
Obsah:
- Krok 1: Ukážkové video
- Krok 2: Veci, ktoré potrebujeme
- Krok 3: Ako to funguje?
- Krok 4: Používateľské rozhranie
- Krok 5: Využite prípady a výhody
- Krok 6: Arduino MKR WiFi 1010
- Krok 7: Arduino IDE
- Krok 8: V zajatí portálu
- Krok 9: Twilio a veci hovoria
- Krok 10: Režim AP alebo STA
- Krok 11: TM1637 4 -bitový digitálny tubus LED displej a tlačidlo
- Krok 12: Okruh
- Krok 13: Prípad
- Krok 14: Skica Arduino
- Krok 15: QMN.
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.

Čau geekovia, Teraz študujem na +2, čo sa rovná 12. ročníku. Mám veľký záujem o informatiku a je to aj môj hlavný predmet. Strávil som veľa času vývojom vstavaných projektov. Mám asi 3 roky skúseností v oblasti vložených oblastí. Vždy sa zameriavam na inovatívne a rozmanité riešenia. Rodičia mi pri vytváraní tohto projektu poskytli obrovskú podporu.
Hlavnou témou súťaže je vytváranie riešení bez použitia rúk.
Tu vytváram zariadenie s názvom QMN (Queue Management Node), ktoré dokáže vytvárať virtuálne tokeny a tak dokáže udržiavať virtuálny front.
V určitých radoch musíme z počítadla prijímať fyzické tokeny, ktoré vás pravdepodobne zavedú do nebezpečenstva. Používaním týchto virtuálnych tokenov sa teda môžete tomuto nebezpečenstvu vyhnúť. V skutočnosti dostávate virtuálne tokeny do svojho smartfónu. Token je úplne bez použitia rúk.
Je to jednoduchý, užívateľsky príjemný virtuálny radič frontov poháňaný Arduino MKR WiFI 1010.
Krok 1: Ukážkové video


Pozrite sa na demo video, aby ste o tom vedeli.
Krok 2: Veci, ktoré potrebujeme
Hardvérové komponenty
- Arduino MKR WiFi 1010 x 1
- Modul tlačidiel x 1
- TM1637 4 -bitový digitálny tubus LED zobrazovací modul x 1
-
Svetre x 1
Softvérové komponenty
- Arduino IDE
- Rozhranie API Twilio SMS
- ThingSpeak API
Nástroje
- Odizolovač a rezačka drôtu x 1
- Spájkovačka x 1
- Spájka x 1
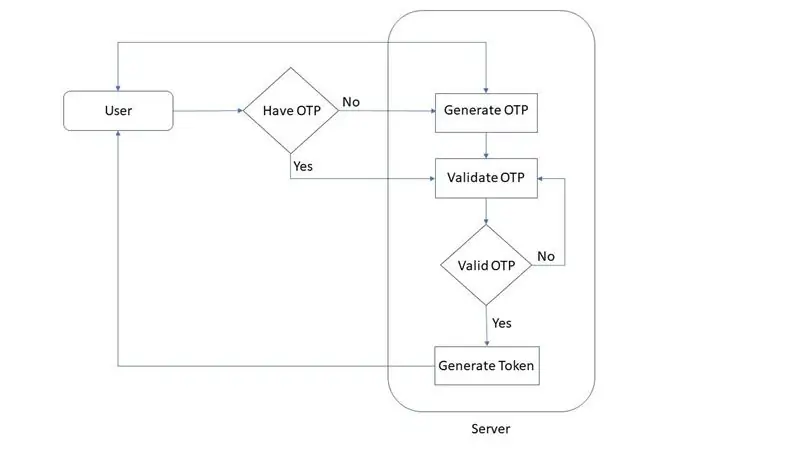
Krok 3: Ako to funguje?

