
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.


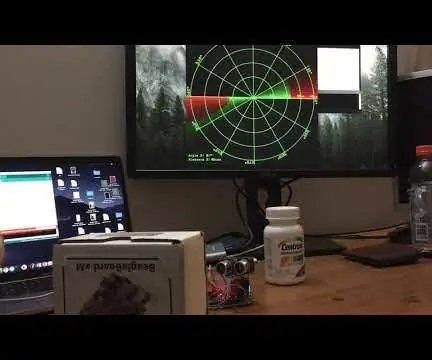
Vážený kolega hobbista, V tomto projekte budeme skúmať možnosť mať 360 stupňový radarový systém na detekciu objektov. Vďaka oddelenému nastaveniu tohto modulu umožní váš pohybový robot rozpoznať hranice svojho okolia. Môže tiež slúžiť ako navigačný nástroj v tme, ale iba vtedy, ak kráčate dostatočne pomaly; s
Krok 1: Čo budete potrebovať

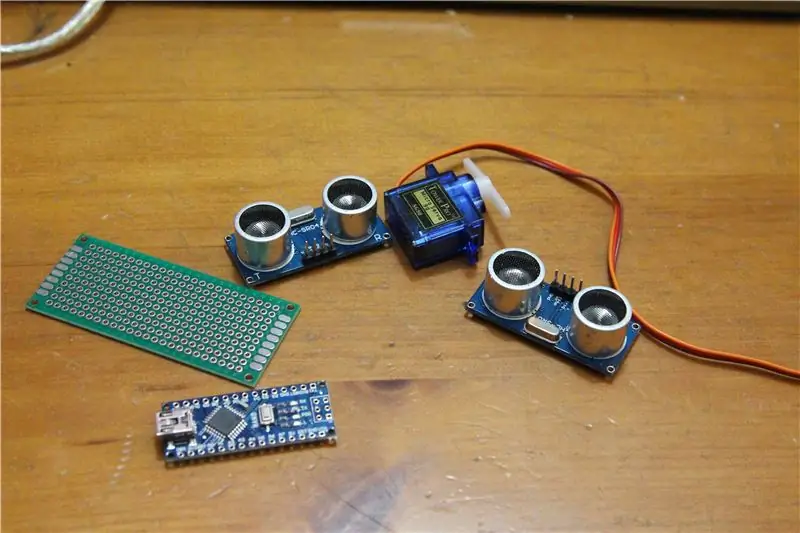
Na výrobu tejto zostavy budete potrebovať nasledujúce položky:
Arduino Nano: Odkaz: rk: 2: pf: 0
Prototypovacie dosky: https://www.ebay.com/itm/20pcs-set-4Size-Double-Side-Protoboard-Circuit-Universal-DIY-Prototype-PCB-Board/192076517108?epid=506557101&hash=item2cb8a4:g ~ Zbl232: rk: 13: pf: 0
Servomotory: https://www.ebay.com/itm/5pcs-POP-9G-SG90-Micro-Servo-motor-RC-Robot-Helicopter-Airplane-Control-Car-Boat/142931003420?hash=item21475a081c:rk: 16: pf: 0 & var
Ultrazvukové snímače: https://www.ebay.com/itm/5PCS-Ultrasonic-Sensor-Module-HC-SR04-Distance-Measuring-Sensor-for-arduino-SR04/170897438205?epid=18020663283&hash=item27ca47f5fd:g: ~ IAAOSw-xbD5Fp: rk: 2: pf: 0
Krok 2: Dokumentácia
Ako už niektorí z vás možno vedia, tento projekt je inšpirovaný ďalším open-source projektom s názvom „Arduino Radar Project“od Dejana z „How to Mechatronics“@ nasledujúci odkaz: https://howtomechatronics.com/projects/arduino -radar-projekt/
Ďalším bodom, ktorý vyžaduje dokumentáciu, je stiahnutie nasledujúcich dvoch knižníc do vývojového prostredia:
Knižnica Adafruit-GFX:
Adafruit_SSD1306:
Na to, aby ste skutočne porozumeli kódu C, budete potrebovať dokumentáciu oboch vyššie uvedených knižníc. Okrem toho funkcie, ktoré som použil v kóde, majú názvy, ktoré hovoria o tom, čo robia.
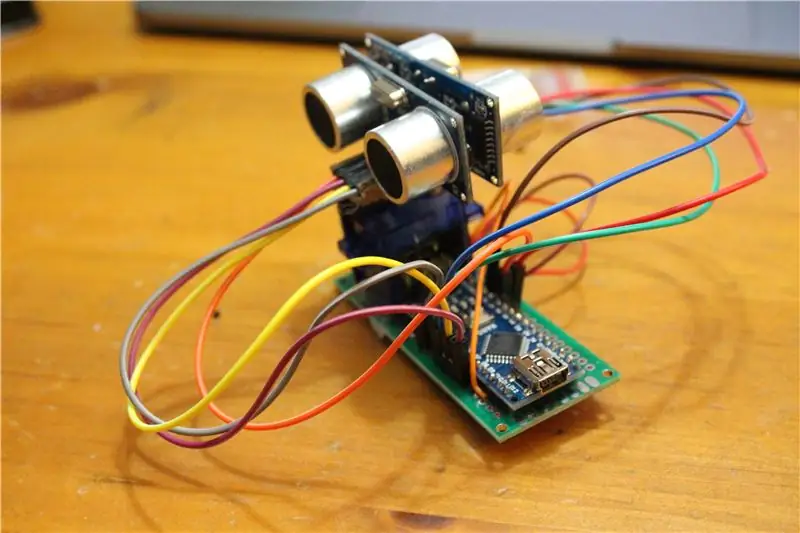
Krok 3: Pripravte si podporu ultrazvukového senzora



