
Obsah:
- Krok 1: Pripájajte hlavičky k Arduinu aj k LCD displeju
- Krok 2: Ohnite záhlavie JTAG na Arduino Nano, ktoré by slúžilo ako držiak pre náš LCD displej
- Krok 3: Pomocou prepojenej lepiacej pištole prilepte malý displej k Arduino Nano
- Krok 4: Vytvorte správne pripojenia
- Krok 5: Po vykonaní rezov budete musieť spájať dva konce prepojovacieho drôtu nasledovne
- Krok 6: Dokončite všetky pripojenia. Akonáhle je to hotové, je načase naprogramovať toto malé zariadenie
- Krok 7: Pripravte sa na nejaké kódovanie
- Krok 8: Pridajte do svojho programu ďalšie skvelé funkcie
- Krok 9: Buďte kreatívni, obloha je limit
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


Dobrý deň, kolega nadšenec, V tomto projekte som chcel vytvoriť malú ukážku displeja, ktorá bude slúžiť ako dobrý úvod do môjho laboratória.
Za týmto účelom som na eBay veľmi využil nasledujúce komponenty:
-Arduino Nano:
-I2C OLED LCD displej:
-Lepiaca vykurovacia pištoľ:
Nasledujú kroky potrebné na dokončenie tohto projektu
Krok 1: Pripájajte hlavičky k Arduinu aj k LCD displeju
Krok 2: Ohnite záhlavie JTAG na Arduino Nano, ktoré by slúžilo ako držiak pre náš LCD displej
Krok 3: Pomocou prepojenej lepiacej pištole prilepte malý displej k Arduino Nano
Krok 4: Vytvorte správne pripojenia
Teraz, keď je celé nastavenie zostavené, je načase vytvoriť niekoľko spojení. Na to budete musieť vytvoriť nižšie uvedené pripojenia.
Pri tom budete tiež musieť skrátiť vodiče, ak ste štandardné prepojky, ako je to znázornené nižšie. Rýchlym pravidlom je previazať drôt ako taký, aby ste odhadli presné miesto vykonania rezu.
Krok 5: Po vykonaní rezov budete musieť spájať dva konce prepojovacieho drôtu nasledovne
Krok 6: Dokončite všetky pripojenia. Akonáhle je to hotové, je načase naprogramovať toto malé zariadenie
Krok 7: Pripravte sa na nejaké kódovanie
Pred vložením akéhokoľvek kódu do Arduina si musíte najskôr stiahnuť niekoľko knižníc. Nasledujúce dva odkazy by vás tam mali dostať:
Knižnica Adafruit-GFX:
Adafruit-SSD1306:
Predpokladám, že viete, ako pridať komprimovanú knižnicu (.zip) do Arduino IDE. Ak je to inak, použite nasledujúci odkaz, aby ste sa dozvedeli viac o tejto téme:
Ako pridať knižnicu.zip do Arduino IDE:
Krok 8: Pridajte do svojho programu ďalšie skvelé funkcie
Technicky to nie je krok, ale v prípade, že chcete zahrnúť viac skvelých funkcií, ako je pridávanie obrázkov na obrazovku, a pre namáhavejšiu prácu, môže byť pridanie gifu na displej, budete musieť použiť niekoľko odkazov:
Odkaz 1:
Odkaz 2:
Prvý odkaz, odkaz1, vám pomôže previesť obrázok s Ľubovoľnou veľkosťou na príslušnú veľkosť 128 x 64, ktorá predstavuje rozmer pre OLED displej. Ako už bolo povedané, môžete previesť na menšie alebo väčšie rozmery na základe konečného produktu, ktorý máte k dispozícii. Pokiaľ ide o druhý odkaz, umožnil by vám previesť obrázok do bitmapového formátu (veľa 0 a 1 je roztriedených do matice). Uloženie tohto posledného do pamäte programu Arduina by pomohlo zobraziť ho neskôr pomocou funkcie „display.drawBitmap ()“.
Krok 9: Buďte kreatívni, obloha je limit

