
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Node-red vo veľkom používam na svoje projekty automatizácie domácnosti. Nie som programátor podľa prognostiky, ale s pomocou rôznych prispievateľov sa snažím nakonfigurovať veci podľa svojich požiadaviek. Niekedy to funguje a niekedy nie:)
Na jeden zo svojich projektov automatizácie som potreboval časovače, ktoré môžem nastaviť z frontendového používateľského rozhrania Node _red na viac dní v týždni. Existujú dostupné projekty, v ktorých prispievatelia použili súbory Node-red-contrib na svoj účel. Ale jedna základná vec, ktorú som nikdy nenašiel, je zachovať nastavenie času aj po reštartovaní uzla-červeného (kvôli zlyhaniu systému atď.). Chcel som niečo, čo bude pokračovať od poslednej pracovnej fázy a pokračovať v nej potom
Táto potreba ma prinútila pracovať na tomto projekte.
V mojom projekte bola neustála potreba mať funkciu časovača
Krok 1: Predpoklady
Predpoklady
1) Fungujúci program Node-red v systéme Windows (Alebo linux, Mac ….). Na webe je veľa pokynov na nastavenie Node-red v systéme Windows.
2) Základné znalosti logických statov If, else
3) A veľa zvedavosti skúmať veci ……………..
Krok 2: Trochu o uzle - červená (Myslite na to, že nie príliš detailne …..)

Ako uvádza ich oficiálna stránka
Node-RED je programovací nástroj na prepojenie hardvérových zariadení, rozhraní API a online služieb novými a zaujímavými spôsobmi. Poskytuje editor založený na prehliadači, ktorý uľahčuje prepojenie tokov pomocou širokej škály uzlov v palete, ktoré môžu byť nasadený na jeho runtime jediným kliknutím. “
URL:
Na to nemusíte byť programátor, ale ak máte nejaké znalosti v písaní javascriptov, určite by to rozšírilo vaše možnosti.
Je to výkonné grafické rozhranie s funkciou drag and drop na automatizáciu mnohých z nich.
Napríklad: Pomocou tohto tutoriálu k časovaču môžete navrhnúť postup, v ktorom na základe časovača spustí udalosť „Zalievať záhradu“, „poslať e -mail“atď.
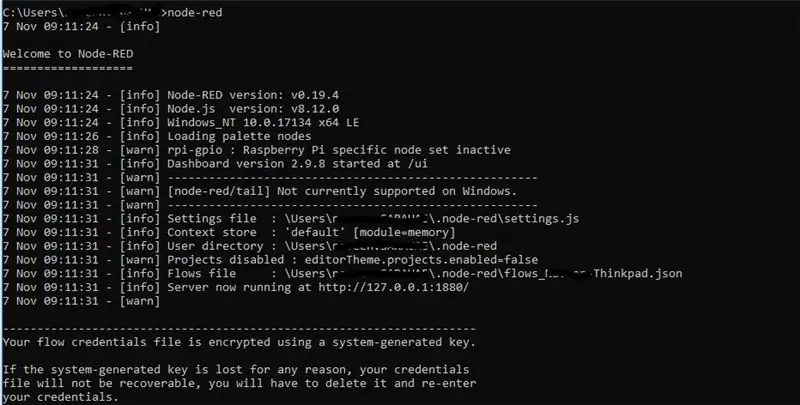
Krok 3: Spustite uzol - červený

Po inštalácii Node -red na vašom počítači. choďte na príkazový riadok. Program spustíte zadaním príkazu node-red.
Krok 4: Node Red Control Box

