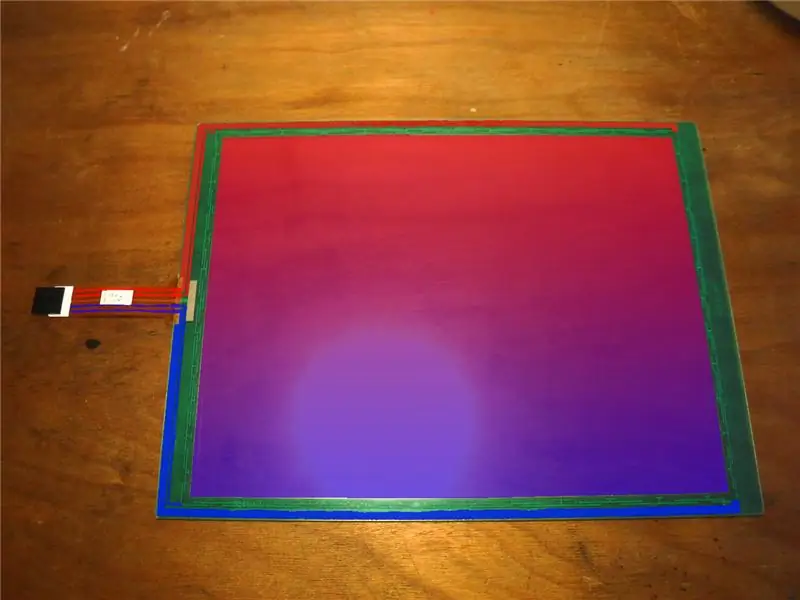
Na druhom obrázku sme nastavili dva zo štyroch drôtov (vpravo hore a vpravo dole) na vysoké napätie (zobrazené červenou farbou), zatiaľ čo ostatné dva (vľavo hore a vľavo dole) sú nastavené na nízke napätie. napätie (zobrazené modrou farbou). To vytvára gradient napätia na celom paneli. V tomto prípade gradient ide pozdĺž osi X, takže vyššie napätie predstavuje vyššiu polohu pozdĺž osi X.
Keď sa prstom dotkneme panelu, stlačí sa flexibilný senzor a pripojí sa niekde k gradientu osi X. Senzory napätia na našom mikrokontroléri dokážu toto napätie vnímať a povedať vám, kde na osi X sa dotýkate prstom!
Na treťom obrázku môžete vidieť, ako sa konfigurácia mení, aby sme mohli snímať pozdĺž osi Y. Týmto spôsobom môžeme zistiť, kde v 2-D priestore sa náš prst dotýka!
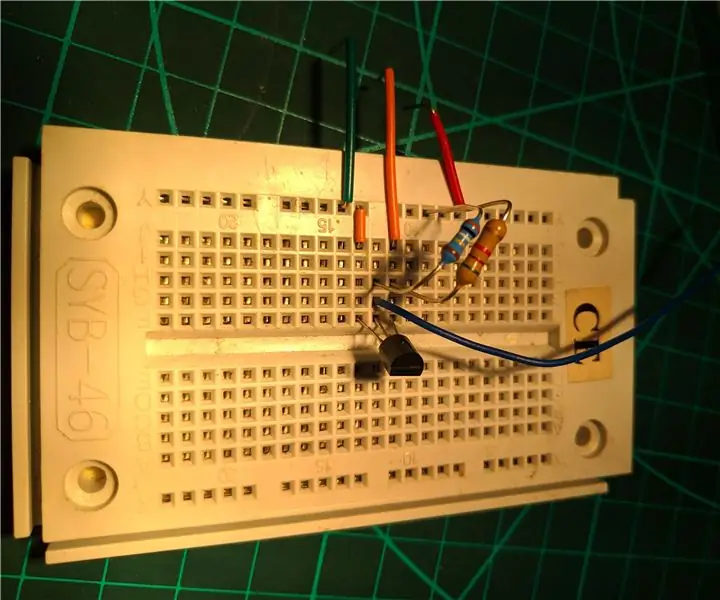
Krok 3: Zapojenie


