
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


Chcel som pre svoj dvor vybudovať nejaké interaktívne osvetlenie dvora. Myšlienka bola, že keď niekto bude kráčať jedným smerom, spustí to animáciu v smere, ktorým idete. Začal som so solárnymi svetlami Dollar General za 1,00 dolára
Krok 1: Vykuchajte solárne svetlá



Prvým krokom bolo vyprázdnenie svetiel, aby uvoľnili miesto pre zábavnejšie veci. Začal som prerušením pôvodnej LED a batérie. Uistite sa, že tieto časti uložíte, pretože budú užitočné v inom projekte. Tiež som odstránil chrómovú kupolu, ktorá bola na spodnej časti slnečného svetla, a prilepila ju na vrch, ako je vidieť na fotografiách
Krok 2: Inštalácia lepších svetiel



pre LED som použil vodotesný ws2811b, ktorý nájdete tu
www.ebay.com/itm/50-X-12mm-LED-Module-RGB-…
Pôvodne som plánoval vložiť senzory PIR do slnečných svetiel. ale ukázalo sa to ako problematické, pretože senzor v zásade nevidel plast. musí mať nejaký spôsob filtrovania UV žiarenia. tak som sa rozhodol pre niečo podobné
www.thingiverse.com/thing:2590216
Krok 3: Kódovanie

ak chcete, aby svetlá nepoužívali senzor alebo len stále bežali, stačí vyhľadať miesto, ktoré je označené ako „zmena stavu vlajky“, a nastaviť ho na éter 1 alebo 0, pridám ďalšie obrázky, keď to dokončím za seba, je to stále nedokončená práca, ale myslím si, že je príliš úhľadné, aby sme sa o to hneď nepodelili. ďakujem za nahliadnutie
neplatné nastavenie () {
// sem vložte svoj inštalačný kód, aby sa spustil raz: FastLED.addLeds (leds, NUM_LEDS); Serial.begin (9600); pinMode (buttonPin1, INPUT); pinMode (buttonPin2, INPUT); }
prázdna slučka () {
Serial.println (FlagState);
if (FlagState == 0) {ForwardLeds (); } if (FlagState == 1) {RevLeds (); } if (FlagState == 2) {Waiting (); }}
neplatné ForwardLeds () {
PrváLed = -1; LastLed = 16; pre (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: White; leds [FirstLed] = CRGB:: White; oneskorenie (750); FastLED.show (); Serial.print („biely pas“); Serial.print (i); Serial.println ("z 8"); } PrváLED = -1; LastLed = 16; pre (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Blue; leds [FirstLed] = CRGB:: Blue; oneskorenie (250); FastLED.show (); Serial.print („Blue Pass“); Serial.print (i); Serial.println ("z 8"); } PrváLED = -1; LastLed = 16; pre (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Purple; leds [FirstLed] = CRGB:: Purple; oneskorenie (250); FastLED.show (); Serial.print („Red Pass“); Serial.print (i); Serial.println ("z 8"); } PrváLED = -1; LastLed = 16; pre (int i = 0; i <8; i ++) {LastLed--; FirstLed ++; leds [LastLed] = CRGB:: Black; leds [FirstLed] = CRGB:: Black; oneskorenie (250); FastLED.show (); Serial.print ("Vypnutie LED"); Serial.print (i); Serial.println ("z 8"); } FlagState = 2; // zmena stavu vlajky} neplatné RevLeds () {Serial.println ("v opačnom smere"); PrváLed = 8; LastLed = 7; pre (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: White; leds [FirstLed] = CRGB:: White; oneskorenie (750); FastLED.show (); Serial.print ("White pass"); Serial.print (i); Serial.println ("z 8"); } PrváLED = 8; LastLed = 7; pre (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Blue; leds [FirstLed] = CRGB:: Blue; oneskorenie (250); FastLED.show (); Serial.print („modrý preukaz“); Serial.print (i); Serial.println ("z 8"); } PrváLED = 8; LastLed = 7; pre (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Purple; leds [FirstLed] = CRGB:: Purple; oneskorenie (250); FastLED.show (); Serial.print („červený preukaz“); Serial.print (i); Serial.println ("z 8"); }
PrváLed = 8;
LastLed = 7; pre (int i = 0; i <8; i ++) {LastLed ++; FirstLed--; leds [LastLed] = CRGB:: Black; leds [FirstLed] = CRGB:: Black; oneskorenie (250); FastLED.show (); Serial.print ("Vypnutie LED"); Serial.print (i); Serial.println ("z 8"); } FlagState = 2; // zmena stavu vlajky} void Waiting () {buttonState1 = digitalRead (buttonPin1); buttonState2 = digitalRead (buttonPin2); if (buttonState1 == HIGH) {Serial.println ("dopredu spustené"); FlagState = 0; } else if (buttonState2 == HIGH) {Serial.println ("Spustené otáčky"); FlagState = 1; } Serial.println ("slučka ukončila čakanie"); }
Odporúča:
Interaktívne rádio s rozprávaním príbehov: 6 krokov (s obrázkami)