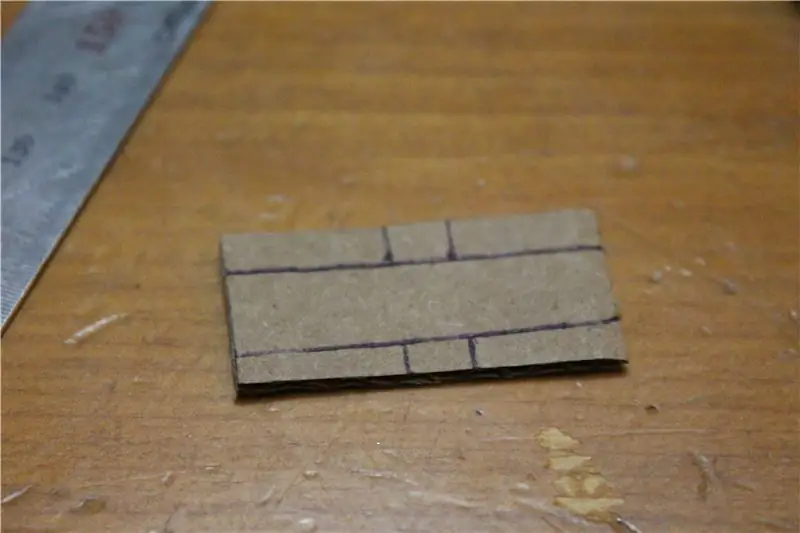
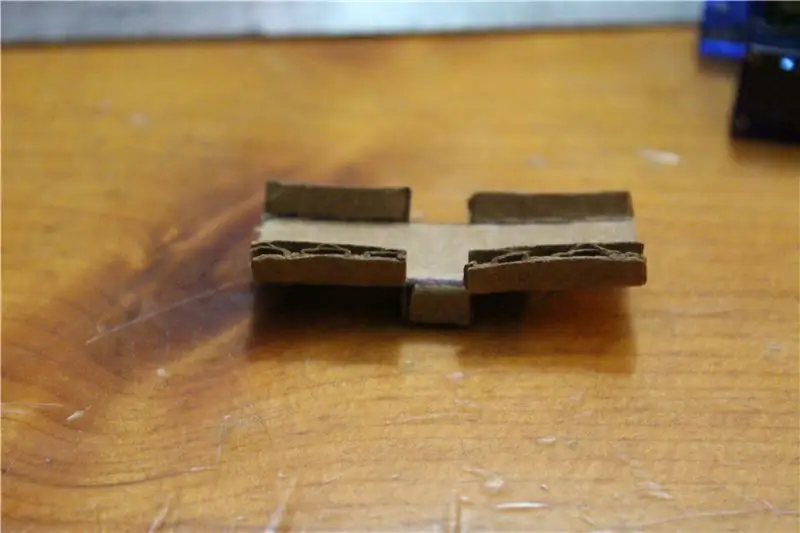
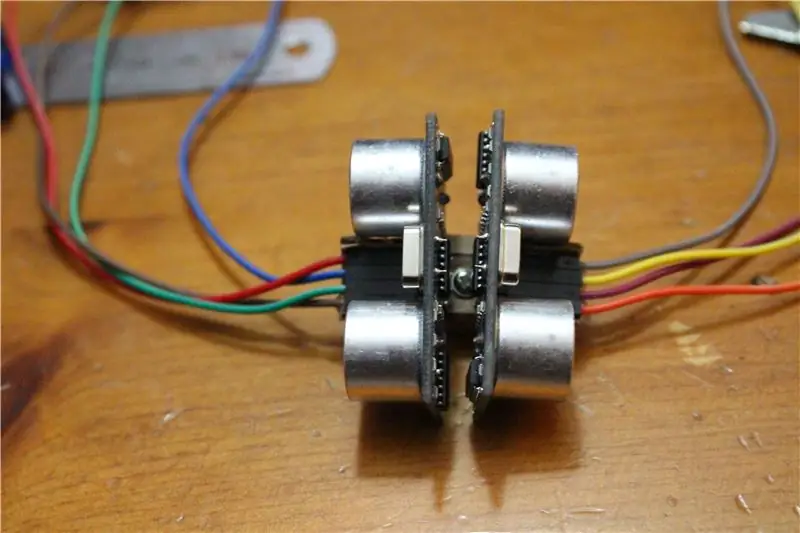
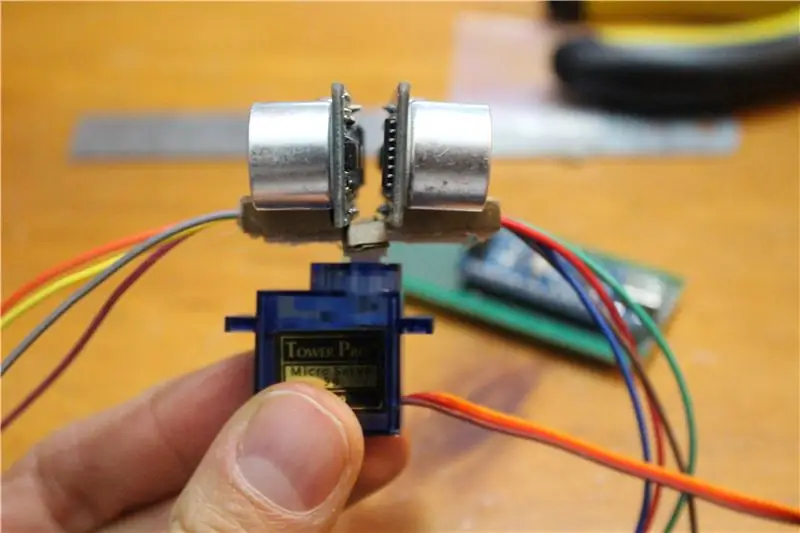
Vezmite akýkoľvek kus lepenky a odstrihnite ho podľa rozmerov prepojovacích káblov pripojených k senzoru, ako je to znázornené na prvom obrázku. Potom zložte toto posledné a prilepte ho k držiaku servomotora. Akonáhle