
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.


Som si istý, že v určitom okamihu svojho života ste museli používať tabuľkový softvér, ako je Microsoft Excel alebo Tabuľky Google.
Sú relatívne jednoduché a priamočiare na použitie, ale sú tiež veľmi výkonné a ľahko rozšíriteľné.
Dnes sa pozrieme na Tabuľky Google a jej schopnosť pridať kód a vlastné funkcie, aby sme ju mohli rozšíriť.
Krok 1: Čo sú to funkcie?

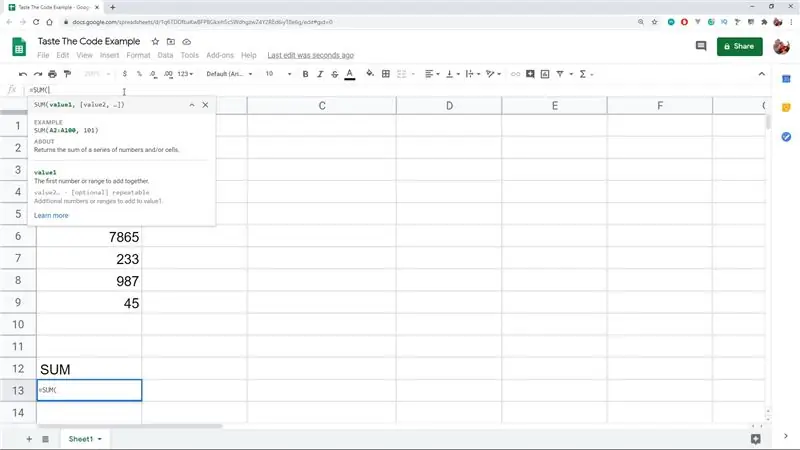
Funkcia je kus kódu, ktorý manipuluje s údajmi z tabuľky a automaticky pre nás vypočítava novú hodnotu. Veľmi častým príkladom takejto funkcie je SUM, ktorý vypočítava súčet stĺpca alebo skupiny buniek.
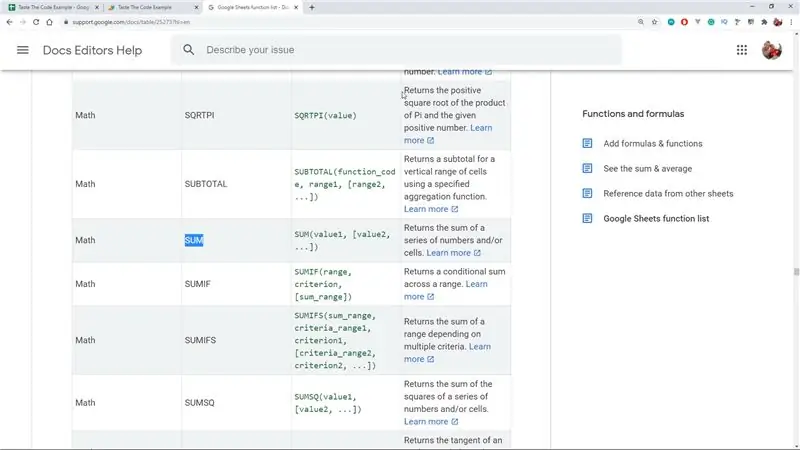
Všetok tabuľkový softvér podporuje mnoho takýchto funkcií, ktoré sú v nich vopred integrované, ale podporuje aj možnosť ich rozšírenia a vytvárania vlastných.
Krok 2: Ako napísať vlastnú funkciu?




