
Obsah:
- Krok 1: Hardvér
- Krok 2: Skica Arduino
- Krok 3: Sinatra nastupuje na scénu
- Krok 4: Nastavte svoj vývojový stroj
- Krok 5: Ruby na Mac alebo Linux
- Krok 6: Ruby v systéme Windows
- Krok 7: Skontrolujte a nastavte rubín
- Krok 8: Nainštalujte Sinatru (všetky platformy)
- Krok 9: Redis na Mac alebo Linux
- Krok 10: Redis v systéme Windows
- Krok 11: Vytvorte aplikáciu webovej služby
- Krok 12: Nasadenie do cloudu pomocou Heroku
- Krok 13: Dajte to všetko dohromady
- Krok 14: Potenciál
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.



V dobe mobilných telefónov by ste očakávali, že ľudia budú na váš hovor reagovať 24/7.
Alebo nie. Akonáhle sa moja žena vráti domov, telefón zostane zakopaný v kabelke alebo je vybitá batéria. Nemáme pevnú linku. Volať alebo písať SMS so žiadosťou o odvoz domov z vlakovej stanice v daždivú noc alebo zavolať a opýtať sa, či mám kľúče stále na stole, je doslova zbožné želanie.
Tento problém mám dosť často na to, aby som zaručil riešenie. Trochu pohrávania s Arduinom a bodovým maticovým displejom Freetronics (DMD) vyústilo do veľmi otravného (pre moju manželku) pomôcky, ale pre mňa úžasného komunikačného zariadenia a informačného centra. Milujem to a je to iba verzia 1!
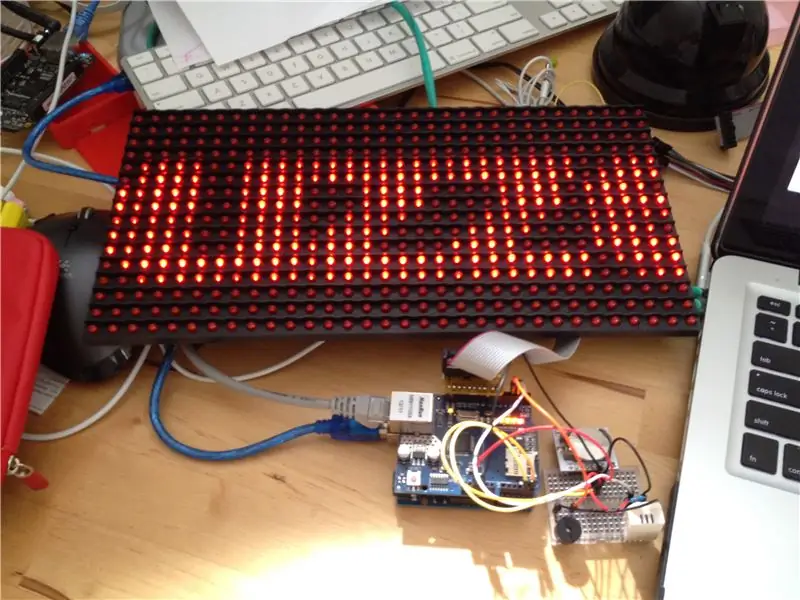
Home Alert je vyrobený z týchto dielov:
- Bodový maticový displej Freetronics, čo je sústava LED diód 16x32. Majú rôzne farby, ale ja používam červenú, aby som zdôraznil, že tento modul gadget je pre „kritické“upozornenia.
- Arduino Uno s ethernetovým štítom.
- Breakout hodín v reálnom čase, taký alebo taký.
- Piezoelektrický bzučiak
- Snímač teploty a vlhkosti DHT22.
Home Alert sa ovláda prostredníctvom webovej stránky, ktorá je umiestnená na serveri Heroku, hostiteľovi cloudových aplikácií. Webová stránka je kódovaná v Ruby pomocou rámca webovej aplikácie Sinatra a úložiska kľúčov a hodnôt Redis.