Interaktívne rádio pre rozprávanie príbehov: V tomto projekte prevádzame úhľadne vyzerajúce rádio do interaktívneho rozprávača príbehov s podporou hlasu. Budúcnosť, sme tu
Interaktívne vajíčko - reagujúce na zvuk a reagujúce na klepanie: 4 kroky

Interaktívne vajíčko - zvukovo reaktívne a klepavé: vyrobil som „interaktívne vajíčko“ako projekt do školy, kde sme museli urobiť koncept a prototyp. Vajce reaguje na hlasný hluk vtáčími zvukmi a ak naňho trikrát silne zaklopete, otvorí sa na niekoľko sekúnd. Je to prvý
Interaktívne zvonkohry: 4 kroky (s obrázkami)

Interactive Wind Chimes: Perpetual Chimes je sada rozšírených zvonkohier, ktoré ponúkajú zážitok z úteku, pri ktorom vaša spolupráca vytvára zvukovú kulisu. Pretože v interiéri nie je žiadny vietor, zvonkohry vyžadujú interakciu s publikom, aby ich jemne poklepali alebo prevalili a povzbudili/n
Interaktívne nočné svetlo SpotLight: 4 kroky

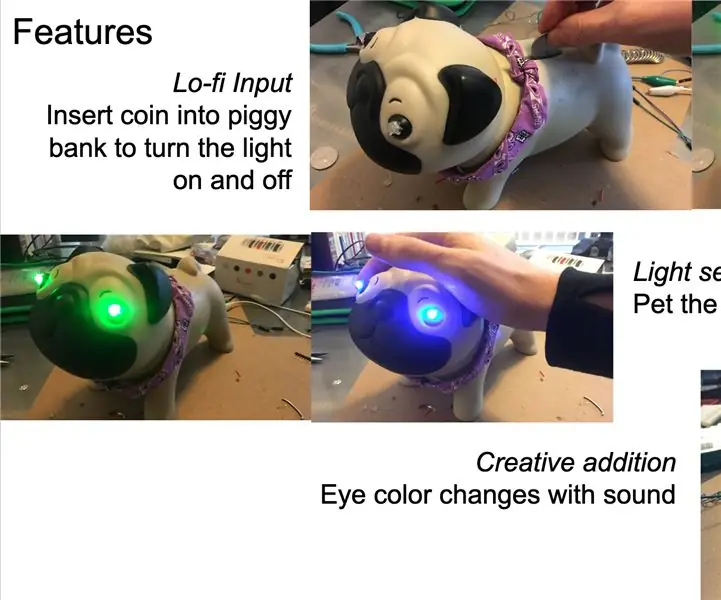
Interaktívne nočné svetlo SpotLight: SpotLight je interaktívne nočné svetlo od spoločnosti Arduino, ktoré má roztomilý tvar založený na mopslíku. Svetlo má tri interaktívne funkcie: 1) Vložte mincu do zadnej časti SpotLight, aby ste zapli a vypli svetlá. 2) Pohladte SpotLight na
Vylepšené interaktívne rozhranie Punchout: 4 kroky (s obrázkami)

Vylepšené interaktívne rozhranie Punchout: Najprv chcem povedať, že som na to získal pôvodnú inšpiráciu z tohto návodu: https: //www.instructables.com/id/Interfaces_for_Games_PunchOut/ Myslel som si, že to bol skvelý nápad, ale bol nebol to celkom hrateľný zážitok, akým som bol
