
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Je to jednoduchý projekt - rozsvietiť svetlo, keď sa niečo pokazí … V dnešnej dobe čoraz viac otupujeme upozorneniami s toľkými dashboardmi na našich počítačoch, ako sa môžeme uistiť, že nám neuniknú tie skutočne dôležité. Odpoveďou je indikátor fyzického stavu. Alebo konkrétnejšie k úlohe, cloudový monitor, ktorý môže sedieť na vašom stole - vždy na dosah. Ako naznačuje názov, monitor vám pomôže dohliadnuť na zdravie vašich cloudových služieb (… alebo čokoľvek iné, obloha je limit, ospravedlňte slovnú hračku). Dokonca aj vy, rovnako ako ja, potrebujete urobiť jeden? Aj keď nie, môžete mať predstavu o svojom budúcom projekte internetu vecí.
Ak ste pripravení, začnime!
Krok 1: Komponenty, spotrebný materiál, potrebné nástroje, aplikácie a online služba
KOMPONENTY A DODÁVKY
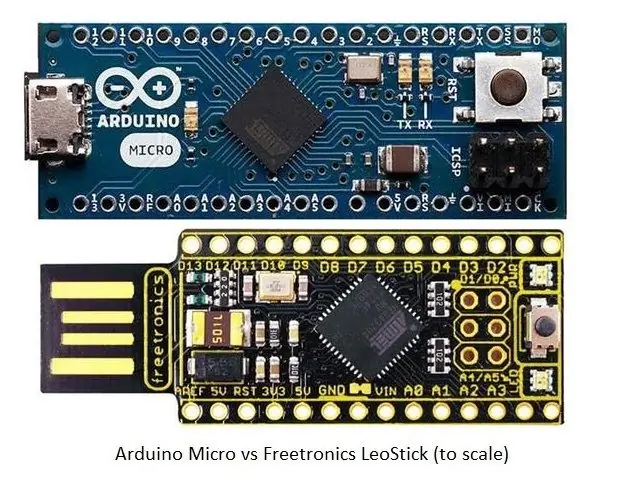
_ Arduino Micro e Genuino Micro (1 jednotka)… alebo akékoľvek menšie kompatibilné s Arduino - v mojom prípade freetronics LeoStick (https://www.freetronics.com.au/collections/arduino/products/leostick)
_ ThingM BlinkM - I2C ovládaná RGB LED (1 jednotka)
_ Mini oblak svetla (1 jednotka) … alebo akákoľvek iná priesvitná nádoba podľa vášho výberu
_ Kábel USB-A na B (1 jednotka)… alebo akýkoľvek starý kábel USB s konektorom typu A.
POTREBNÉ NÁSTROJE
_ Spájkovačka (generická)
APLIKÁCIE A ONLINE SLUŽBA
_ Amazon Web Services AWS Lambda (https://aws.amazon.com/it/lambda/)
_ Amazon Web Services AWS IoT (https://aws.amazon.com/it/iot/)
Krok 2: Hardvér