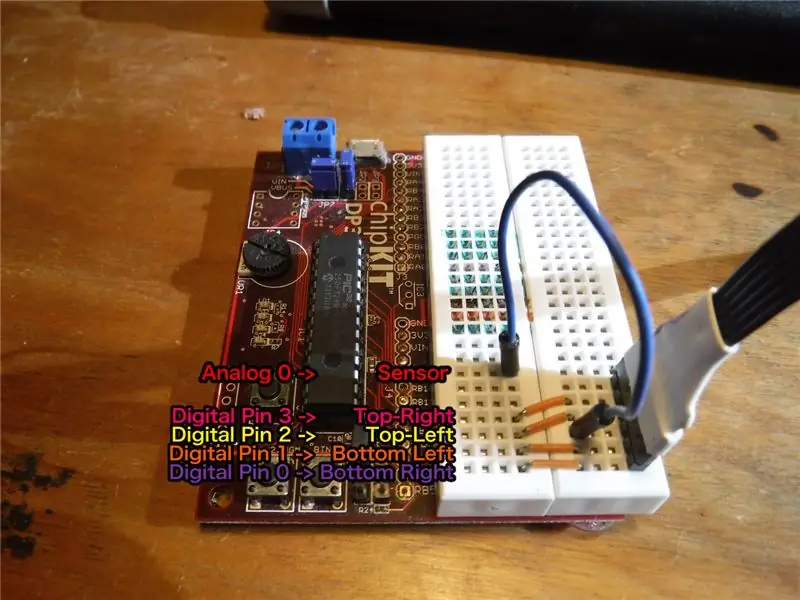
Ako pravdepodobne vidíte na obrázkoch vyššie, prepojil som svoje štyri rohy s vlastným pinom digitálneho výstupu. To mi umožní nastaviť ich jednotlivo na vysoké alebo nízke. Môj senzorový kolík sa pripojí k analógovému vstupnému kolíku. Na 5-vodičovej dotykovej obrazovke, na rozdiel od 4-vodičovej, je pekné, že potrebujete iba jeden analógový kolík, zatiaľ čo na 4-vodičovú by ste potrebovali 2.
Vaše zapojenie sa môže samozrejme líšiť, ale moje zapojenie je nasledovné:
Analógový 0 (kolík 6) sa pripája k snímaču (stredný kolík)
Digital 3 sa pripája vpravo hore (kolík hore)
Digital 2 sa pripája zhora doľava (druhý najvrchnejší kolík)
Digital 1 sa pripája dole-vľavo (druhý najspodnejší kolík)
Digitálna 0 sa pripája vpravo dole (kolík úplne dole)
Opäť stojí za zmienku, že medzi mikrokontrolér a panel používam 6-žilový kábel. Horný kolík tohto kábla som nechal nezapojený.
Krok 4: Vývoj softvéru