Na napísanie vlastnej funkcie v Tabuľkách Google používame jej funkciu s názvom Apps Script, ktorá je platformou pre rýchly vývoj aplikácií, kde môžeme písať kód v jazyku JavaScript priamo v prehliadači, ktorý sa potom spustí v našej tabuľke.
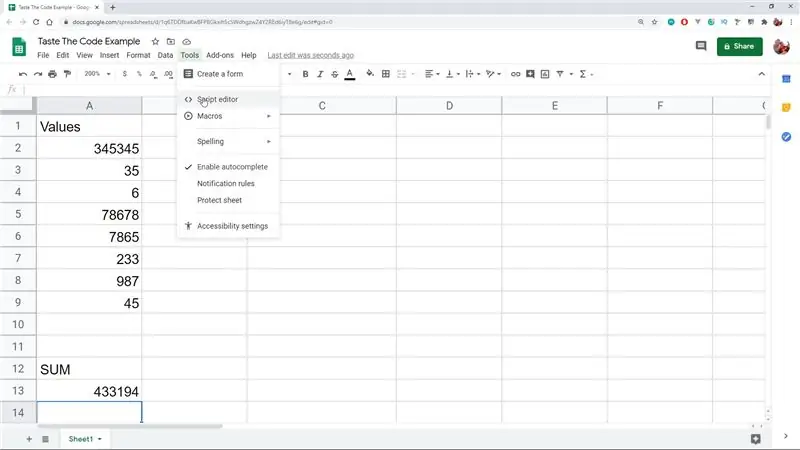
Ak chcete začať písať, v hornom menu vyberte položku Nástroje> Editor skriptov, čím sa otvorí online editor kódu.
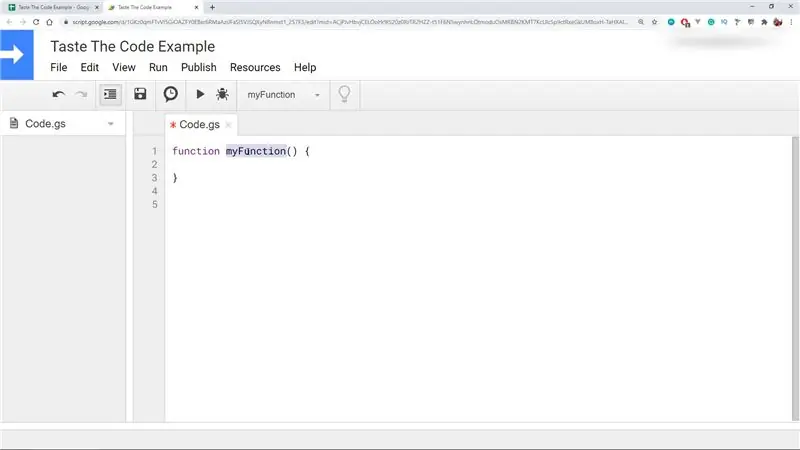
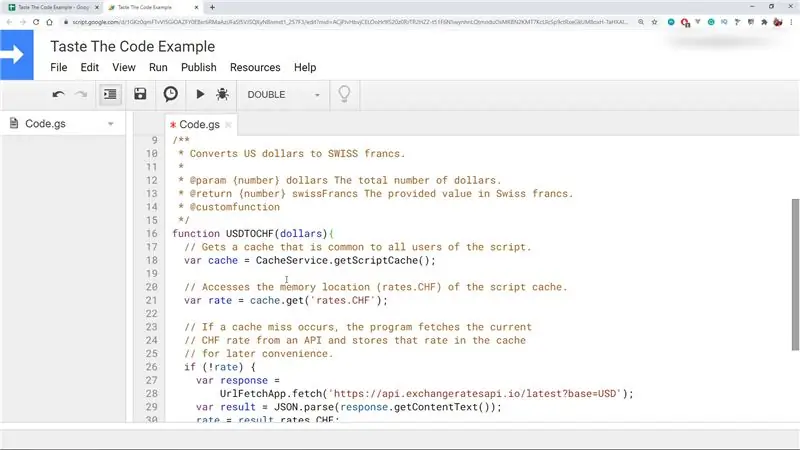
V ňom pri prvom otvorení budeme mať jeden súbor s názvom Code.gs spolu s prázdnou štartovacou funkciou s názvom myFunction.
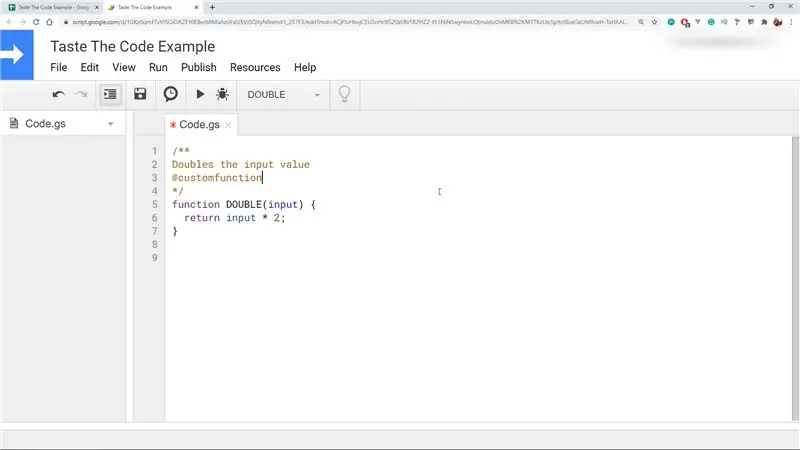
Ako počiatočný príklad premenujeme túto funkciu na DVOJNÁSOBOK a do jej deklarácie pridáme vstupný parameter. V tele funkcie musíme vrátiť hodnotu a v tomto prípade len vynásobíme vstupnú hodnotu číslom 2.
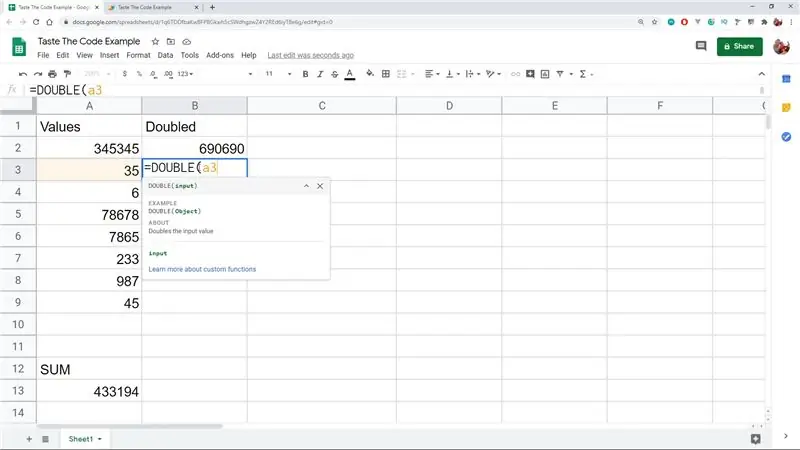
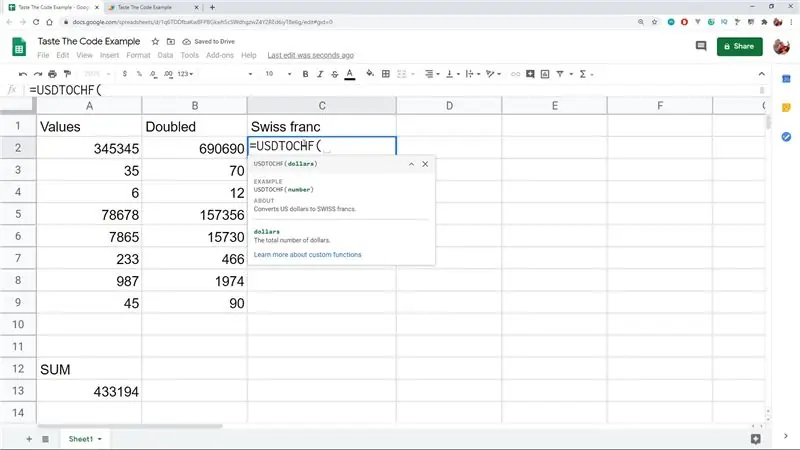
Teraz môžeme skript uložiť a ak sa vrátime do tabuľky a pridáme do nej nejaké údaje, môžeme teraz na túto funkciu odkazovať v ľubovoľnej bunke a ako vstup pre hodnotu odoslať odkaz na bunku s údajmi.
Pri vykonávaní tejto funkcie Tabuľky Google čoskoro zobrazia v bunke správu Načítava sa, ale potom zobrazí vrátenú hodnotu z funkcie.
Krok 3: Obmedzenia funkcií a automatické dopĺňanie