Queue Management Node (QMN) je zariadenie, ktoré vytvára inteligentné tokeny. Na vytváranie inteligentných tokenov by mala byť osoba v dosahu WiFi Arduino MKR 1010. Na vykonanie postupu tiež potrebuje smartphone. Pracovný postup bude vyzerať nasledovne …
- Arduino MKR 1010 vytvorí prístupový bod WI-FI.
- Osoba, ktorá chce token, musí pripojiť telefón k prístupovému bodu a ten bude presmerovaný na localhost.
- Na tejto stránke musí osoba zadať svoje telefónne číslo. V tom okamihu bude OTP odoslaný na príslušné číslo, aby ho overil. Telefónne číslo je použité na účely oznámenia.
- Po overení telefónneho čísla sa token zobrazí na localhost.
- Keď príde rad na neho, zariadenie (QMN) pošle príslušnej osobe upozornenie na správu, aby bola na rade.
Toto zariadenie skutočne prijíma žiadosť od ľudí a dáva im inteligentné tokeny. Na odoslanie správy používame v zariadení QMN rozhranie API Twilio SMS. Oznámenie o odbočení je možné odoslať stlačením tlačidla v QMN.
Keď sú zavolané všetky tokeny, môžete vymazať pamäť stlačením resetovacieho tlačidla na Arduino MKR WiFi 1010.
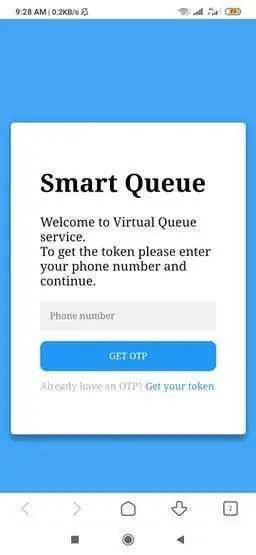
Krok 4: Používateľské rozhranie


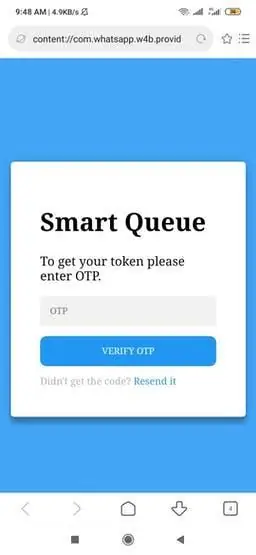
*) Keď sa pripojíte k prístupovému bodu, budete presmerovaní na stránku ako na prvú.
*) Po odoslaní telefónneho čísla získate OTP s týmto číslom. Potom sa zobrazí stránka OTP na zadanie čísla OTP.
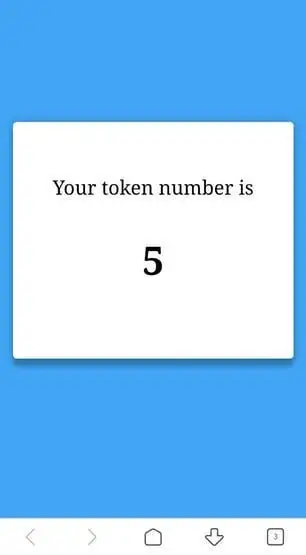
*) Keď zadáte správne jednorazové heslo, token získate na tejto stránke tokenu.
*) Ak ste zadali nesprávny OTP, zobrazí sa neplatný OTP.
*) Ak vaše číslo token už prijalo, oznámi vám, že ste sa už zaregistrovali.
To je všetko o používateľskom rozhraní.
Neviem toho veľa o HTML. Môj otec zatraktívnil tieto stránky pomocou CSS.
Krok 5: Využite prípady a výhody
Môže byť použitý kdekoľvek, ako sú nemocnice, obchody a hotely.
Výhody
- Na získanie tokenov nie je potrebné žiadne internetové pripojenie
- Jednoduché užívateľsky prívetivé webové rozhranie.
- Natívne upozornenie zariadenia, keď príde rad.
- Žiadne fyzické tokeny.
- Jednoduchá implementácia.
- Žiadna zbytočná čakacia doba, ukážte sa, keď prídete na rad.
Krok 6: Arduino MKR WiFi 1010