V minulosti som zvyčajne upustil dokončený softvérový súbor, ktorý by ste mohli použiť, možno s krátkym sprievodcom, čo všetko robí. To sa mi nepáči Chcem, aby táto séria bola o projektoch vo vývoji, a za týmto účelom uvediem skutočný vývoj tohto softvéru od začiatku do konca.
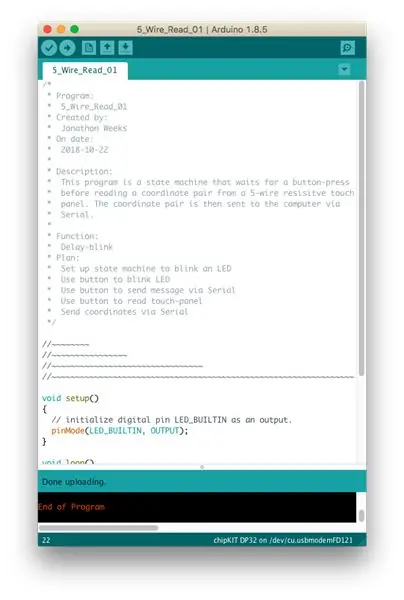
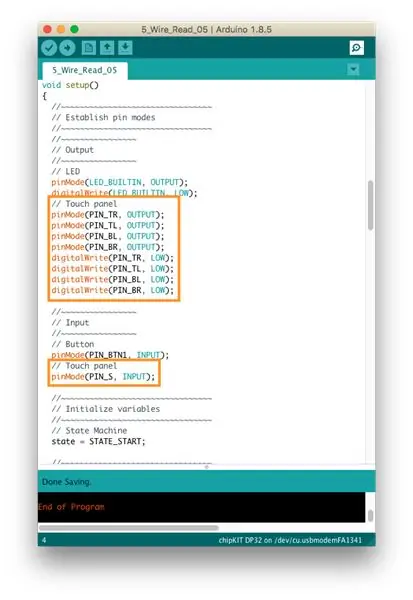
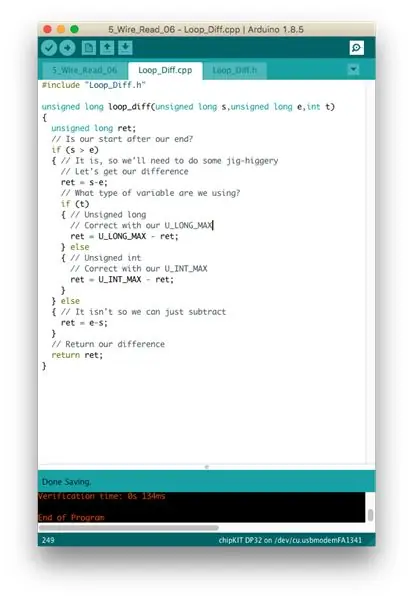
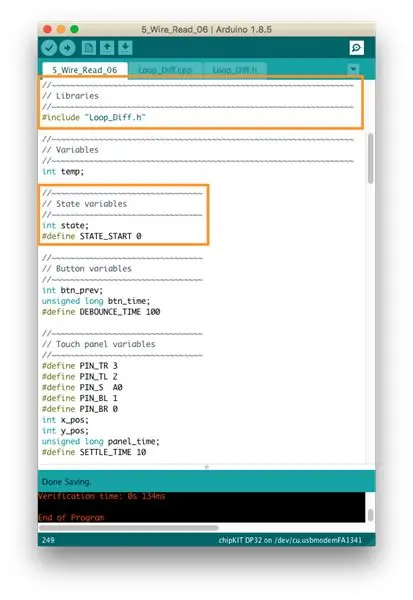
Ako obvykle budem používať Arduino IDE s jadrom Digilent. Každá časť bude obsahovať súbor kódu, snímku obrazovky, ako aj popis doplnkov a to, čo sa snažíme dosiahnuť.
Momentálne začínam s jednoduchým programom žmurkania v štýle oneskorenia, presne tým istým, ako nájdete v priečinku Príklady. Ak si prečítate tú zdĺhavú hlavičku, ktorú som napísal, uvidíte, že každý krok v tomto procese zmení program tak, aby sa priblížil k nášmu konečnému cieľu.
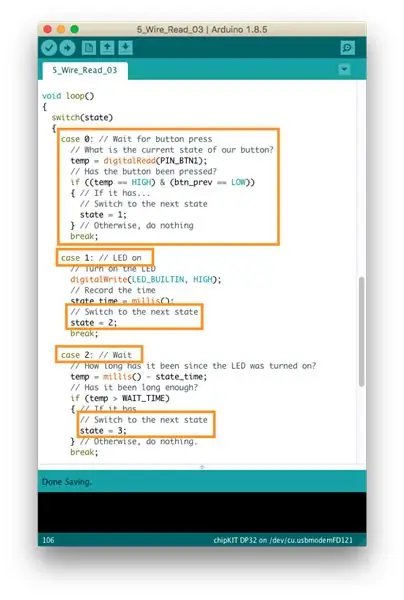
Krok 5: Blikanie stavového stroja