Nočné svetlo už má vstavanú LED - v mojom prípade studenú bielu. Myslel som si, že by bolo pekné naznačiť odlišný stav rôznymi farbami. Nechal som si teda iba obal v tvare oblaku. Pre mozog operácie som vybral najmenšiu kompatibilnú s Arduino, akú som mal k dispozícii: Freetronics LeoStick je moja preferovaná prototypová platforma už roky a mám veľa náhradných dielov. Je dodávaný s dobrým vybavením: piezo reproduktor, dve RGB LED diódy (jedna je napájaná, RX a TX) a najlepšie zo všetkého je, že ju jednoducho zapojíte do portu USB - nie je potrebný žiadny externý FTDI ani kábel. Je tiež malý, ale kompatibilný s doskou.
Prečo som si nevybral ESP8266? Ak chcete byť skutočne bezdrôtoví, môžete tiež prerušiť napájací kábel - čo spôsobuje, že pri vkladaní batérie a pri nabíjaní je to trochu komplikovanejšie. Pretože cloudový monitor bude sedieť vedľa môjho počítača, je oveľa jednoduchšie používať napájanie USB. Tiež nastavenie pripojenia Wi-Fi nie je vždy jednoduché. Na základe ATmega32u4 Arduino Micro a LeoStick zdieľajú zvláštnosť údajov I2C na D2 a hodín na D3. Toto je relevantné pri pripojení LED BlinkM RGB. Na rozdiel od bežných dosiek Atmega328, kde môžete štít BlinkM jednoducho zapojiť do záhlaví A2.. A5, tu to fungovať nebude (neobťažoval som sa s mäkkou knižnicou I2C).
Odpojením mužských hlavičiek VCC a GND na zariadení BlinkM by som ich potom mohol rozšíriť pomocou drôtu a uložiť všetko do malého balenia, ktoré je možné pripojiť. BlinkM má na doske vlastný mikroovladač a umožňuje pokročilé aplikácie: napr. hrajte skriptované farebné vzory bez pripojeného Arduina. Skoro mám pocit, že WS2812 (Adafruits NeoPixels sú skvelé) by mi slúžili lepšie - bohužiaľ som nemal k dispozícii žiadne. Na dokončenie hardvérového bitu som odrezal opačný koniec mužskej zástrčky USB typu A, prevliekol som ho predvŕtaným otvorom v blízkosti základne cloudového svetla a spájkoval som vodiče s LeoStick (červený: 5 V, biely: Data-, zelená: Data+, čierna: Ground).
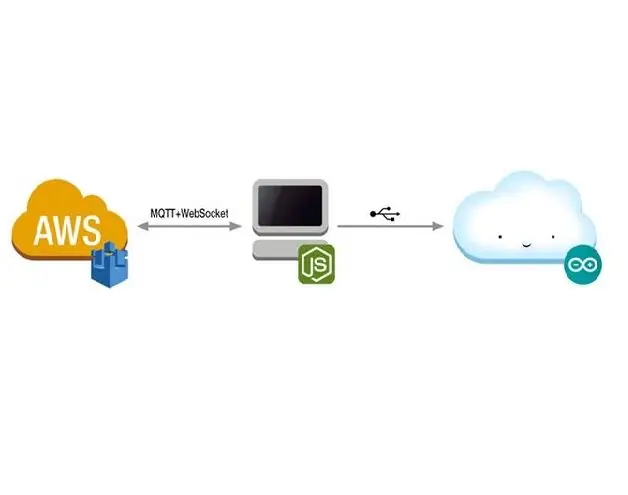
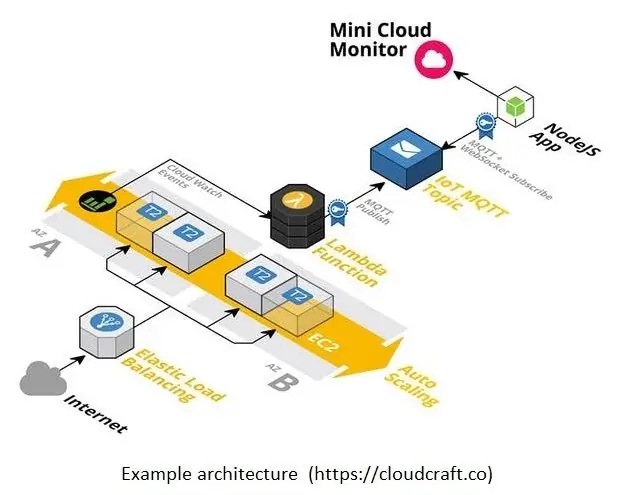
Krok 3: Architektúra riešenia


