
Obsah:
- Krok 1: Brainstorm nápady na logo spoločnosti
- Krok 2: Spustite Adobe InDesign
- Krok 3: Vytvorte nový súbor dokumentu
- Krok 4: Odstráňte okraj stránky stlačením klávesu W na klávesnici
- Krok 5: Kliknite pravým tlačidlom na nástroj Obdĺžnik. Kliknutím a presunutím kurzora vytvoríte obdĺžnik
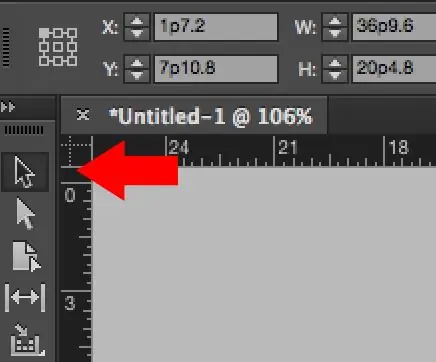
- Krok 6: Kliknutím na nástroj na výber zrušíte výber nástroja na rám, ktorý bol použitý v kroku 5
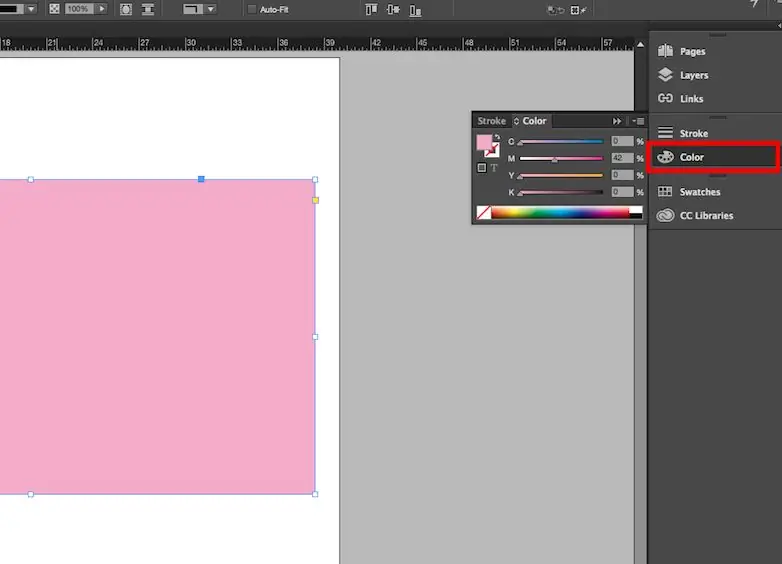
- Krok 7: Pomocou možnosti Farba vyplňte tvar farbou, ktorú si vyberiete
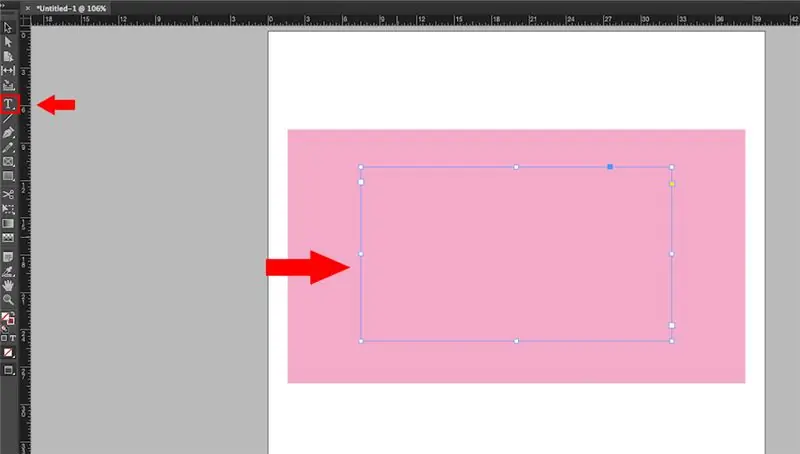
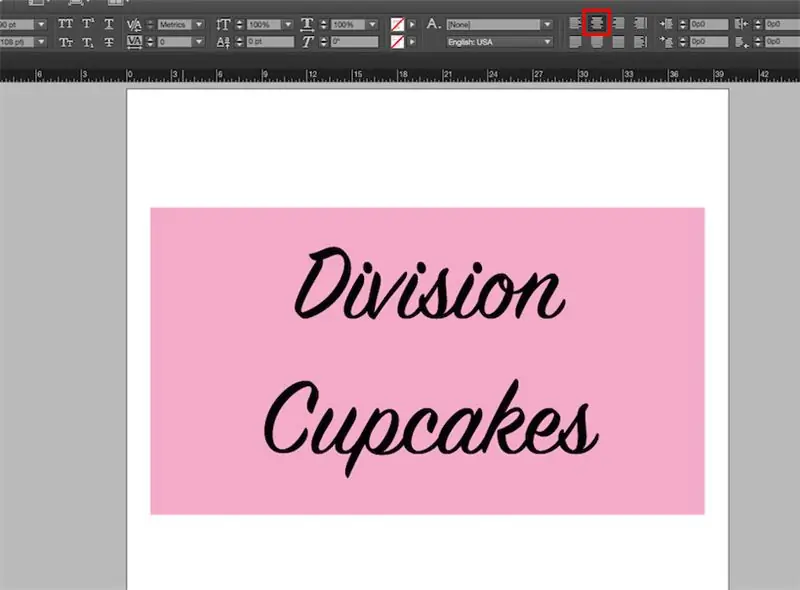
- Krok 8: Kliknite na textový nástroj umiestnený na paneli s nástrojmi na ľavej strane a potiahnutím kurzora vytvorte požadovanú veľkosť textového poľa
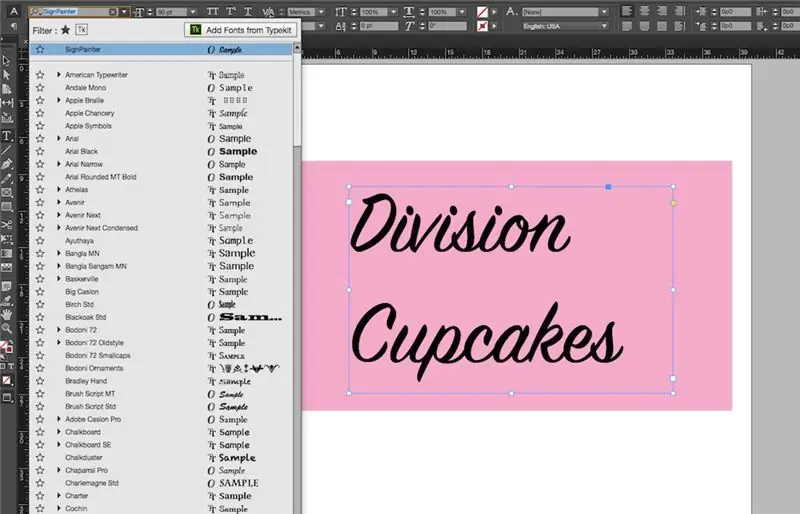
- Krok 9: Zadajte požadovaný text a pomocou možností textu zmeňte typ písma a veľkosť písma