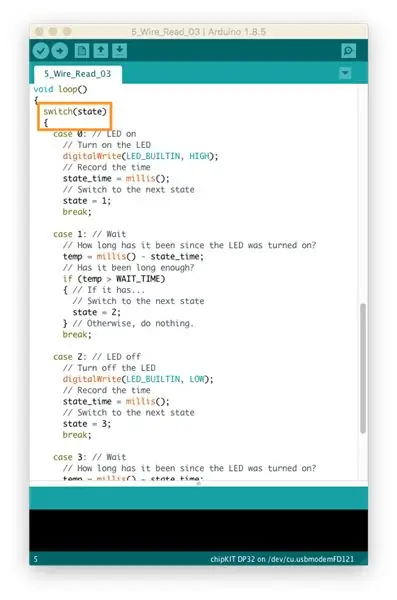
Môj prvý krok je zmeniť funkciu blikania z jednej na základe „delay ()“na stavový automat.
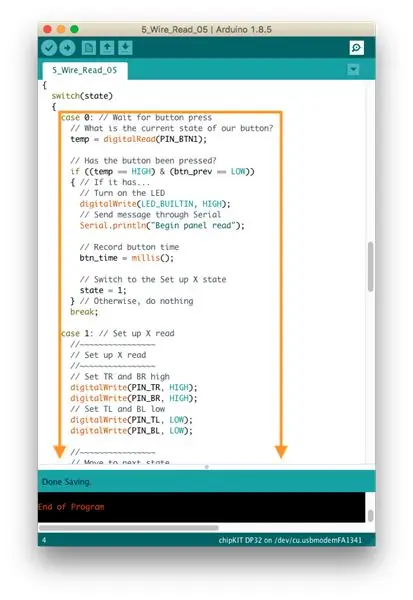
Pre tých, ktorí nepoužívajú na prepínanie príkazov, to funguje podobne ako na príkazu if. Tento (v oranžovom poli) testuje našu premennú „stav“(ktorá začína na 0). Potom to preskočí na prípad pre náš súčasný stav. Uvidíte, že prípad 0 a 2 sú zodpovedné za zapnutie a vypnutie LED (v uvedenom poradí), zatiaľ čo prípady 1 a 3 sú zodpovedné za čakanie medzi prepínačmi.
Krok 6: Blikanie tlačidla