to urobíte, prilepte dva ultrazvukové snímače podľa posledného obrázku. Všimnite si toho, že záhlavie senzorov by malo byť spájkované tak, aby káble mohli ísť von pred senzorom. To umožní, aby sa káble snímača navzájom nerušili, keď je implementované otáčanie o 360 stupňov.
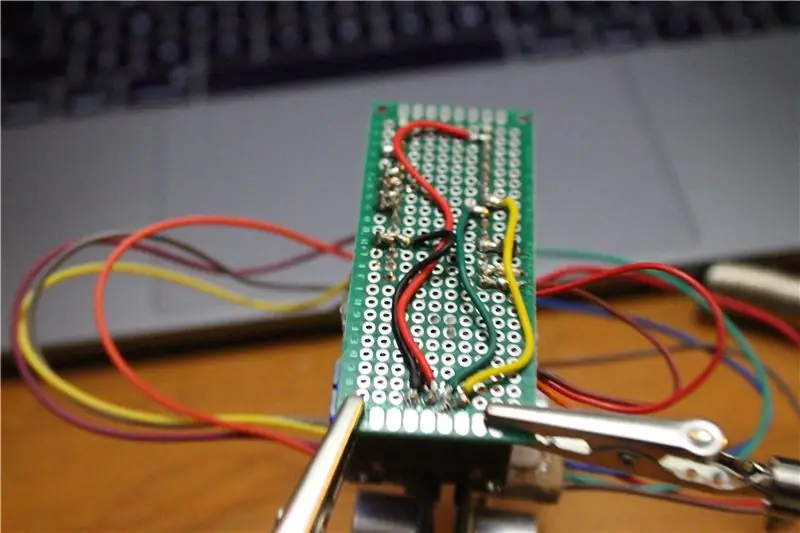
Krok 4: Namontujte všetko na prototypovú dosku