Jedinou silnou požiadavkou, ktorú som si kládol, bolo nechať monitor bežať za bránou firewall. Napriek tomu, že išlo o zásadnú funkciu, boli webové háčiky pre zmeny udalostí nepraktické. Mechanizmus hlasovania je nákladný z hľadiska prevádzky TCP a môže oneskoriť udalosti v závislosti od frekvencie hlasovania.
Riešenie nájdete vo WebSockets, ktoré poskytujú plne duplexnú komunikáciu. Služba Amazon IoT poskytuje sprostredkovateľa správ, ktorý podporuje MQTT cez WebSockets. Ako sa ukazuje, službu je možné volať bez toho, aby ste museli konfigurovať veci, tiene, politiky alebo pravidlá.
Pre Arduino Yún je k dispozícii súprava SDK pre zariadenie a vynakladá sa určité úsilie na prenos sady SDK na iné platformy, ako je ESP8266. Ale pretože monitor bude vždy pripojený sériovým rozhraním, rozhodol som sa čoskoro, že budem mať aplikáciu NodeJS (spustenú na stolnom počítači) na implementáciu klientskeho API a používanie Arduina iba na príjem a zobrazovanie farebných kódov. Takýmto spôsobom je možné ľahko vykonávať zmeny v JavaScripte bez toho, aby ste sa museli namáhať s nahrávaním firmvéru. Na testovanie je potrebná malá ukážková infraštruktúra. Povedzme, že máme povolený nástroj na vyrovnávanie zaťaženia v zónach dostupnosti, ktorý vykonáva kontrolu stavu inštancie webového servera a zásady automatického škálovania na základe zaťaženia procesora. Príslušnú šablónu CloudFormation je možné ▶ ️ zobraziť v Dizajnéri alebo ▶ ️ vytvoriť priamo z konzoly. Poznámka: za niektoré služby v tomto balíku sa môžu účtovať poplatky.
Šablónu som rozšíril o vlastnosti pre funkciu Lambda a potrebné oprávnenia. Neskôr budete musieť ako parameter vložiť koncový bod API IoT REST. Aby som to zautomatizoval, napísal som malý shell skript, ktorý používa CLI na vyžiadanie ARN (> aws iot description-endpoint) a potom zavolá create-stack s parametrom in-line. Alebo to môžete urobiť ručne:
// RETRIVE IOT REST API ENDPOINT
aws iot popis-koncový bod
// CREATE STACK> aws cloudformation create-stack --stack-name MiniCloudMonitor --template-body file: //cfn-template.json --parameters ParameterKey = IotRestApiEndpoint, ParameterValue = {IoT_REST_API_ENDPOINT} --capabilities CAPABILITY_NAMED_IAM
// DELETE STACK> aws cloudformation delete-stack --stack-name MiniCloudMonitor
V ideálnom prípade by som mal použiť rovnaké prahové hodnoty alarmu, ktoré spúšťajú automatické škálovanie, aj na volanie funkcie Lambda a aktualizáciu stavu monitora. V súčasnosti je to možné len vtedy, ak používate SNS ako medziprodukt. V čase, keď sa táto dodatočná vrstva zdala nadbytočná, a rozhodol som sa použiť pravidlá životného cyklu CloudWatch EC2 na priame volanie na Lambdu. Napriek tomu chcem v budúcnosti preskúmať možnosť SNS → Lambda.
Krok 4: Softvér
Začal som napísaním skici Arduino. Hlavná slučka () číta znaky zo sériového pripojenia a vytvára reťazec, kým neprijme znak nového riadka. Potom sa predpokladá, že bol odoslaný hexadecimálny farebný kód a do LED BlinkM je zapísaný príslušný príkaz I2C. Nejde ani tak o efektivitu, ako o pohodlie. Úplné zdroje tohto náčrtu a ďalších súborov je možné získať na GitHub. Nasleduje niekoľko relevantných úryvkov kódu:
prázdna slučka () {
while (Serial.available ()) {
char inChar = (char) Serial.read ();
if (inChar == '\ n') {
dlhé číslo = strtol (inputString.c_str (), NULL, 16);
bajt r = číslo >> 16;
bajt g = číslo >> 8 & 0xFF;
bajt b = číslo & 0xFF;
BlinkM_fadeToRGB (blinkm_addr, r, g, b);
inputString = "";
} else {
inputString += inChar;
}
}
}
Aplikácia NodeJS musí implementovať rozhrania pre AWS a Arduino. Neskôr je možné vykonať iba niekoľko riadkov kódu pri použití vynikajúceho balíka serialport:
var serialport = require ('serialport'); port = new serialport (PORT_COM_NAME, {
baudRate: SERIAL_BAUD_RATE
});
port.on ('open', function () {
});
port.on ('chyba', funkcia (chyba) {
});
Pripojenie k AWS IoT tiež nevyžaduje veľa úsilia. Jediným úskalím je vedieť, že používanie MQTT+WebSocket cez port 443 vyžaduje autentifikáciu pomocou prístupových kľúčov. Súprava SDK ich bude čítať z premenných prostredia. Môže byť potrebné explicitne exportovať AWS_ACCESS_KEY_ID a AWS_SECRET_ACCESS_KEY.
var awsiot = require ('aws-iot-device-sdk'); var device = awsiot.device ({
clientId: 'MiniCloudMonitor-' + (Math.floor ((Math.random () * 100000) + 1)), oblasť: AWS_REGION, protokol: 'wss', prístav: 443, ladenie: pravda
});
device.on ('connect', function () {
device.subscribe (MQTT_TOPIC);
});
device.on ('message', function (topic, payload) {
if (port && payload && topic == MQTT_TOPIC) {
var správa = JSON.parse (užitočné zaťaženie);
if (message.hasOwnProperty (MQTT_JSON_KEY))
{návrat;
}
}
});
Funkcia Lambda prijíma ako vstupný parameter farebný kód - nie je pekný, ale v tejto fáze je veľmi flexibilný. Aby bolo možné publikovať na tému MQTT, vytvorí sa inštancia objektu IotData, ktorý vyžaduje koncový bod API IoT REST. Pri vytváraní zásobníka sa o to postarala šablóna CloudFormation.
var AWS = require ('aws-sdk'); var mqtt = new AWS. IotData ({
koncový bod: process.env. MQTT_ENDPOINT});
exports.handler = funkcia (udalosť, kontext, spätné volanie) {
var params = {
téma: process.env. MQTT_TOPIC, užitočné zaťaženie: '{ "color \": / "' + event.colour + '\"}', otázky: 0
};
mqtt.publish (parametre, funkcia (chyba, údaje) {
spätné volanie (chyba);
});
};
Krok 5: Záver
Skutočne ma bavilo prinášať virtuálnu udalosť „narodenú“v cloude do fyzického sveta. A ako môj malý domáci projekt to bola hromada zábavy. Aby som to posunul na ďalšiu úroveň, zvážil by som…
- zlepšenie odolnosti a zvládania výnimiek
- preskúmajte lepšie spôsoby integrácie cloudových metrík AWS
- experimentujte s viacerými fyzickými ukazovateľmi, ako sú meradlá, stĺpcové grafy, …
- majú možnosť prejsť na iné platformy ako Azure, Google, Heroku, …
- monitorujte udalosti špecifické pre aplikácie pre Jenkins, GitHub,…
Dúfam, že sa vám tento sprievodca páčil a možno ste si cestou aj niečo nové všimli. Ak vás napadne iný/lepší spôsob, ako veci robiť, podeľte sa o to v nižšie uvedených komentároch. A samozrejme, ak by ste zbadali chyby, bolo by vhodné oceniť heads up. Ďakujem za Váš čas.
Odporúča:
Obnovte Game Boy alebo podobnú elektroniku: 7 krokov (s obrázkami)