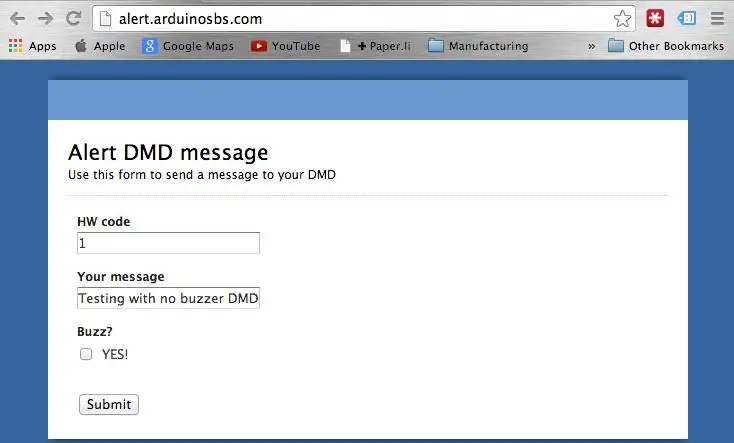
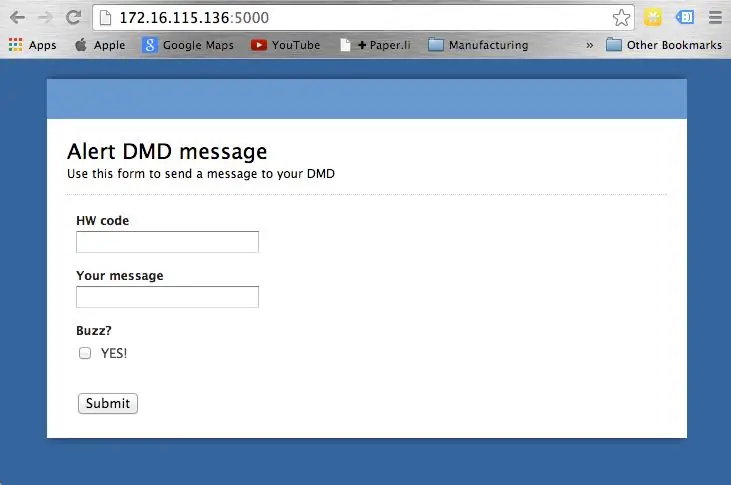
Pozrite sa na domovskú stránku (ukážte na prvom priloženom obrázku v tomto kroku), kde formulár čaká na novú správu od používateľa.
Prvé pole akceptuje numerický hardvérový kód. Je to kód, ktorý vám umožňuje zacieliť na konkrétny systém Home Alert, pretože každému môže byť priradený jedinečný kód. Alebo môžete mať viacero domácich upozornení zdieľajúcich rovnaký kód, aby sa rovnaká správa zobrazovala na viacerých miestach.
Správa, ktorú chcete zobraziť, prejde do druhého poľa. Akýkoľvek text, ktorý tam zadáte, sa zobrazí v DMD.
Ak chcete vytvárať hluk, začiarknite políčko Áno! začiarkavacie políčko a bzučiak si určite získa pozornosť kohokoľvek v okolí.
V tomto článku vám ukážem, ako si vytvoriť vlastný systém Home Alert, hardvér a softvér Arduino, ako aj webovú aplikáciu Sinatra mini.
Začnime!
Krok 1: Hardvér



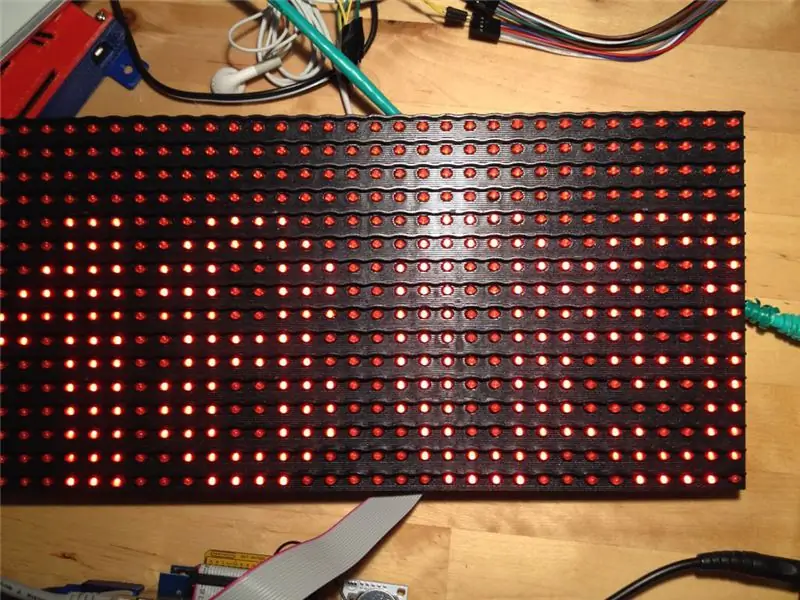
DMD je ústredným bodom gadgetu. Mohol som ísť s malým LCD displejom, ale hlavnou myšlienkou tohto projektu bolo vyrobiť niečo, čo je možné vidieť a počuť na diaľku. Na vizuálnu časť som potreboval niečo veľké a svetlé a tento displej Freetronics je presne to, čo som potreboval. Každý panel obsahuje pole diód 16x32 a niekoľko z nich môžete spojiť dohromady, aby ste vytvorili oveľa väčšie displeje. To je niečo, čo by som chcel v blízkej budúcnosti urobiť.