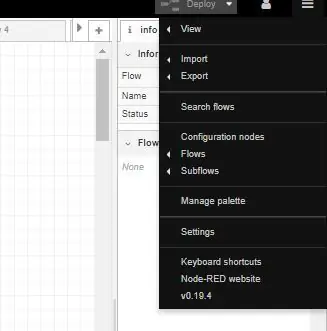
Riadiaci box bude zobrazovať karty známe ako toky, spočiatku by bol prázdny, pretože ide o novú inštaláciu, prejdite do pravého rohu a v rozbaľovacej ponuke vyberte položku „Spravovať paletu“. Táto možnosť sa používa na inštaláciu rôznych balíkov.
Kliknutím na položku Spravovať paletu sa otvorí okno s dvoma kartami
-Uzly -Tu sú uvedené všetky uzly (balíky), ktoré ste nainštalovali
- Inštalovať - Inštalácia nových uzlov.
Prejdite na položku Inštalovať a nainštalujte nasledujúce uzly:
-node-red-dashboard: Intsall všetky uzly, ktoré sa používajú na vytváranie dashboardov (tlačidlá, grafy, prepínače atď.)
-node-red-contrib-persist: Toto je veľmi nedávny uzol, tento uzol je možné použiť na uloženie akéhokoľvek stavu tlačidla, hodnôt premenných v prípade, že uzol-červený zlyhá alebo sa náhle zatvorí.
-node-red-contrib-simpletime: Toto má previesť aktuálny čas na požadovaný formát
Krok 5: Trochu o červených prvkoch Node
Horná časť obsahuje rôzne toky, môžete vytvoriť požadovaný počet tokov. Ľavý roh obsahuje všetky uzly. Niektoré sú predvolené, niektoré je možné importovať pomocou možnosti Spravovať paletu a ak máte dostatočné skúsenosti, môžete si vytvoriť uzol.
Uzol je v podstate prvok s vopred určenými funkciami.
Pravá strana pracovnej oblasti pozostáva z okna Debug, konfigurácie palubnej dosky atď …
V toku môžete použiť viacero uzlov a pomocou uzlov z rôznych tokov môžete navrhnúť informačný panel.
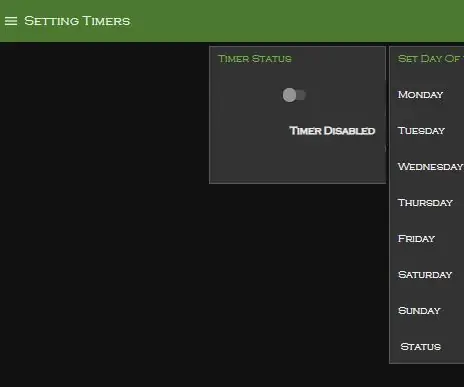
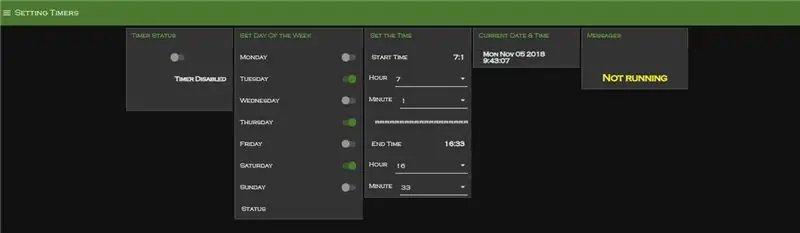
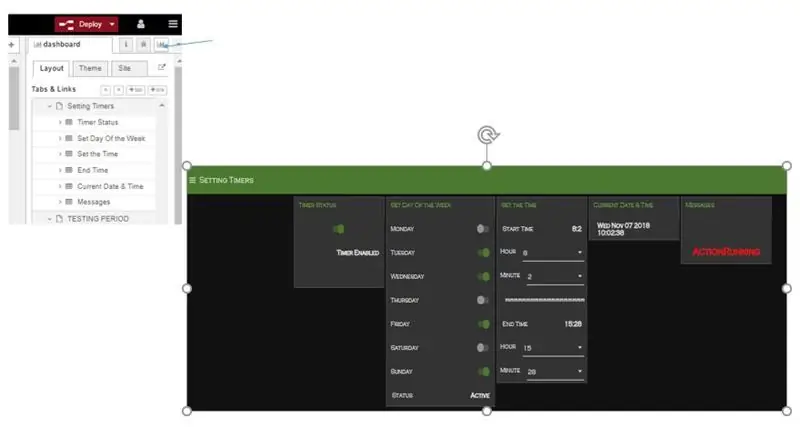
Časovač nastavenia je jeden taký informačný panel pozostávajúci z uzlov z toku „Nastavenie toku časovača“a „Sada dní“
Celý tok je možné exportovať do schránky alebo súboru a tento import je možné znova použiť.
oba toky priložil ako súbor txt.
na import tokov:
uložte tieto ext súbory na plochu
Prejdite do rozbaľovacej ponuky Vpravo> Importovať> Schránka
otvorte poznámkový blok a vložte sem obsah
zopakujte akciu pre druhý tok.
Teraz teda budete mať importované dva toky, kliknutím na Nasadiť projekt uložíte.
Krok 6: Ovládací panel

Kliknite na pravý okraj okna ladenia, zobrazí sa ikona pruhu. Otvorí sa nové okno s používateľským rozhraním palubnej dosky, Hrajte s časovačmi, nastavte rôzne možnosti.
Prihláste sa v rôznych časoch dňa počas rôznych dní v týždni a skontrolujte, či funguje podľa očakávania.
Tento projekt možno ďalej extrapolovať tak, aby zahŕňal mesiace ako súčasť výberových kritérií.
Užite si to a pls poskytnite spätnú väzbu.
Produktívna kritika by bola vítaná, pretože nie som žiadny programátor, a určite by existoval inteligentnejší / kratší / jednoduchší spôsob, ako to urobiť.
Odporúča:
Automatický denný alarm: 3 kroky

