
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

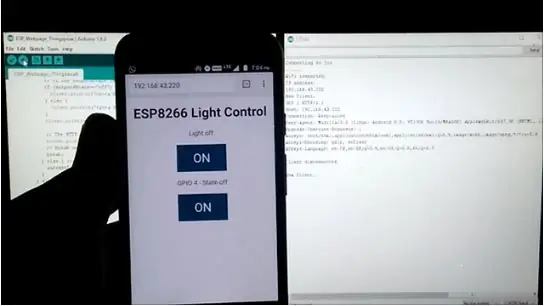
Ahoj všetci. Dnes sa v tomto článku naučíme vytvoriť webovú stránku pre ESP8266-01. Vytvorenie tohto projektu je veľmi jednoduché a trvá iba niekoľko minút. Obvod je tiež jednoduchý a kód je ľahko zrozumiteľný. Prostredníctvom Arduino IDE nahráme program do ESP pomocou oddeľovacej dosky FTDI. Začnime teda.
Krok 1: Potrebné diely -



1) Notebook s nainštalovaným Arduino IDE.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Niekoľko drôtov.
5) Kábel USB Mini A typu.
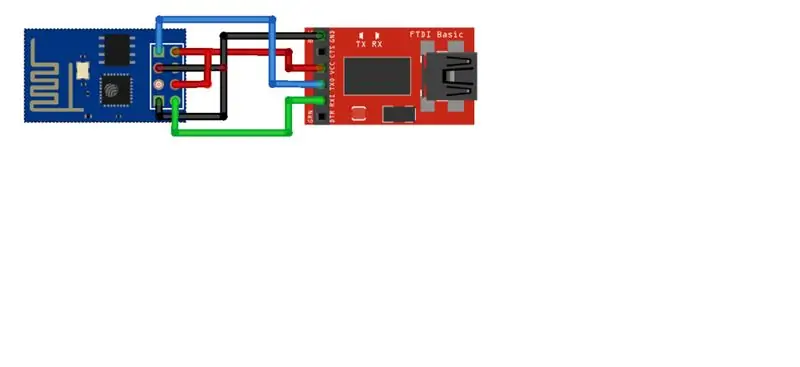
Krok 2: Okruh -

Oddeľovacia doska ESP8266 FTDI
VCC 3,3V
CH_PD 3,3V
GND GND
GPIO 0 GND
RX TX
TX RX
Krok 3: Kód -
Jediná vec, ktorú je potrebné v kóde zmeniť, je „Názov siete“a „Heslo siete“.
Krok 4: Nahranie kódu -

Pozri si video -
Krok 5: Pozrite si video -
Krok 6: Ďakujem
Napíšte nejaké komentáre. Pripomienky divákov mi pomáhajú zlepšovať sa a povzbudzujú ma, aby som pokračoval v realizácii takýchto projektov.
Odporúča:
Shelly - Domoticz - Aqara - Domovská stránka Google: 4 kroky

Shelly - Domoticz - Aqara - Domov Google: Doma používam Domoticz na vytvorenie inteligentného domu. Domoticz je systém automatizácie domácnosti, ktorý vám umožní monitorovať a konfigurovať rôzne zariadenia, ako sú: svetlá, spínače, rôzne senzory/merače ako teplota, dážď, vietor, UV, Electra, plyn, voda a
Webová stránka Node.js, časť 2: 7 krokov

Webová stránka Node.js Časť 2: Vitajte v ČASTI 2 !! Toto je časť 2 môjho tutoriálu k webovej aplikácii Node.js. Tento návod som rozdelil na dve časti, pretože oddeľuje tých, ktorí potrebujú stručný úvod, a tých, ktorí chcú úplný návod na webovej stránke. Prejdem
Webová stránka Bare Bones: 10 krokov

Webová stránka Bare Bones: Dnes vytvoríme veľmi jednoduchú webovú stránku s holými kosťami od začiatku. Budeme hovoriť o prvkoch HTML, úprave vašej webovej stránky (farby, písma, zarovnanie atď.) A nakoniec o tom, ako do nej vložiť obrázok! Na konci tohto pokynu
GassistPi (Domovská stránka Google v Raspberry Pi): 7 krokov (s obrázkami)

GassistPi (Domovská stránka Google v Raspberry Pi): Google Assistant pre Raspberry Pi
Webová stránka pre optimálne stereografické zobrazenie: 7 krokov

Webová stránka pre optimálne stereografické zobrazenie: Nenamáhajte sa pri prezeraní stereo grafických obrazov. Upravte obrázky