DMD je dodávaný s ľahko použiteľnou knižnicou Arduino. komunikuje s Arduino prostredníctvom vysokorýchlostného SPI. Podarilo sa mi získať knižnicu zo stránky Freetronics Github, potom spustiť demo skicu a začať fungovať do niekoľkých minút od otvorenia poľa. Bol som prekvapený, že som videl taký jasný displej využívajúci iba energiu z Arduina. Ak chcete dočasne oslepiť svojich divákov, môžete k tomuto DMD pripojiť vyhradený napájací zdroj. Ak si to nezíska ich pozornosť, nič sa nestane!
Fyzicky tento displej meria 320 mm (Š), 160 mm (V) a 14 mm (H).
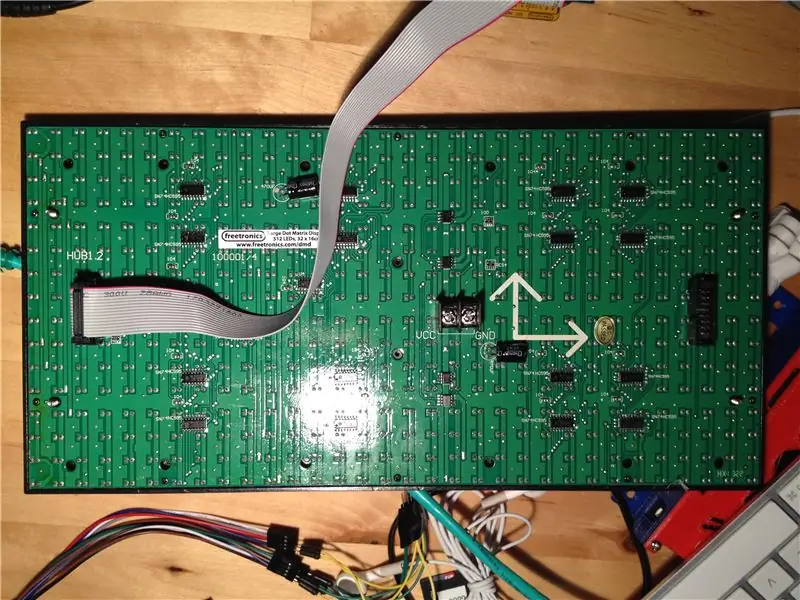
Zadný panel obsahuje konektory pre externé napájanie, 5 V s kapacitou najmenej 4 ampéry, konektor Arduino s označením HUB1 a konektor na reťazenie ďalších displejov na opačnej strane. Podľa dokumentácie môžete reťaziť až štyri DMD.
DMD je ovládané Arduino Uno. Freetronics ponúka veľmi pohodlný konektor „DMDCON“, ktorý sa jednoducho prichytí priamo na správne SPI a dátové piny.
Okrem DMD som použil Arduino Uno, ethernetový štít, odpočinok hodín v reálnom čase, bzučiak a DHT22. Pre všetky tieto komponenty som vytvoril prednášky popisujúce ich fungovanie v mojom kurze Udemy. (Nehanebná vlastná propagácia: zaregistrujte sa do môjho zoznamu e-mailov na adrese arduinosbs.com a získajte kupón, ktorý vám poskytne zľavnený prístup ku všetkým 55 prednáškam).
Hodiny v reálnom čase, založené na hodinovom integrovanom obvode DS18072, sú zariadením I2C, takže sú pripojené k analógovým pinom 1 a 2 Uno, ktoré implementujú zbernicu I2C.
Bzučiak je napojený na digitálny pin 3, odkiaľ ho ovládam pomocou funkcie tone ().
Snímač DHT22 je pripojený k digitálnemu kolíku 2. Dávajte pozor, aby ste medzi 5V vedenie a dátové vedenie zapojili výsuvný odpor 10 KΩ.
Krok 2: Skica Arduino
Náčrt nie je veľký z hľadiska počtu riadkov, ale takmer vyčerpáva dostupnú flash pamäť Uno vďaka všetkým zahrnutým knižniciam. Existuje veľa priestoru na optimalizáciu pamäte, ale keďže som vo fáze prototypovania, je to projekt na ďalší deň. Tento kód je k dispozícii na Github.