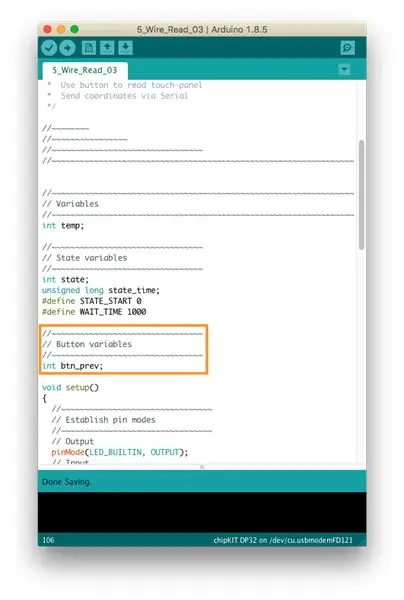
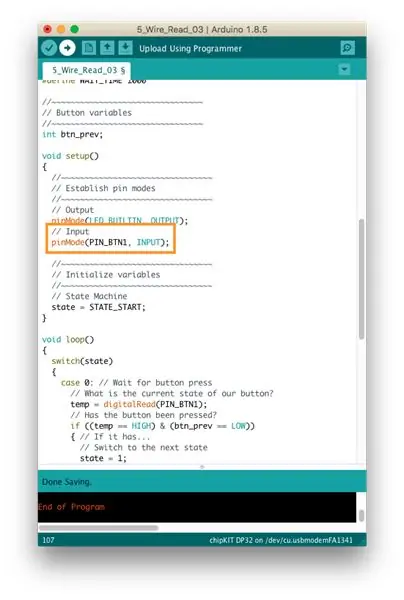
Ďalej som chcel, aby tlačidlo slúžilo na blikanie svetla. Namiesto toho, aby som to príliš komplikoval, som len presunul všetky stavy o jeden (stav 0 sa stane stavom 1 atď.). Pri tom dávajte pozor na zvýšenie výstupných stavov aj samotného stavu (pozri obrázok 3).
Vymazal som aj druhý stav „počkaj“. To znamená, že tlačidlo zapne svetlo na jednu sekundu a tlačidlo môžete znova stlačiť ihneď po jeho vypnutí.
Stojí za zmienku, že tento systém nám tlačidlo automaticky odpojí, pretože musíme počkať, kým sa dióda LED nevypne, a potom sa vrátiť do stavu 0, kde tlačidlo môže cyklus znova spustiť.
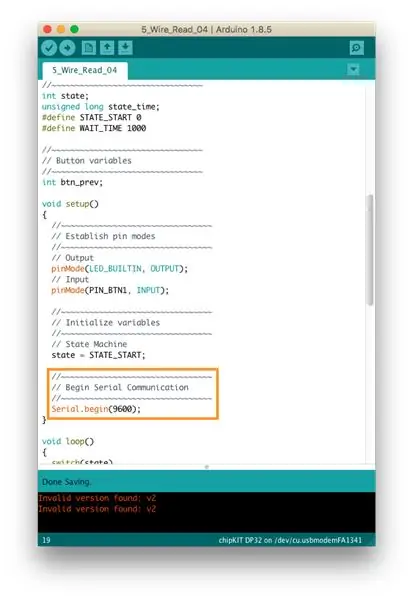
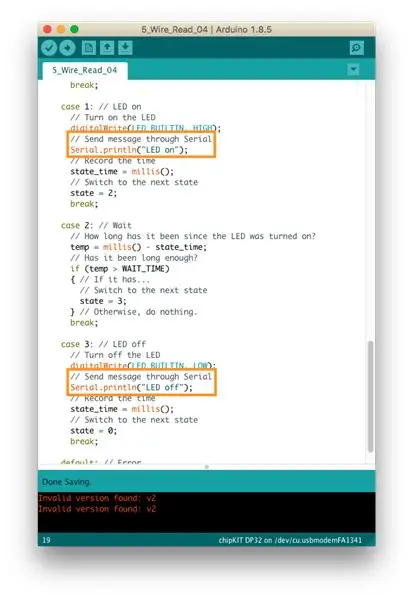
Krok 7: Sériová komunikácia


Táto aktualizácia je veľmi malá. Všetko, čo som chcel urobiť, bolo vytvoriť sériové pripojenie a odosielať správy. Na prvom obrázku môžete vidieť, že začínam sériové vo funkcii setup (). Vnútri nášho stavového stroja som pridal riadky k stavom 1 a 3, ktoré budú odosielať jednoduché správy do počítača prostredníctvom sériovej linky.
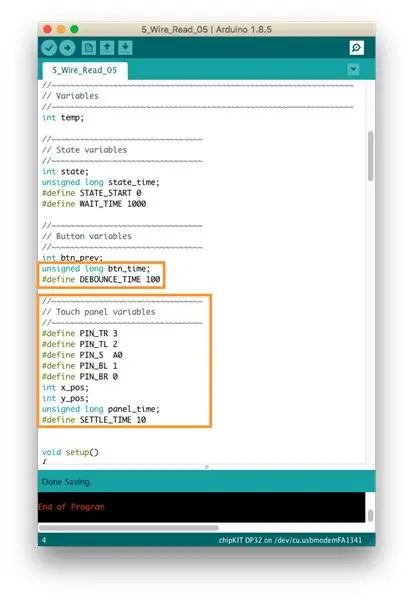
Krok 8: Čítanie súradníc