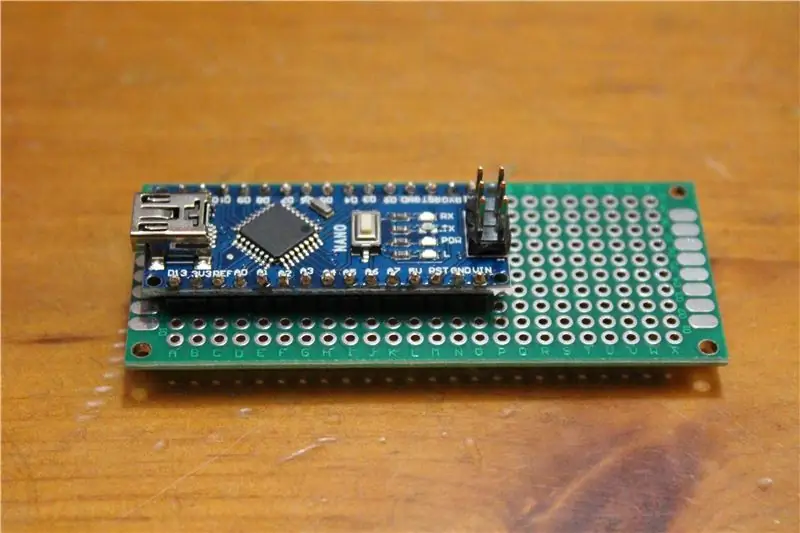
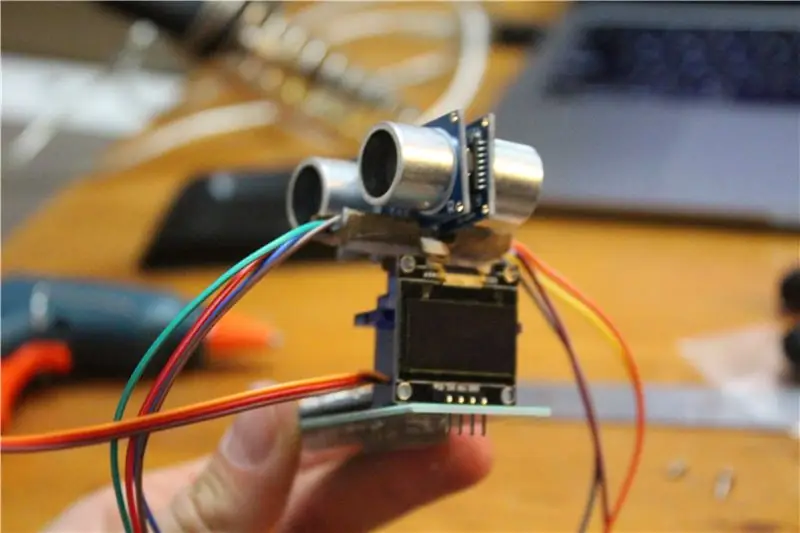
V tomto kroku začnete namontovaním hlavice pripravenej v predchádzajúcom kroku do príslušného servomotora. Akonáhle je servomotor starostlivo zvyknutý, namontujete všetko dohromady na prototypovú dosku. Začnite spájkovaním Arduino Nano a potom prilepením serva hneď vedľa. Nakoniec malý OLED displej spájkujte s druhým okrajom dosky.
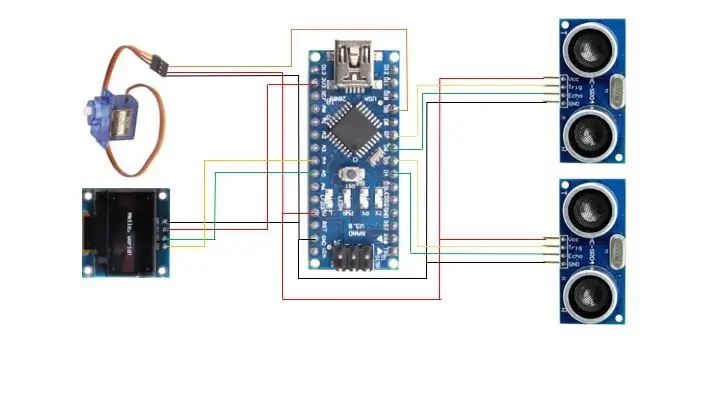
Krok 5: Vytvorenie konečných spojení