Tu je náčrt s vloženými komentármi (pozri prílohu PDF).
Hlavnou zodpovednosťou tohto náčrtu je urobiť z Arduina spotrebiteľa webovej služby. Webová služba je jednoduchá webová stránka s dvoma koncovými bodmi, z ktorých jeden je prístupný ľudskému používateľovi prostredníctvom webového prehliadača a odoslania textového reťazca, ktorý chcú zobraziť v DMD, a druhým serverom, ku ktorému bude mať prístup Arduino, aby načítať tento textový reťazec.
Stiahnite si a prečítajte si priložený súbor PDF, ktorý obsahuje vložené komentáre popisujúce jeho fungovanie.
Krok 3: Sinatra nastupuje na scénu

Existuje mnoho spôsobov, ako vytvárať webové stránky a webové služby. Od programovacích jazykov s knižnicami podporujúcimi web až po plnohodnotné rámce môže byť mätúce a ťažké vybrať si jeden pre túto prácu.
Použil som a zahral som sa s veľkým počtom technológií webových aplikácií a zistil som, že Sinatra je ideálna na vytváranie webových služieb a malých webových stránok. Najmä keď vytvorím webovú službu na podporu gadgetu Arduino, Sinatra je skutočne dobrá voľba.
Čo je to Sinatra a prečo je to taká dobrá voľba? Som rád, že ste sa pýtali!
Sinatra je jazyk pre rýchly vývoj webových aplikácií. Je postavený na Ruby, veľmi obľúbenom a expresívnom skriptovacom jazyku na všeobecné účely. Môžete počuť, že Sinatra je označovaná ako „DSL“, jazyk špecifický pre doménu. Doménou je tu web. Kľúčové slová (slová) a syntax vytvorená pre Sinatru sú také, že ľuďom uľahčujú a robia rýchlo webové aplikácie.
V čase, keď sú takzvané „mienené“rámce pre vývoj webových aplikácií, ako sú Ruby on Rails a Django, veľmi populárne, Sinatra zachytáva opačný koniec spektra. Zatiaľ čo Ruby on Rails a Django vyžadujú, aby programátor dodržiaval konkrétny zvyk a spôsob, akým veci robia (čo naopak znamená strmú a dlhú krivku učenia), Sinatra takéto požiadavky nekladie.
Sinatra je koncepčne oveľa jednoduchšia ako Rails a Djangos na svete. Môžete začať pracovať s webovou aplikáciou, ktorá môže interagovať s vašim Arduino za niekoľko minút.
Ukážem na príklade. Ako vyzerá minimálna webová aplikácia Sinatra (zatiaľ si prečítajte nasledujúce, v skutočnosti to na počítači nerobte, pretože na to pravdepodobne ešte nemáte pripravené predpoklady):
V jednom súbore, nazvime ho my_app.rb, pridajte tento text:
vyžadovať 'sinatra'get'/'do "Ahoj, svet!" koniec
Na príkazovom riadku spustite aplikáciu takto:
ruby my_app.rb
Vaša aplikácia sa spustí a v konzole sa vám zobrazí tento text:
peter@ubuntu-dev: ~/arduino/sinatra_demo $ ruby my_app.rbPuma 2.8.1 začína …* Minimálne vlákna: 0, maximálne vlákna: 16* Prostredie: vývoj* Počúvanie na tcp: // localhost: 4567 == Sinatra/1.4.4 nastúpil na fázu 4567 na vývoj so zálohou od Pumy
Aplikácia je teraz pripravená prijímať žiadosti klientov. Otvorte prehliadač, presmerujte ho na https:// localhost: 4567 a uvidíte to (pozri priložený obrázok).
To sú štyri jednoduché riadky kódu v jednom súbore. Naproti tomu Rails by vyžadoval viac ako sto súborov generovaných jednoducho na splnenie požiadaviek rámca. Nechápte ma zle, milujem Rails, ale naozaj?…
Sinatra je teda jednoduchý a rýchlo spustiteľný. Budem predpokladať, že neviete nič o nasadení Ruby, Sinatra a aplikácií do cloudu, takže vás v ďalšej časti krok za krokom prevediem od nuly k nasadeniu vašej webovej služby Arduino do cloudu.
Krok 4: Nastavte svoj vývojový stroj
Sinatra je založená na programovacom jazyku Ruby. Pred inštaláciou Sinatry si teda musíte nainštalovať Ruby.