Je dobré, že posledný krok bol ľahký, pretože tento bol nepríjemný.
Na začiatok som pridal premenné pre náš dotykový panel vrátane niektorých vyhradených časových premenných pre dotykový panel a naše tlačidlo. Za chvíľu uvidíte prečo.
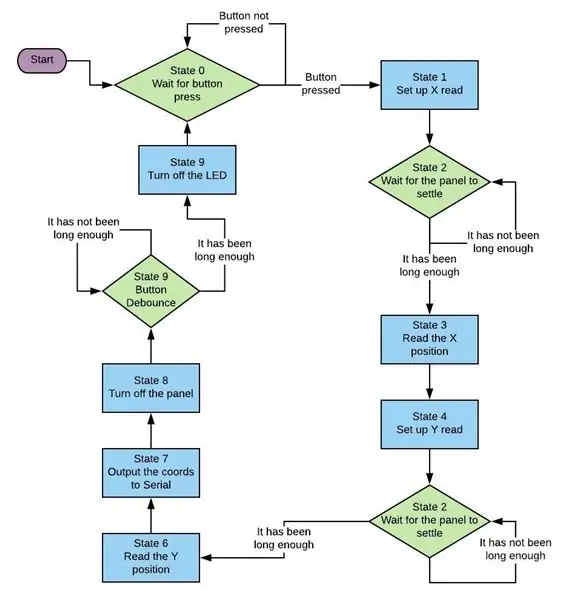
Stavový stroj som úplne prepísal. Je trochu mätúce pozerať sa na kód, preto som pridal blokový diagram, ktorý by mal ilustrovať, čo sa stalo.
Veci na vedomie: Teraz existujú tri kroky „čakania“. Jeden pre každú konfiguráciu dotykového panelu, aby sa napätie pred vykonaním merania ustálilo, a druhé, aby tlačidlo malo čas na správne odbúranie. Tieto kroky čakania sú dôvodom, prečo som chcel dať tlačidlu aj dotykovému panelu vlastné časové premenné.
Poznámka: Konštanta DEBOUNCE_TIME môže byť trochu nízka. Neváhajte ho zvýšiť.
Krok 9: Čistenie



Dospeli sme k finálnej verzii kódu tohto projektu!
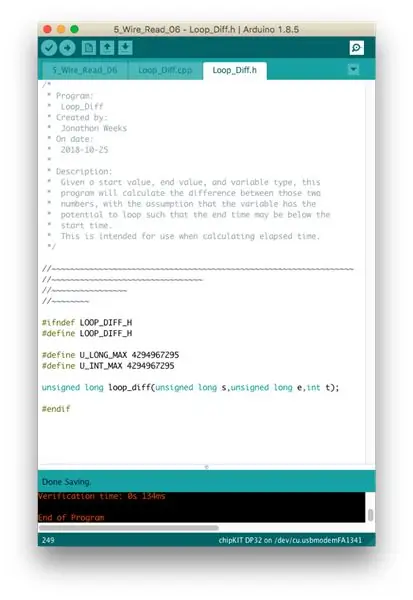
Na začiatok som pridal funkciu s názvom loop_diff () na výpočet uplynutého času. Interné hodiny pre DP32 sú bez znamienka a napriek tomu, že je to veľmi nepravdepodobné, existuje možnosť, že sa hodiny môžu niekedy zacykliť počas behu tohto kódu*. V takom prípade nám jednoduché odčítanie aktuálneho času od času uloženého v btn_time alebo panel_time prinesie niečo divné, a preto som napísal loop_diff (), aby zistil, kedy dochádza k slučkám, a podľa toho sa správal.
Tiež som vykonal menšie upratovanie. Odstránil som teraz nepoužívanú premennú "state_time". Prešiel som zo značky LED_BUILTIN (čo je štandard Arduino) na značku PIN_LED1 (ktorá je štandardná pre chipKit a DP32). Tiež som odstránil všetky správy cez Serial o spustení a ukončení procesu, vďaka čomu sú naše údaje cez Serial oveľa čistejšie.
*Matematiku som robil pred rokmi a myslím si, že pre funkciu millis () bude trvať niečo ako týždeň konštantného času behu, kým sa premenná zacyklí.
Krok 10: Záverečné myšlienky