Automatický denný alarm: Toto je automatický denný alarm. keď na LDR dopadne slnečné svetlo, spustí sa alarm. je to super ľahké na výrobu
DIY sada veterného mlyna v tvare červeného LED blikajúceho svetla: 6 krokov (s obrázkami)

DIY Kit Veterný mlyn v tvare červeného LED blikajúceho svetla: Popis: Jedná sa o DIY MCU návrh výučby elektronických veterných mlynov pre spájkovanie. Jednoduchá montáž: Tento produkt vám príde, je potrebné nainštalovať súčiastku do chladiaceho modulu ako veterný mlyn. Názov značky súčasti súpravy bol
Automatizujte hru s pamäťou: 6 krokov

Automatizovať hru s číslami: Toto je hra s pamäťou, takže v prvom kole budú dve čísla, ktoré si budete pamätať, a budete mať 5 sekúnd na zadanie čísla, ktoré vyšlo predtým, potom v nasledujúcom kole budú tri čísla a budete mať 6 sekúnd na písanie, takže každé kolo
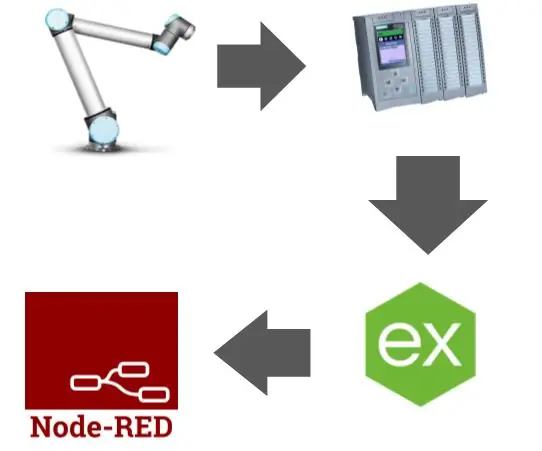
UCL - Pripojenie uzla -červeného k PLC Siemens pomocou KEPservera: 7 krokov

UCL-Pripojenie uzla-červeného k PLC Siemens pomocou KEPservera: PožiadavkyNode-red: https://nodered.org/docs/getting-started/installationKEPserver: https://www.kepware.com/en-us/kepserverex-6 -6-vydanie
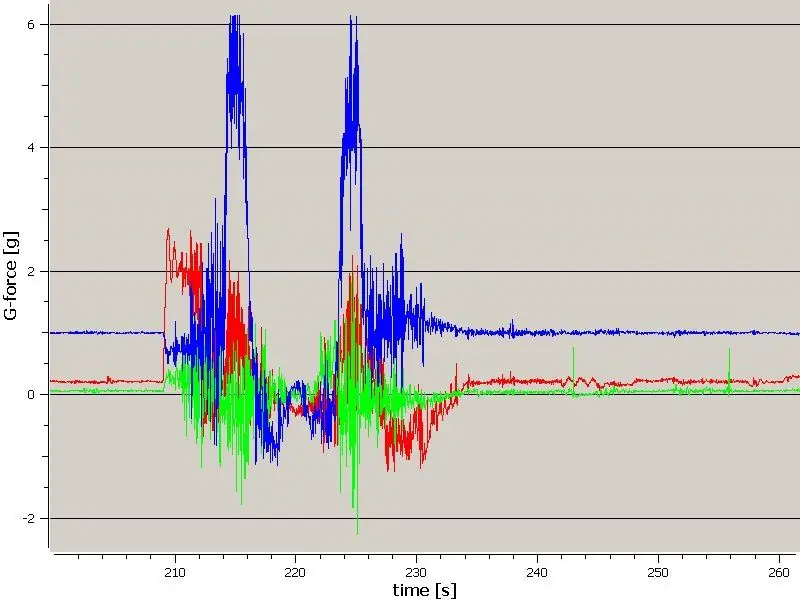
Záznamník akcelerometra s pamäťou na kartu SD: 6 krokov (s obrázkami)

Záznamník akcelerometra S pamäťou na kartu SD: Jednotka záznamníka na meranie síl na horskej dráhe a ich uloženie na kartu SD. Je tiež možné upraviť softvér v jednotke, aby mohol merať ďalšie veci, ak je možné ju pripojiť k i2c-bus. Top Thrill Dragster