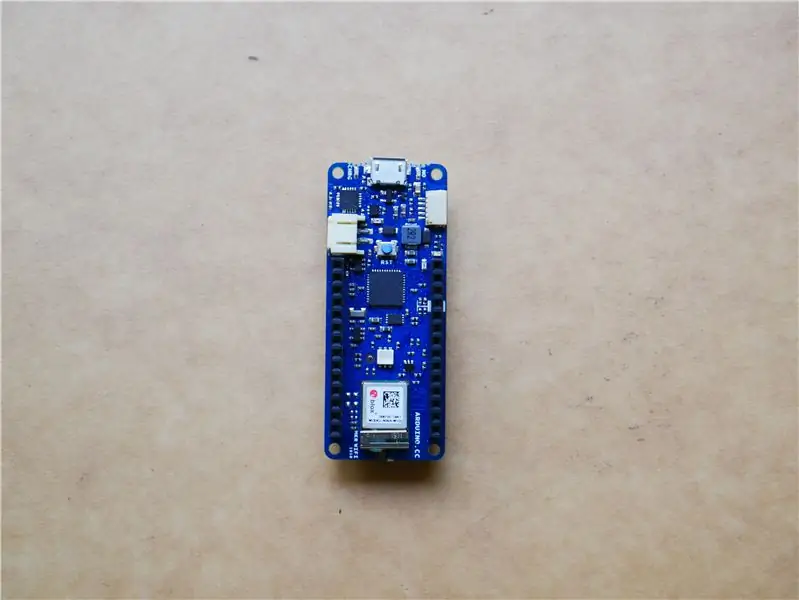
Mozog zariadenia je Arduino MKR WiFi 1010. Je to najľahší vstup do základného dizajnu aplikácií IoT a pico-siete. Hlavným procesorom dosky je 32-bitový 32-bitový SAMD21 Arm® Cortex®-M0 s nízkym výkonom, ako na ostatných doskách z rodiny Arduino MKR. Pripojenie WiFi a Bluetooth® sa vykonáva pomocou modulu od u-blox, NINA-W10.
Toto zariadenie sa úplne spolieha na WiFi konektivitu Arduino MKR WiFi 1010. Zariadenie používa ako režim AP (Acces Point), tak aj STA (Station) režim wifi modulu. Zariadenie bude inteligentne prepínať medzi týmito režimami, aby správne fungovalo.
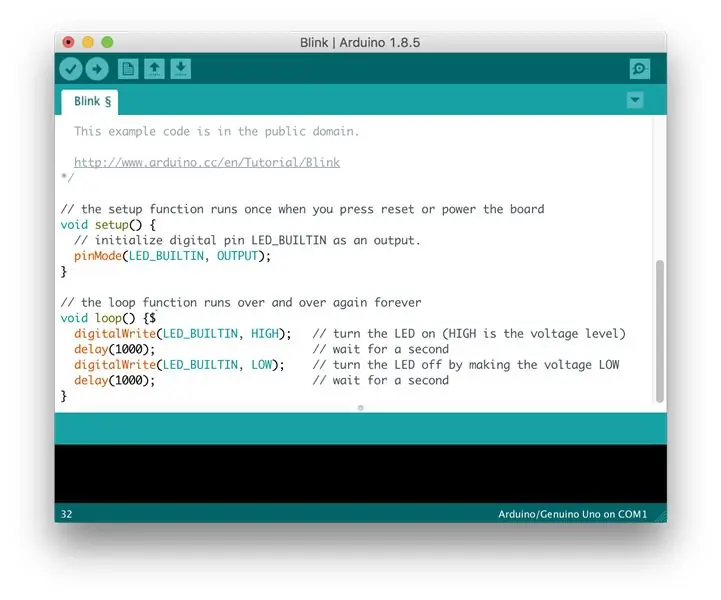
Krok 7: Arduino IDE

Arduino IDE sa tu používa na programovanie Arduino MKR WiFI 1010. Začnite so zariadením tu. Na programovanie Arduino MKR wifi 1010 používajte najnovšie Arduino IDE. Predtým, ako sa pustíte do programovania, skontrolujte, či nie je pre zariadenie k dispozícii najnovšia aktualizácia firmvéru. Tu nájdete informácie o aktualizácii firmvéru.
Krok 8: V zajatí portálu
V skutočnosti vytvárame prístupový bod (AP) pomocou Arduino MKR WiFI 1010, k tomuto AP je možné pripojiť akékoľvek zariadenie (mobilné). Na vstup do webového rozhrania v minulosti musí človek do prehliadača zadať IP adresu alebo názov hostiteľa. To je takmer v poriadku, ale používateľ musí do prehliadača ručne vložiť adresu IP alebo názov hostiteľa. To je naozaj zvláštna vec. V tomto prípade však zariadenie, ktoré sa pripája k QMN, bude automaticky presmerované na webové rozhranie prostredníctvom portálu pre zajatie. Tu portál pre zajatie hrá veľkú úlohu pri znižovaní námahy používateľa. Existuje veľa projektov v zajatí portálu so zariadeniami Espressif, bohužiaľ nie sú žiadne s knižnicou NINA. Pretože MKR WiFi 1010 používa knižnicu NINA. Nakoniec som našiel projekt v centre Arduino, ktorý používa Captive Portal ako kľúčové veci od JayV. Potom som začal svoj projekt tým, že som ho vzal ako základný kód. Skoro to funguje dobre.
V skutočnosti robíme to, že nastavujeme DNS a vlastníme prístupový bod (AP) - IP adresu a najskôr kontrolujeme (16) požiadaviek DNS prostredníctvom portu UDP 53. Po skontrolovaní prvých 16 požiadaviek odošleme odpoveď na požiadavky DNS s presmerovanou IP adresou vlastného prístupového bodu. Potom telefón automaticky načítava webové rozhranie prostredníctvom webových prehliadačov. Výsledný efekt bude takýto, keď je zariadenie pripojené k zadanému prístupovému bodu, telefón automaticky načíta webové rozhranie. Server UDP a webový server fungujú súčasne. Webový server je jednoduchá hlavná stránka s tlačidlom na zadanie telefónneho čísla.
Krok 9: Twilio a veci hovoria