Obnovte Game Boy alebo podobnú elektroniku: V prvom rade vám ďakujem, že ste si prečítali môj návod! Ste úžasní. Za druhé, videu YouTube som venoval veľa času, takže si ho pozrite aj vy, všetko to vysvetľuje. Video:
DIY PS/2 Keyboard Adapter for LSDj (Game Boy): 7 krokov

DIY PS/2 Keyboard Adapter for LSDj (Game Boy): POZNÁMKA: Prepojovacie káble sa líšia svojim dizajnom. Nemôžeme zaručiť, že tento návod bude použiteľný pre váš kábel. Požadované diely: Gameboy & Kábel Gameboy Color Link (uprednostňuje sa trh s náhradnými dielmi), zásuvkový adaptér DIN 6/PS/2 - http: //www.digikey.com
Ako nainštalovať ovládateľné predné svetlo AGS-001 do originálneho Game Boy Advance (bez LOCA!): 5 krokov (s obrázkami)

Ako nainštalovať ovládateľné predné svetlo AGS-001 do originálneho Game Boy Advance (bez LOCA!): Hľadáte osvetlenie svojej starej obrazovky Game Boy Advance. Tieto novo podsvietené súpravy IPS nemôžete nikde nájsť a staré súpravy AGS-101 nie sú na sklade alebo sú predražené. Okrem toho chcete, aby ste videli obrazovku, keď ste vonku,
Ako rozobrať Game Boy (DMG): 8 krokov

Ako rozobrať Game Boy (DMG): Ak sa vám páči to, čo robíme, nájdite náš obchod na adrese https://www.retromodding.com alebo nás nájdite na Facebooku a Instagrame! Požadované nástroje: skrutkovací skrutkovač pre hlavné puzdro* Hlava Philips Skrutkovač* Všimnite si toho, že staršie revízie Game Boy majú Philips
Premeňte svoj LCD monitor na prenosnom počítači na externý monitor: 8 krokov (s obrázkami)

Premeňte svoj LCD monitor na prenosnom počítači na externý monitor: Tento návod je pre nadšencov, ktorí majú v úmysle používať svoje staré prenosné počítače, ktoré majú iný problém, ako je problém s LCD, napríklad MB, poškodený. Poznámka: Nezodpovedám za žiadne straty alebo škody akéhokoľvek druhu, ak sú spôsobené týmto projektom. Mám Acer A