A je to!
Ak ste nasledovali, mali by ste teraz mať k svojmu mikrokontroléru pripojený funkčný dotykový panel! Bol to malý projekt, ale je súčasťou väčšieho projektu. Pracujem na niečom ako 271828's Plate and Ball a mám pred sebou ešte dlhú cestu, než sa to stane. Pokúsim sa vás vziať celým procesom a každá časť by mala byť vlastným malým projektom.
Je to pre mňa proces učenia sa, takže svoje nápady a návrhy môžete zanechať v nižšie uvedených komentároch.
Ďakujem a uvidíme sa nabudúce!
Odporúča:
Jednoduchý, lacný a spoľahlivý dotykový senzor s iba 3 časťami: 3 kroky

Jednoduchý, lacný a spoľahlivý dotykový senzor s iba 3 časťami: Ovládanie všetkých druhov elektronických zariadení dotykom prsta môže byť celkom užitočné. V tomto návode vám ukážem, ako vytvoriť ľahký, ale výkonný dotykový senzor, ktorý funguje bezchybne. Všetko, čo potrebujete, je štandardný tranzistor a dva
Jednoduchý 3 odporový programátor PIC: 3 kroky

Jednoduchý 3 odporový programátor PIC: Mikroprocesory hrajú v elektronike veľmi dôležitú úlohu, pretože sú schopné vykonávať okrem iného úlohy v oblasti automatizácie, riadenia a spracovania obrazu. Ich využitie je obrovské. Existuje niekoľko rodín mikrořadičov, jedným z nich je mikro
DOTYKOVÝ SPÍNAČ - Ako vytvoriť dotykový prepínač pomocou tranzistora a dosky na chlieb: 4 kroky

DOTYKOVÝ SPÍNAČ | Ako vytvoriť dotykový spínač pomocou tranzistora a prepojovacej dosky: Dotykový spínač je veľmi jednoduchý projekt založený na aplikácii tranzistorov. V tomto projekte je použitý tranzistor BC547, ktorý funguje ako dotykový spínač. Uistite sa, že sledujete video, ktoré vám poskytne úplné podrobnosti o projekte
Dotykový senzor a zvukový senzor ovládajúci svetlá AC/DC: 5 krokov

Dotykový senzor a zvukový senzor ovládajúci svetlá AC/DC: Toto je môj prvý projekt, ktorý funguje na základe dvoch základných senzorov, z ktorých jeden je dotykový a druhý je zvukový senzor, keď stlačíte dotykový panel na dotykovom senzore, prepne sa svetlo AC ZAPNUTÉ, ak ho pustíte, svetlo bude VYPNUTÉ a to isté
Strom života (servomotor poháňajúci kapacitný dotykový senzor Arduino): 6 krokov (s obrázkami)

Strom života (servomotor poháňajúci dotykový senzor Arduino): Pre tento projekt sme vytvorili strom poskytujúci ryžu, ktorý sa skladal z kapacitného dotykového senzora a servomotora. Po dotyku podložky sa aktivuje servomotor a uvoľní sa ryža (alebo čokoľvek, čo do nej chcete vložiť). Tu je krátke video