Na odosielanie správ bohužiaľ nemám GSM modul. Na odosielanie upozornení na OTP a zariadenia musíme použiť akékoľvek SMS API. V tomto projekte som teda na splnenie úlohy použil SMS API spoločnosti Twilio. Ako vieme, aby API fungovalo, musíme na server zadať požiadavku HTTP. Najprv som Twilio dal normálnu požiadavku HTTP bez šifrovania, ale Twilio moju požiadavku neposúdil. Na zaistenie bezpečnosti potrebujú odtlačky prstov SSL. V knižniciach NINA, ktoré podporujú tieto SSL, som nevidel žiadne funkcie. Na spustenie Twilia som teda použil Thingsspeak. Na používanie týchto služieb je potrebná registrácia na oboch platformách.
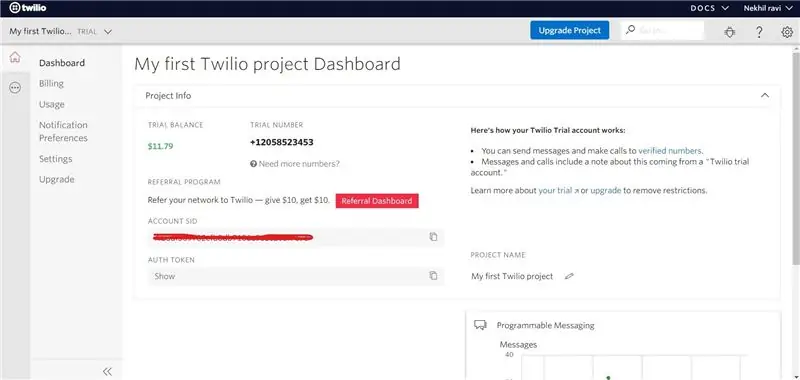
V Twilio vytvorte nové číslo a bude to číslo, na ktoré ste odoslali údaje. V službe Twilio získate bezplatný kredit za zasielanie správ. V prípade skúšobného účtu je potrebné overiť čísla, na ktoré chcete odosielať údaje.
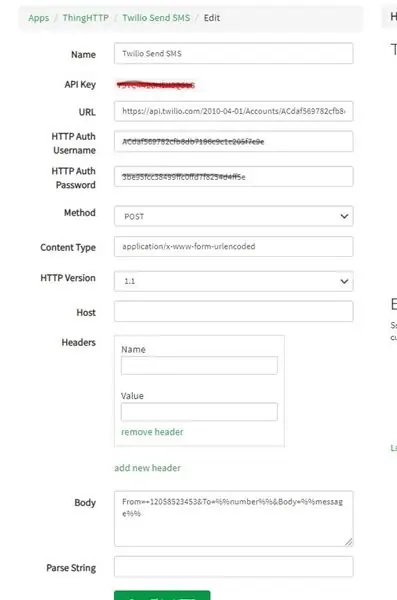
Choďte na Thingspeak.com, kliknite na aplikácie, potom ThingHTTP a potom New ThingHTTP. Tým sa dostanete na stránku nastavenia. Na stránke palubného panela Twilio budete musieť nájsť SID a autorizačný token svojho účtu Twilio.
- Pomenujte ho Twilio Poslať SMS
- URL je https://api.twilio.com/2010-04-01/Accounts/VÁŠ DVOJMIERNY ÚČET SID/SMS/Správy
- Používateľské meno pre overenie HTTP je VÁŠ DVOJMENSKÝ ÚČET
- Heslo pre autentifikáciu HTTP je VAŠA DVOJNÁSOBNÁ AUTHÁCIA
- Nastavte metódu na POST
- Content-type je application/x-www-form-urlencoded
- Kliknite na položku odstrániť hlavičky a hostiteľa nechajte prázdny
- Body = From = VAŠE DVOJNÁSOBNÉ ČÍSLO & Do = %% number %% & Body = %% message %%
Kliknite na položku Uložiť ThingHTTP. Kľúč API ThingHTTp by mal byť zahrnutý v náčrte Arduino.
Krok 10: Režim AP alebo STA
Všetky dosky Arduino s modulom Nina plnia súčasne jednu úlohu, tj. Režim Stanica alebo režim prístupového bodu. Aby sme prácu zvládli, musíme medzi týmito režimami neustále prepínať. Po prvé, QMN bude v režime AP po získaní čísla, ktoré sa prepne do režimu STA na odosielanie OTP. Po odoslaní OTP sa QMN prepne späť do režimu AP. Ak osoba stlačila tlačidlo, QMN sa prepne do režimu STA na odosielanie upozornení prostredníctvom SMS. Potom sa vráti do režimu AP. Aby sme poskytli internetové pripojenie, prepíname režim QMN pre STA. SMS API vyžaduje internetové pripojenie.
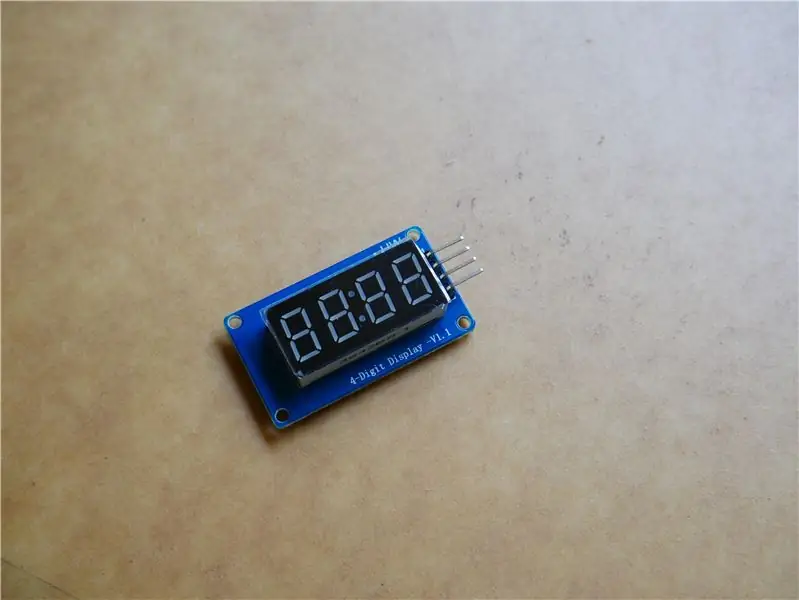
Krok 11: TM1637 4 -bitový digitálny tubus LED displej a tlačidlo