Budete tiež musieť nainštalovať server na ukladanie kľúčov-hodnota s názvom Redis. Predstavte si Redis ako databázu, ktorá ukladá údaje podľa kľúča. Na získanie údajov používate kľúč a je optimalizovaný skôr na rýchlosť než na flexibilitu dátových štruktúr, na ktoré je tradičná relačná databáza navrhnutá. Home Alert ukladá svoje správy do Redisu.
Krok 5: Ruby na Mac alebo Linux
Ak používate počítač Mac alebo Linux, odporúčam vám použiť RVM na inštaláciu a správu vašej inštalácie Ruby (RVM: Ruby Version Manager). Pokyny na inštaláciu Ruby s RVM sú na tejto stránke, alebo skopírujte a prilepte tento príkaz do svojho shellu:
curl -sSL https://get.rvm.io | bash -s stabilný --ruby
Posaďte sa, posaďte sa, relaxujte a počkajte, kým sa sťahovanie, kompilácia a inštalácia RVM a Ruby dokončí.
Krok 6: Ruby v systéme Windows
Ak používate operačný systém Windows, odporúčam nasledovať tohto sprievodcu na webovej stránke Ruby Installer pre Windows a použiť aplikáciu na nastavenie.
Krok 7: Skontrolujte a nastavte rubín
V čase písania článku je najnovšia stabilná verzia Ruby 2.1.1.p76. Verziu, ktorá bola nainštalovaná s RVM, môžete skontrolovať zadaním tohto príkazu:
rvm info
Zobrazí sa veľa informácií o RVM a Ruby. V mojom prípade je to rubínová rubrika:
ruby: interpret: verzia "ruby": "2.1.1p76" dátum: "2014-02-24" platforma: "x86_64-linux" patchlevel: "2014-02-24 revízia 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 revízia 45161) [x86_64-linux]"
Odporúčam vám použiť aj Ruby 2.1.1, takže ak vidíte niečo staršie, aktualizujte takto:
rvm nainštalovať 2.1.1
Tým sa nainštaluje Ruby 2.1.1. Stránka projektu RVM obsahuje veľa informácií o RVM a o tom, ako spravovať vašu inštaláciu Ruby.
Krok 8: Nainštalujte Sinatru (všetky platformy)
V Ruby je kód zdieľaný ako balíky nazývané „drahokamy“. Kód, ktorý tvorí Sinatru, je možné nainštalovať do vášho počítača ako drahokam, ako je tento:
drahokam nainštalovať sinatra
Tento riadok načíta všetok kód a dokumentáciu a nainštaluje ho do počítača.
Krok 9: Redis na Mac alebo Linux
Nastavenie Redisu na Mac alebo Linux je jednoduché. Tento proces je vysvetlený na webovej stránke Redis. Otvorte shell terminál a zadajte tieto príkazy:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz $ cd redis-2.8.7 $ make
Spustite Redis zadaním:
$ src/redis-server
… a máte hotovo!
Krok 10: Redis v systéme Windows
Redis pre Windows sa odporúča iba na vývoj a budete ho musieť skompilovať pomocou bezplatného vývojového prostredia Visual Studio Express. Na jeho spustenie je potrebný určitý čas, ale funguje to dobre a stojí to za to. Postupujte podľa pokynov na stránke projektu Github. Nájdete tam aj odkaz na stránku Visual Studio Express.
Krok 11: Vytvorte aplikáciu webovej služby

Vytvorme aplikáciu a spustime ju na vašom vývojovom počítači. Počas testovania upravíme skicu Arduina tak, aby sa pripojila k tejto inštancii aplikácie. Hneď ako sa presvedčíme, že všetko funguje dobre, nasadíme do cloudu a aktualizujeme skicu tak, aby používala cloudovú inštanciu.
Tu je kód Ruby, všetko v jednom súbore s názvom „web.rb“(tento kód je k dispozícii na Github).
Dôležité: Stiahnite si a prečítajte si priložený súbor PDF, ktorý obsahuje podrobné vložené komentáre (prosím, urobte to skôr, ako budete pokračovať!).
Teraz si môžete vyskúšať svoj systém Home Alert. Vo svojom náčrte zmeňte konštanty WEBSITE a WEBPAGE tak, aby ukazovali na váš vývojový stroj a číslo portu pre váš vývojový server Sinatra. V mojom prípade mám vývojový stroj na IP 172.16.115.136 a vývojový server Sinatra počúva port 5000, takže moje nastavenia skice sú:
#define HW_ID "123" #define WEBSITE „172.16.115.136:5000[#define WEBPAGE“/get_message/"
Táto adresa IP je prístupná iba pre zariadenia v mojej domácej sieti.