Tieto funkcie môžu robiť, čo chceme, ale existujú určité obmedzenia, ktoré musíme dodržiavať, napríklad:
Mená musia byť jedinečné a odlišné od tých, ktoré používajú vstavané funkcie. Názov nesmie končiť znakom _ a názvy funkcií sa zvyčajne píšu veľkými písmenami, aj keď sa to nevyžaduje.
Každá funkcia môže vrátiť jednu hodnotu ako v našom prípade, ale môže tiež vrátiť pole hodnôt. Toto pole sa potom rozšíri do susedných buniek, pokiaľ budú prázdne. Ak nie sú, zobrazí sa chyba.
Funkcia, ktorú sme napísali, je použiteľná, ale pre kohokoľvek iného, kto by mohol prísť upraviť dokument, bude neznámy a používateľ bude potrebovať vedieť, že ho používa. Opraviť to môžeme pridaním funkcie do zoznamu automatického dopĺňania, rovnako ako všetky vstavané funkcie.
Aby sme to urobili, musíme pred funkciu pridať komentár JsDoc @customfunction, kde do tohto komentára môžeme napísať krátke vysvetlenie toho, čo naša funkcia robí.
Keď teraz pridáme komentár, keď začneme písať názov funkcie, funkciu bude ponúkať automatické dokončovanie spolu s popisom funkcie.
Krok 4: Volanie na externé služby