4 -bitový digitálny tubusový LED modul TM1637 je cenovo dostupné riešenie na zobrazenie výstupných údajov vášho vstavaného projektu. Aj keď sú zobrazené údaje obmedzené číslami, stále umožňujú používateľom zobrazovať aj niektoré znaky, ako napríklad A, B, C atď. Aktuálne spustené číslo tokenu je zobrazené na tejto 4-bitovej sedemsegmentovej dióde LED. Táto 7 -segmentová LED dióda má 4 číslice, ktoré sú riadené čipom TM1637 Driver Chip. Na ovládanie tohto 4 -bitového modulu LED displeja s digitálnou trubicou TM1637 sú potrebné iba dve pripojenia. Pri pohľade na tento displej môže ktokoľvek ľahko porozumieť číslu tokenu. To je skutočné využitie tohto zariadenia.
Na prácu s týmto modulom potrebujete knižnicu s názvom TM1637Display.h. Stačí si stiahnuť knižnicu odtiaľto.
Tu sa tlačidlo používa na volanie tokenov. Použil som tlačidlový modul, takže je veľmi jednoduchá integrácia. Tu je tlačidlo v rozbaľovacom režime. Môžete tiež ľahko vytvoriť modul s odporom a tlačidlom.
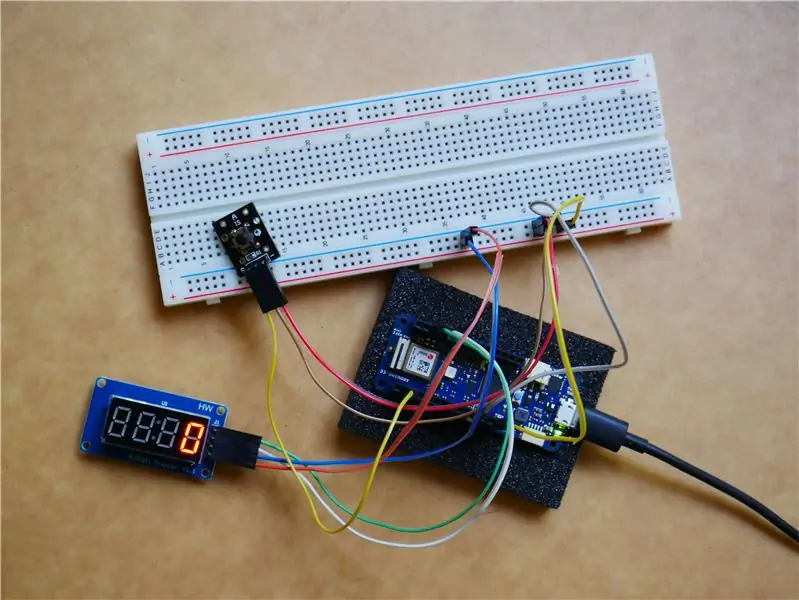
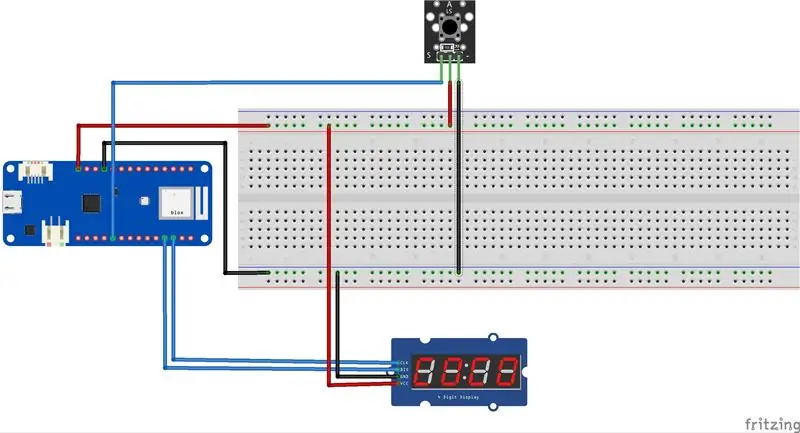
Krok 12: Okruh