Nastavenie HW_ID predstavuje „hardvérové ID“, tj ID, ku ktorému sa Arduino ovládajúce DMD identifikuje aplikácii Sinatra. Je to veľmi základný druh autentifikácie. Webová aplikácia odovzdá správu Arduinu, ktorá ju o to požiada, na základe zadaného HW_ID. Môžete mať viacero zariadení s rovnakým HW_ID, v takom prípade sa na všetkých zariadeniach zobrazí rovnaká správa. Ak chcete „súkromie“, zvoľte ID s množstvom náhodných znakov, ktoré ostatní ľudia nebudú môcť uhádnuť. Tiež pozor, žiadna komunikácia nie je šifrovaná.
Teraz pokračujte a spustite aplikáciu Sinatra, zadajte toto (za predpokladu, že sa nachádzate v priečinku projektu Sinatra):
rubínový web.rb
… a uvidíte niečo také (niektoré detaily sa môžu líšiť, pokiaľ to nespadne, ste v poriadku):
10:42:18 web.1 | začalo s pid 4911910: 42: 18 web.1 | Puma 2.8.1 začína … 10: 42: 18 web.1 | * Minimálne vlákna: 0, maximálne vlákna: 1610: 42: 18 web.1 | * Prostredie: vývoj 10: 42: 18 web.1 | * Počúvanie na tcp: //0.0.0.0: 5000
Nasmerujte svoj webový prehliadač na miesto, ktoré server počúva, a uvidíte to (pozri druhú prílohu).
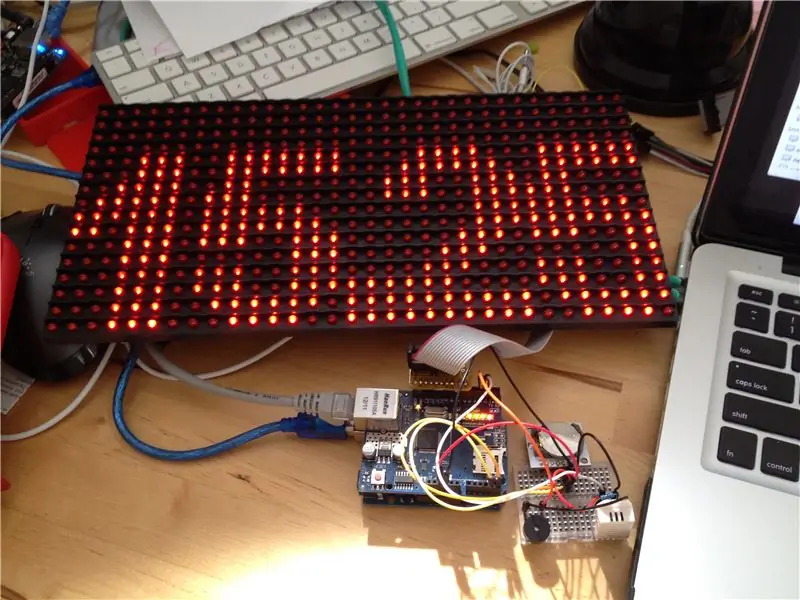
Nahrajte svoj náčrt do Arduina a uistite sa, že je pripojený k vašej miestnej sieti. Ak všetko pôjde dobre, Arduino bude skúmať vašu webovú službu raz za minútu. Dajte správu, aby sa ukázala: Do poľa HW kód zadajte rovnaké ID, aké ste nastavili pre konštantu HW_ID v skici. Napíšte niečo do poľa „Vaša správa“a začiarknite políčko „Hlášky?“začiarkavacie políčko.
Odošlite, chvíľu počkajte a vaša správa sa zobrazí v DMD!
Krok 12: Nasadenie do cloudu pomocou Heroku
Teraz, keď Home Alert pracuje na vývoji, začnime s ním v cloude. Existuje nespočetné množstvo možností nasadenia webových aplikácií. Na základe rozsahu a komplexnosti Home Alert som sa rozhodol, že zriadenie vlastného virtuálneho súkromného servera nestojí za námahu. Namiesto toho je lepšie ísť na službu, ako je Heroku, hostiteľ aplikácie. Pokiaľ ide o môj rozsah, bezplatná úroveň Heroku je viac než dosť. Dokonca aj pre komponent Redis som si mohol vybrať bezplatný plán od jedného z mnohých poskytovateľov Redis, ktorí pracujú s Heroku.