Týmto krokom sa skončí hardvérová stránka tohto projektu. Na vytvorenie všetkých požadovaných pripojení budete musieť postupovať podľa uvedených schém.
Krok 6: Spustenie programu

Existujú dva kódy, ktoré budete potrebovať na zavedenie
Arduino (C):
Spracovanie (java):
Pri spustení kódu budete mať na výber z dvoch možností:
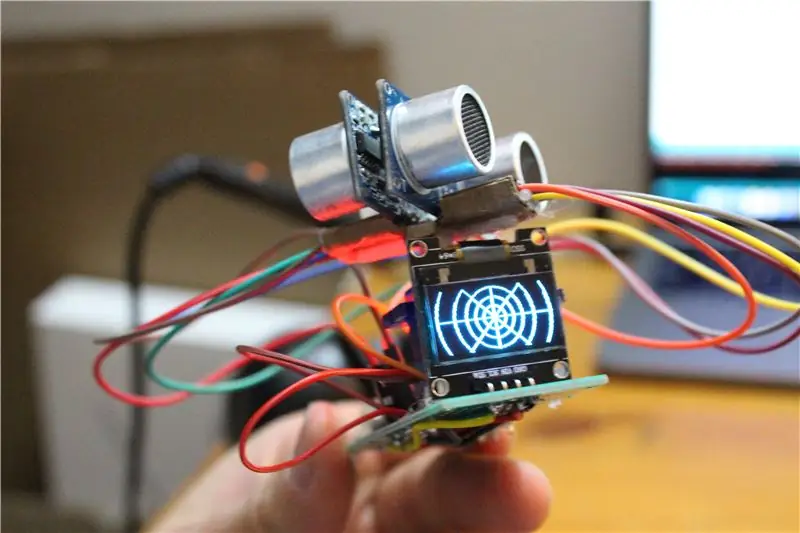
Možnosť 1: Na používanie OLED displeja budete na to musieť nastaviť premennú MODE v kóde C na 0.
Možnosť 2: Na to pomocou vášho monitora budete potrebovať nastaviť premennú MODE v kóde C na 1. Okrem toho budete musieť stiahnuť a nainštalovať vývojové prostredie Processing a stiahnuť radarové písmo z tohto odkazu: https:// github.com/lastralab/ArduinoRadar/blob/ma…
A pridajte tento súbor do súboru s kódom spracovania, aby váš kód Java rozpoznal písmo pri volaní.
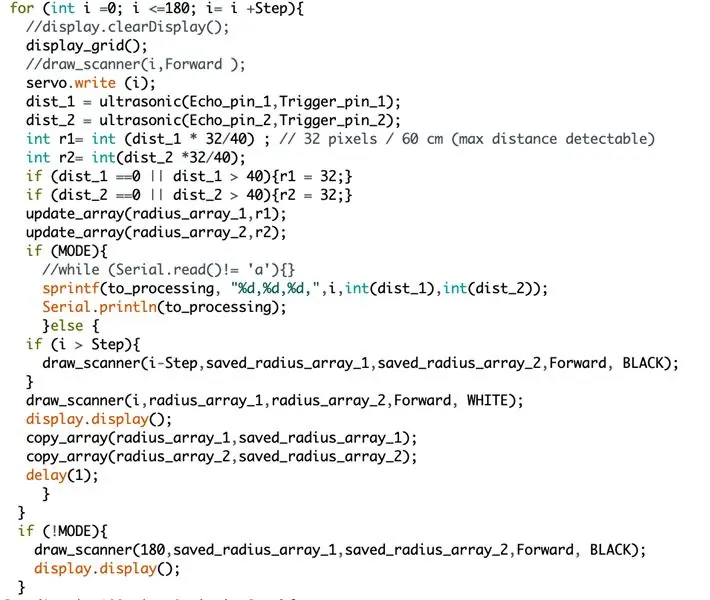
Krok 7: Pochopenie kódu C