Obrovská sila, ktorú tieto funkcie majú, pochádza zo schopnosti telefonovať a interagovať s inými nástrojmi a službami od Googlu, akými sú Prekladač, Mapy, pripojenie k externej databáze, práca s XML a ďalšie. Najvýkonnejšou funkciou pre mňa je možnosť odoslať externú požiadavku HTTP na akékoľvek rozhranie API alebo webovú stránku a získať z nej údaje pomocou služby UrlFetch.
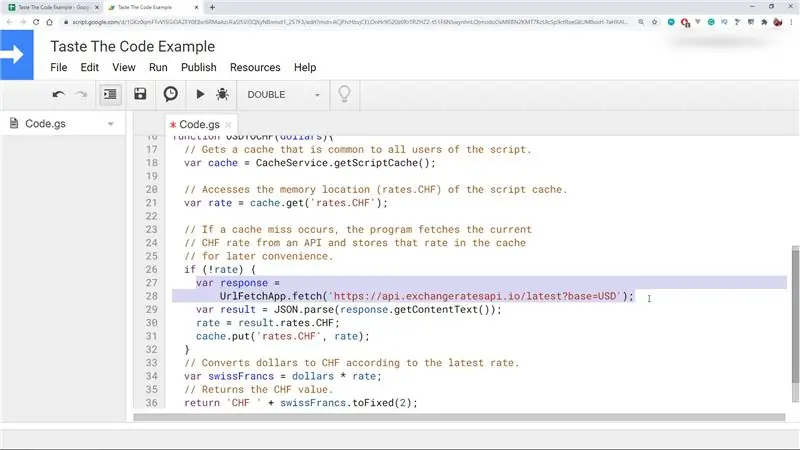
Aby som to demonštroval, vložím funkciu, ktorá prevedie americké doláre na švajčiarske franky, ale nebude predpokladať kurz meny, ale namiesto toho ju získa z externého API.
Funkcia tiež používa vstavanú službu vyrovnávacej pamäte, kde nebude volať API pre všetky výpočty, ale zavolá ju raz pri prvom výpočte a potom túto hodnotu uloží do pamäte cache.
Každý ďalší výpočet sa potom vykoná s hodnotou uloženou vo vyrovnávacej pamäti, aby sa ich výkon výrazne zlepšil, a nezasiahneme server, pretože ceny sa tak rýchlo nemenia.
Pretože API vracia JSON, akonáhle dostaneme odpoveď od servera, musíme JSON analyzovať na objekt a potom môžeme získať rýchlosť, vynásobiť ju vstupnou hodnotou a vrátiť novú, vypočítanú hodnotu do bunky.
Krok 5: Ďalšie kroky
Ak vás to zaujíma a chcete sa dozvedieť viac, ponechám nižšie uvedené odkazy na ďalšie zdroje.
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
Ak sa vám páčil návod, určite sa prihláste na odber môjho kanála YouTube, ak ste to ešte neurobili, a pozrite sa na niektoré ďalšie moje návody.
Na zdravie a ďakujem za prečítanie.
Odporúča:
Analýza údajov o teplote/vlhkosti pomocou Ubidotov a tabuliek Google: 6 krokov