Napriek tomu je s tým spojené určité úsilie, ktoré súvisí s miernou úpravou mojej aplikácie, aby bola v súlade so špecifikáciami Heroku. Podrobnosti sú tu, ale v zásade budete musieť tieto súbory pridať do svojho projektu Sinatra (všetky nasledujúce súbory si môžete stiahnuť z môjho účtu Github):
* config.ru: Heroku oznámi, ktorý súbor obsahuje aplikáciu. Tu je obsah:
vyžadujú './web'run Sinatra:: Aplikácia
Prvý riadok ukazuje na web.rb a v druhom riadku sa skutočne spustí vaša aplikácia.
* Gemfile: obsahuje drahokamy (balíky rubínového kódu), ktoré sú vyžadované aplikáciou. Heroku sa pozrie do tohto súboru a zistí, aký ďalší kód musí nainštalovať, aby vaša aplikácia fungovala. Ďalší spôsob, ako sa pozrieť na Gemfile, je ten, že obsahuje zoznam závislostí pre váš projekt. Ak niektorá z týchto závislostí nie je k dispozícii, vaša aplikácia nebude fungovať. Tu je to, čo je v Gemfile tejto aplikácie:
zdroj "https://rubygems.org" ruby "2.1.1" drahokam 'sinatra'gem' puma'gem 'redis'
Najprv nastaví zdrojové úložisko celého kódu Gem na rubygems.org. Ďalej vyžaduje, aby sa na spustenie aplikácie použila verzia Ruby 2.1.1. Potom vypíše požadované drahokamy: Sinatra, Puma (vynikajúci webový aplikačný server Ruby) a Redis.
* Procfile: hovorí Heroku, ako spustiť server. Tu je len jeden riadok:
web: rackup -s puma -p $ PORT
Tento riadok hovorí, že „web“je jediný požadovaný druh služby (na spracovanie na pozadí môžete mať aj iné, napríklad „pracovník“) a že na spustenie služby musí Heroku použiť príkaz, ktorý nasleduje za „:“.
Môžete simulovať, čo bude Heroku robiť, podľa tejto postupnosti na vašom vývojovom stroji (pred šípku zadajte iba test; šípka nasleduje iba za popisom príkazu):
$> gem install bundler -> inštaluje Bundler, ktorý vie, ako zaobchádzať s súborom Gemfile. $> inštalácia balíka -> Bundler spracováva Gemfile a inštaluje závislosti. $> rackup config.ru -> Rackup je nástroj, ktorý dokáže spracovať súbor config.ru. Obvykle sa dodáva s neskoršou verziou Ruby, ak ju neinštaluje takto: gem install rack.
Výsledkom posledného kroku je skutočne spustenie vašej aplikácie. Mali by ste vidieť presne ten istý výstup, ako keď ste ho predtým spustili s ruby web.rb. Je to rovnaká spustená aplikácia, iba s tým rozdielom, že druhou metódou je, ako ju Heroku spustí.
Sme takmer pripravení nasadiť túto aplikáciu do vášho účtu Heroku. Ak ešte žiadny nemáte, pokračujte a vytvorte si ho teraz. Potom postupujte podľa sprievodcu rýchlym štartom a nastavte si účet a svoj lokálny vývojový stroj, a najmä Heroku Toolbelt.
Heroku Toolbelt nainštaluje klienta príkazového riadka Heroku, Git (otvorený systém správy zdrojového kódu) a Foreman (nástroj Ruby, ktorý pomáha spravovať aplikácie založené na Procfile).
Keď dokončíte inštaláciu pásu Heroku Toolbelt podľa pokynov na webe Heroku, spustite aplikáciu podľa týchto pokynov (všetko je napísané v príkazovom riadku v adresári aplikácie):
$> prihlásenie do heroku -> Prihláste sa do Heroku pomocou príkazového riadka $> git init -> Inicializujte úložisko Git pre svoju aplikáciu $> git add. -> (všimnite si bodku!) Pridajte všetky súbory v aktuálnom adresári do úložiska Git $> git commit -m „init“-> Zapíšte tieto súbory do úložiska s novou správou $> heroku create -> Vytvoriť nový Aplikácia na Heroku. Heroku dá vašej aplikácii náhodný názov, napríklad „blazing-galaxy-997“. Poznamenajte si meno a adresu URL, aby ste k nim mohli neskôr pristupovať prostredníctvom webového prehliadača. Táto adresa URL bude vyzerať takto: „https://blazing-galaxy-997.herokuapp.com/“. Budete tiež musieť skopírovať názov hostiteľa (časť „blazing-galaxy-997.herokuapp.com“) vašej novej aplikácie do konštanty WEBSITE vašej skice Arduino. Urobte to teraz, aby ste nezabudli neskôr. $> doplnky pre heroku: pridať rediscloud -> Pridá do vašej aplikácie bezplatnú úroveň služby Rediscloud Redis. Konfiguračné nastavenia sa automaticky vytvoria a sprístupnia vašej aplikácii. $> git push heroku master -> Nasaďte kód do Heroku. Tým sa automaticky prenesie kód, nastavia sa všetky závislosti od Heroku a spustí sa aplikácia. Na konci procesu uvidíte niečo také: „https://blazing-galaxy-997.herokuapp.com nasadený do Heroku“, čo znamená, že vaša aplikácia je teraz k dispozícii vo verejnom cloude! Gratulujem
Do toho, poriadne to roztočte!