Obvod je veľmi jednoduchý, neobsahuje žiadny zložitý hardvér. Stačí sa pripojiť podľa schémy. Najprv som urobil obvod na doske. Potom som sa zapojil pomocou prepojok.
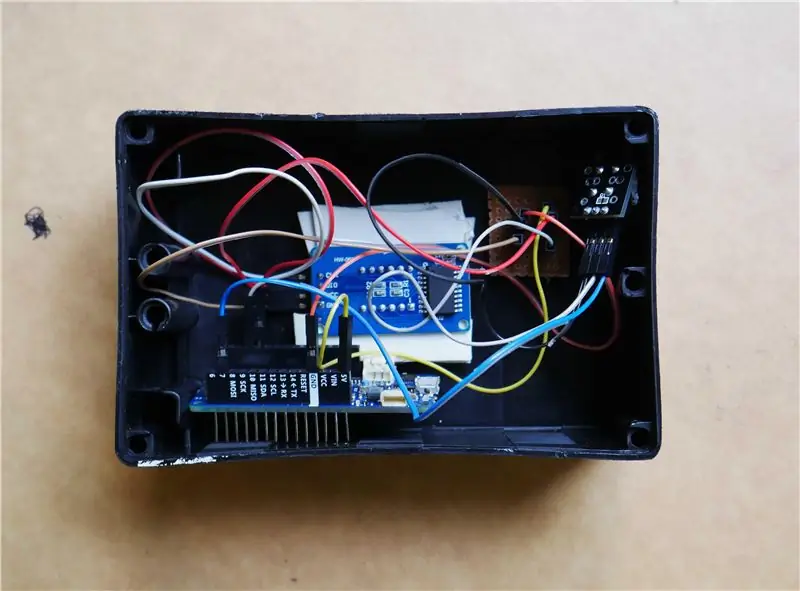
Krok 13: Prípad