Analýza teplôt/vlhkosti pomocou Ubidotov a tabuliek Google: V tomto tutoriáli budeme merať rôzne údaje o teplote a vlhkosti pomocou snímača teploty a vlhkosti. Dozviete sa tiež, ako odoslať tieto údaje do Ubidots. Aby ste ho mohli analyzovať odkiaľkoľvek pre rôzne aplikácie. Tiež odoslaním
Jednoducho pridajte mapy Google do svojich tabuliek Google automaticky a zadarmo: 6 krokov

Jednoducho a zadarmo pridávajte Mapy Google do svojich tabuliek Google: Rovnako ako mnoho iných výrobcov som postavil niekoľko projektov na sledovanie GPS. Dnes budeme môcť rýchlo vizualizovať body GPS priamo v Tabuľkách Google bez použitia akéhokoľvek externého webu alebo rozhrania API. Najlepšie na tom je, že je to ZADARMO
Údaje o počasí pomocou Tabuliek Google a Google Script: 7 krokov

Údaje o počasí pomocou tabuliek Google a skriptu Google: V tomto Blogtute pošleme namerané hodnoty senzora SHT25 do hárkov Google pomocou servera Adafruit huzzah ESP8266, ktorý pomáha odosielať údaje na internet. Odosielanie údajov do bunky hárka Google je veľmi užitočné. a základným spôsobom, ktorý ukladá údaje v
Odosielanie údajov o bezdrôtových vibráciách a teplote do tabuliek Google pomocou Node-RED: 37 krokov

Odosielanie údajov o bezdrôtových vibráciách a teplote do tabuliek Google pomocou Node-RED: Predstavujeme priemyselný bezdrôtový snímač vibrácií a teploty IoT s dlhým dosahom NCD od spoločnosti NCD, ktorý sa môže pochváliť dosahom až 2 míle použitím štruktúry bezdrôtovej sieťovej siete. Toto zariadenie obsahuje presný 16-bitový snímač vibrácií a teploty a
Pridajte k svojmu iPodu 4G internú funkciu Bluetooth: 7 krokov (s obrázkami)

Pridajte k svojmu iPodu 4G vnútornú funkciu Bluetooth: Ak ste ako ja, často ste si kládli otázku, prečo spoločnosť Apple do svojho radu iPodov nepridala natívnu funkciu Bluetooth. Dokonca aj iPhone podporuje iba mono Bluetooth! Iste, existuje množstvo adaptérov, ktoré sa pripájajú do konektora doku pre iPod a poskytujú