Prepájam svoje kódy, aby som dosiahol vyššie uvedené video (odkaz GitHub). Pripájam aj pomalšiu verziu vyššie uvedeného videa.
odkaz:
PS: Pred zmenou na monochromatické obrázky venujte zvýšenú pozornosť spracovaniu fotografie. Na základe toho môže byť konečný výsledok dobrý alebo zlý. Odporúčam upraviť kontrast na úroveň, ktorá zahŕňa prahový filter, ktorý príde potom.
Neváhajte sa inšpirovať, zmeniť a použiť niektoré z funkcií, ktoré sú súčasťou balenia.
Ak sa vám to páči, dajte like, zdieľajte a prihláste sa na odber ďalších zaujímavých obsahov.
Odporúča:
Program jednoduchého pridávania v programovacom jazyku Shakespeare: 18 krokov

Program jednoduchého pridávania v programovacom jazyku Shakespeare: Programovací jazyk Shakespeare (SPL) je príkladom ezoterického programovacieho jazyka, o ktorom je možno zaujímavé sa dozvedieť a je zábavné ho používať, ale nie je obzvlášť užitočný v aplikáciách v reálnom živote. SPL je jazyk, v ktorom zdrojový kód
Kódujte a otestujte počítač v strojovom jazyku: 6 krokov

Kódovanie a testovanie počítača v strojovom jazyku: V tomto návode vám ukážem, ako kódovať a testovať počítačový program v strojovom jazyku. Strojový jazyk je rodný jazyk počítačov. Pretože je zložený z reťazcov 1 s a 0 s, nie je pre ľudí ľahko pochopiteľný. Mať starosti
ZÁKLADNÝ NÁVOD O JAZYKU ZNAČKY ZNAČKY UMELEJ INTELIGENCIE (AIML) PRE Poznámkový blok: 8 krokov

ZÁKLADNÝ NÁVOD O JAZYKU ZNAČKY UMELECKEJ INTELIGENCIE (AIML) PROSTREDNÍCTVO: Artificial Intelligence Markup Language (AIML) je programovací jazyk, ktorý je špecifikáciou Extensible Markup Language (XML) a používa ho chatbot, verbot, pandorabot, superbot a ďalší hovoriaci robot. Bol vyvinutý Dr. Richardom Wallaceom a â € ¦
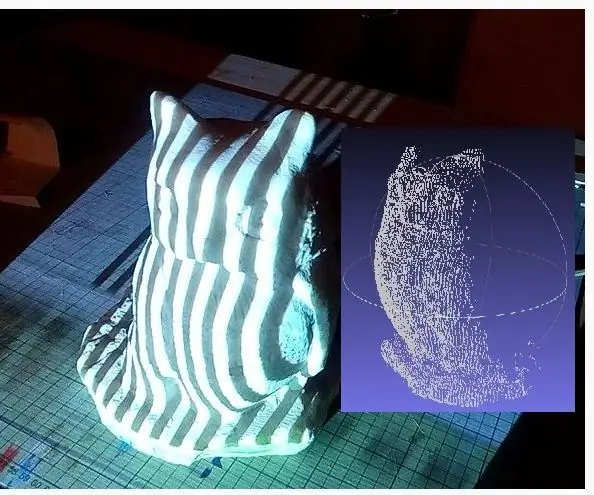
DIY 3D skener založený na štruktúrovanom svetle a stereo videní v jazyku Python: 6 krokov (s obrázkami)

DIY 3D skener založený na štruktúrovanom svetle a stereo videní v jazyku Python: Tento 3D skener bol vyrobený s použitím lacných konvenčných predmetov, ako sú videoprojektor a webové kamery. 3D skener so štruktúrovaným svetlom je 3D skenovacie zariadenie na meranie trojrozmerného tvaru objektu pomocou premietaných svetelných vzorov a kamerového systému
Vytvorenie prvého programu v jazyku Visual Basic: 7 krokov

Vytvorenie prvého programu v programe Visual Basic: Tento návod vám ukáže, ako programovať Microsoft Visual Basic 2005 Express Edition. Príklad, ktorý dnes vytvoríte, je jednoduchý prehliadač obrázkov. Ak sa vám tento návod páči, stlačte tlačidlo + v hornej časti pokynu. Poďakovať