Tento prípad som dostal z miestneho obchodu. Práve som odrezal malý kúsok vpredu, aby som ukázal sedem segmentov vedených na zobrazenie tokenu. Tiež som roztrhol dvojdielny z boku, jeden je pre tlačidlo a druhý je pre kábel USB. Dať silu pre Uzol. Tento prípad je veľmi vhodný, všetky komponenty sú umiestnené veľmi dobre.
Krok 14: Skica Arduino
Všetky stránky HTML zobrazené v rozhraní sú uložené vo flash pamäti Arduino MKR WiFi 1010. Na uloženie som použil nástroj PROGMEM.
PROGMEM je súčasťou knižnice pgmspace.h. Je automaticky zahrnutý v moderných verziách IDE. Ak však používate verziu IDE nižšiu ako 1.0 (2011), najskôr budete musieť knižnicu zahrnúť do hornej časti náčrtu takto:
#zahrnúť.
Aj keď PROGMEM môže byť použitý na jednej premennej, stojí za to si to vybaviť iba vtedy, ak máte väčší blok dát, ktoré je potrebné uložiť, čo je v poli zvyčajne najľahšie. Máme tu veľký blok údajov, takže ideme na to.
Všetky súbory HTML sú uložené na karte „source.h“. Celý kód k tomuto projektu nájdete tu. Tento kód stačí nahrať do zariadenia Arduino.
Krok 15: QMN.

Konečný výhľad na zariadenie. Zariadenie je pripravené na použitie. Stačí ho zapnúť káblom USB a užívať si!


Druhé miesto v rodinnej súťaži „Nedá sa toho dotknúť“
Odporúča:
Ako: Inštalácia Raspberry PI 4 bezhlavého (VNC) s obrazovým procesorom Rpi a obrázkami: 7 krokov (s obrázkami)

Ako na to: Inštalácia Raspberry PI 4 bez hlavy (VNC) s obrázkom Rpi a obrázkami: Plánujem použiť tento nástroj Rapsberry PI v mnohých zábavných projektoch späť na mojom blogu. Neváhajte sa na to pozrieť. Chcel som sa vrátiť k používaniu svojho Raspberry PI, ale na novom mieste som nemal klávesnicu ani myš. Chvíľu to bolo, odkedy som nastavil Raspberry
Počítadlo krokov - mikro: bit: 12 krokov (s obrázkami)

Počítadlo krokov - mikro: bit: Tento projekt bude počítadlom krokov. Na meranie našich krokov použijeme senzor akcelerometra, ktorý je vstavaný v Micro: Bit. Zakaždým, keď sa Micro: Bit zatrasie, pridáme k počtu 2 a zobrazíme ho na obrazovke
Bolt - Nočné hodiny pre bezdrôtové nabíjanie DIY (6 krokov): 6 krokov (s obrázkami)

Bolt - Nočné hodiny bezdrôtového nabíjania DIY (6 krokov): Indukčné nabíjanie (tiež známe ako bezdrôtové nabíjanie alebo bezdrôtové nabíjanie) je typ bezdrôtového prenosu energie. Na prenos elektriny do prenosných zariadení používa elektromagnetickú indukciu. Najbežnejšou aplikáciou je bezdrôtové nabíjanie Qi
Ako rozobrať počítač pomocou jednoduchých krokov a fotografií: 13 krokov (s obrázkami)

Ako rozobrať počítač jednoduchými krokmi a obrázkami: Toto je návod, ako rozobrať počítač. Väčšina základných komponentov je modulárna a dá sa ľahko odstrániť. Je však dôležité, aby ste o tom boli organizovaní. Pomôže to zabrániť strate súčiastok a tiež pri opätovnej montáži
Žetóny na nákupný vozík: 8 krokov

Žetóny nákupného vozíka:- Tento tutoriál vám ukáže, ako vytvoriť jednoduchý, ale efektívny žetón nákupného vozíka laserom alebo 3D vytlačený- Tento produkt je vhodné mať na kľúčoch alebo ako darček pre rodinných príslušníkov a priateľov.- Tento produkt je najlepšie vyrobený. na Tinker CAD zvlášť