Krok 13: Dajte to všetko dohromady
Keď je vaša webová aplikácia nasadená, nahrajte aktualizovaný náčrt do Arduina (pamätajte, že ste aktualizovali konštantu WEBSITE, aby ukazovala na vašu produkčnú inštanciu webovej aplikácie).
Na prístup k svojej aplikácii na Heroku použite svoj prehliadač. Rovnako ako v úvode, zadajte svoje hardvérové ID do prvého textového poľa, svoju správu do druhého a začiarknutím políčka aktivujte bzučiak.
Ak bude všetko v poriadku, vaša správa sa objaví v DMD asi o minútu neskôr!
Krok 14: Potenciál
So svojim systémom Home Alert môžete urobiť oveľa viac …
Mať back -end Heroku znamená, že môžete pridať veľa logiky, ktorá môže pridať úžasnú funkcionalitu. Môžete napríklad do aplikácie pridať schopnosť spravovať opakované oznámenia, potvrdenia alebo ovládať ďalší hardvér upozornení, ako sú bleskové svetlá atď. Môžete ho rozšíriť na územie automatizácie domácnosti a ovládať svetlá a dvere. Môžete pridať viac DMD na zobrazenie rôznych správ v každej z nich alebo jednej správy na kombinovanom väčšom displeji. Len škrabem povrch toho, čo je tu možné!
Užite si to!
Odporúča:
DIY 37 ruletová hra s ruletou Arduino: 3 kroky (s obrázkami)

DIY 37 Leds Arduino Roulette Game: Roulette je kasínová hra pomenovaná podľa francúzskeho slova, ktoré znamená malé koliesko
Ochranná prilba Covid, časť 1: Úvod do obvodov Tinkercad!: 20 krokov (s obrázkami)

Helma Covid Časť 1: Úvod do obvodov Tinkercad !: Dobrý deň, priateľu! V tejto dvojdielnej sérii sa naučíme používať Tinkercad's Circuits - zábavný, výkonný a vzdelávací nástroj na zoznámenie sa s fungovaním obvodov! Jeden z najlepších spôsobov, ako sa učiť, je robiť. Najprv teda navrhneme náš vlastný projekt:
Internetové rádio BOSEBerry Pi: 4 kroky (s obrázkami)

Internetové rádio BOSEBerry Pi: Rád počúvam rádio! Doma som používal rádio DAB, ale zistil som, že príjem je trochu nerovnomerný a zvuk sa stále prerušuje, a tak som sa rozhodol postaviť si vlastné internetové rádio. Okolo domu a digitálneho signálu mám silný signál Wi -Fi
Hodiny umiestnenia „Weasley“so 4 rukami: 11 krokov (s obrázkami)

Lokalizačné hodiny „Weasley“so 4 rukami: Takže s Raspberry Pi, ktoré už nejaký čas kope, som chcel nájsť pekný projekt, ktorý by mi umožnil čo najlepšie ho využiť. Narazil som na tieto skvelé inštrukčné budovateľské hodiny Weasley od ppeters0502 a myslel som si, že
Ako: Inštalácia Raspberry PI 4 bezhlavého (VNC) s obrazovým procesorom Rpi a obrázkami: 7 krokov (s obrázkami)

Ako na to: Inštalácia Raspberry PI 4 bez hlavy (VNC) s obrázkom Rpi a obrázkami: Plánujem použiť tento nástroj Rapsberry PI v mnohých zábavných projektoch späť na mojom blogu. Neváhajte sa na to pozrieť. Chcel som sa vrátiť k používaniu svojho Raspberry PI, ale na novom mieste som nemal klávesnicu ani myš. Chvíľu to bolo, odkedy som nastavil Raspberry