Kód pozostáva hlavne z dvoch slučiek „pre“. Jeden je v korelácii s prihrávkou dopredu, zatiaľ čo druhý je so spätným podaním. Vnútri oboch je mnohokrát vyvolaná hlavná funkcia draw_scanner (), ktorá nakreslí čiary radaru na obrazovku. Po testovaní viacerých konfigurácií som dospel k záveru, že potrebujeme prepísať biele radarové čiary v čase t tými istými radarovými čiarami na čierno v čase t+1, aby sme ich odstránili. V opačnom prípade by k blikaniu došlo pri každom čistení displeja pomocou funkcie „clearDisplay ()“pred stlačením novej mriežky pixelov. Keďže som sa zaoberal 7 riadkami- na účely návrhu- musel som zachovať ukladanie a odovzdávanie celočíselného poľa 7 prvkov, kde každý prvok predstavuje polomer medzi stredom radaru k detekovanému objektu, ak existuje. S ohľadom na to by mal zvyšok kódu porozumieť.
Krok 8: Pochopenie kódu Java
Pri Processingu som musel obísť volanie funkcie serialEvent (), ktoré funguje iba so sériovými portami s názvom COM. Keď som pracoval na počítači Mac, moje sériové porty dostali iný názov. Ako som už povedal, pri spracovaní „draw ()“som túto funkciu rozbalil na hlavnú funkciu. Pokiaľ ide o všetko ostatné, aktualizoval som aplikáciu tak, aby spĺňala celý revolučný dizajn. Nakoniec som aktualizoval všetky nakreslené tvary a texty s ohľadom na šírku obrazovky, aby konečný produkt vyhovoval rôznym rozlíšeniam obrazovky. Osobne som to testoval na rozlíšenie 1000X1000 aj 500X500 a fungovalo to dobre:).
Krok 9: Záver
Túto prácu je možné aktualizovať na 3 ultrazvukové senzory, z ktorých každý pokrýva 120 uhlov pohľadu, alebo dokonca 4 senzory (90 stupňov*4) -> rýchlejšie o 360 stupňov. skenovanie.
Dosah radaru môžete tiež predĺžiť zo 40 cm na 60 cm alebo dokonca 80 cm. Osobne som vyskúšal funkciu pulseIn a nastavil premennú TIMEOUT vzhľadom na 40 cm. Táto premenná závisí od mnohých faktorov, vrátane dĺžky odoslania impulzu a povrchu predmetu, kde sa impulz odráža.
Nakoniec, ako už bolo uvedené, ďalším krokom je začlenenie radarDuino s pohybovým robotom na skenovanie okolitého obvodu.
Odporúča:
Linefollower HoGent - syntetický projekt: 8 krokov

Linefollower HoGent - Syntheseproject: Ďalší syntetický projekt, ktorý ponúkame, vyrábame. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projekt stabilizátora kardanu: 9 krokov (s obrázkami)

Naučte sa, ako vytvoriť 2-osový kardan pre vašu akčnú kameru V dnešnej kultúre všetci radi nahrávame video a zachytávame momenty, obzvlášť keď ste tvorcom obsahu ako ja, určite ste sa stretli s problémom také vratké video
Automatizovaný záverečný projekt EKG- BME 305 Extra kredit: 7 krokov

Automatizovaný záverečný projekt EKG-BME 305 Extra kredit: Elektrokardiogram (EKG alebo EKG) sa používa na meranie elektrických signálov produkovaných bijúcim srdcom a hrá veľkú úlohu v diagnostike a prognóze kardiovaskulárnych chorôb. Niektoré z informácií získaných z EKG zahŕňajú rytmus
Automatizovaný projekt misky na krmivo pre domáce zvieratá: 13 krokov

Automatizovaný projekt misky na krmivo pre domáce zvieratá: Tento návod zobrazí a vysvetlí, ako vytvoriť automatizovaný, programovateľný podávač domácich zvierat s pripojenými miskami na jedlo. Prikladám sem video, ktoré ukazuje, ako produkty fungujú a ako vyzerajú
USB napaľovačka! Tento projekt môže spaľovať plasty / drevo / papier (zábavný projekt musí byť aj veľmi jemné drevo): 3 kroky

USB napaľovačka! Tento projekt môže spaľovať plasty / drevo / papier (zábavný projekt musí byť aj veľmi jemné drevo): NEROBTE TO S POUŽÍVANÍM USB !!!! Zo všetkých komentárov som zistil, že môže poškodiť váš počítač. môj počítač je v poriadku Použite nabíjačku telefónu 5 V 600mA. Použil som to a funguje to dobre a nič sa nemôže poškodiť, ak na vypnutie napájania použijete bezpečnostnú zástrčku