- Krok 10: Na vycentrovanie textu použite tlačidlo „zarovnať na stred“
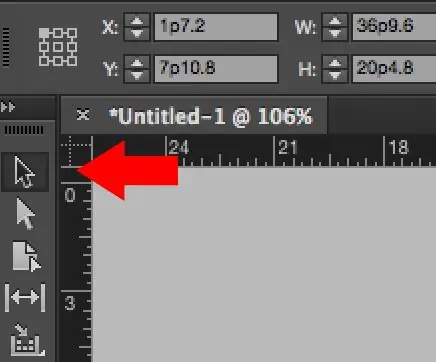
- Krok 11: Kliknite na nástroj pre výber
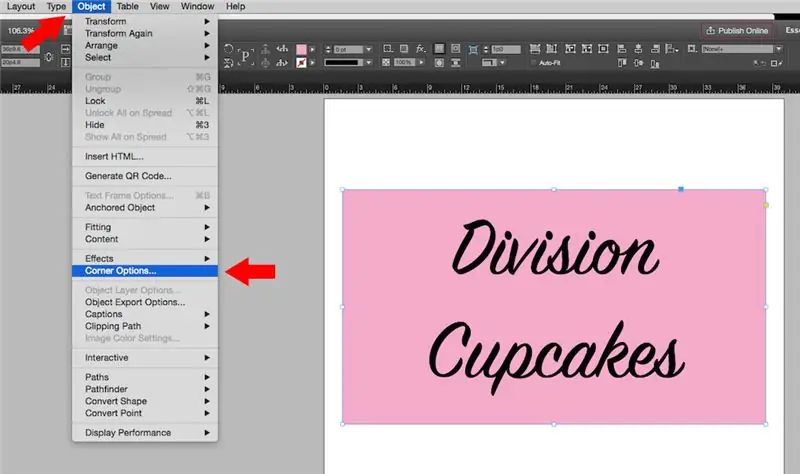
- Krok 12: Kliknite na obdĺžnik a prejdite na „Objekt“a potom na „Možnosti rohu“
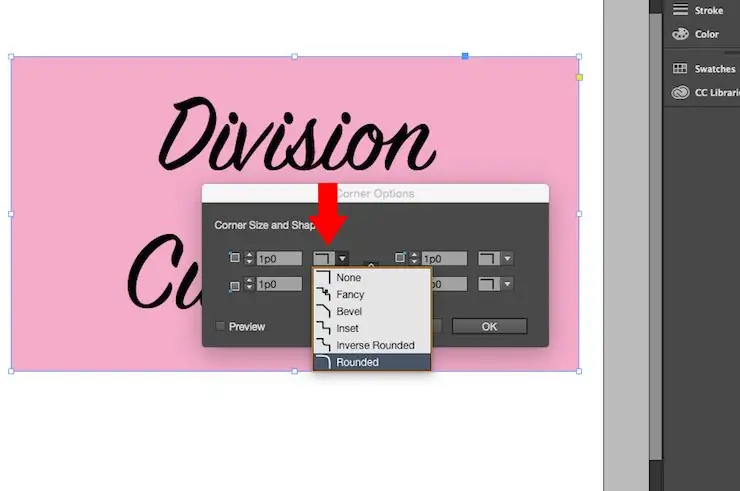
- Krok 13: Zobrazí sa takto zobrazené okno. Kliknutím na ikonu ohraničenia vyberte štýl ohraničenia, ktorý chcete použiť
- Krok 14: Kliknutím na šípky hore a dole budete ovládať, ako bude váš tvar zaoblený
- Krok 15: Uložte svoje logo kliknutím na „Súbor“a „Exportovať“. Pomenujte súbor a v časti „Uložiť typ položky“vyberte Adobe PDF
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.

Autor: Alyssa White, Joanne Fong a Hannah Barre
Materiály: -InDesign 2015
-počítač a myš
-Voliteľné: pero a papier na náčrty
Čas na dokončenie: menej ako 10 minút
Pozadie:
Pred vytvorením loga je dôležité porozumieť základným zásadám návrhu C. R. A. P (kontrast, opakovanie, zarovnanie a blízkosť). Kontrast dodáva obrázku rozmanitosť a je zaujímavejší a vizuálne príťažlivejší. Opakovaním sa v celom texte opakujú prvky vizuálneho dizajnu, pričom sa zachováva konzistentnosť. Zarovnanie spája a objednáva prvky dizajnu, vďaka čomu je obraz prepracovaný a čistý. A nakoniec, skupiny blízkosti spolu spájajú prvky dizajnu, čím sa dosahuje zmysel pre organizáciu.
Účel:
Mnoho začínajúcich spoločností si musí vytvoriť imidž a na tento účel potrebuje atraktívne a rozpoznateľné logo. Tieto inštrukcie sa budú vzťahovať na základy vytvárania loga v programe Adobe InDesign. Sú určené pre začínajúcich obchodníkov/začínajúce firmy. Cieľom týchto pokynov je poskytnúť lacný a dostupný spôsob vytvorenia loga bez toho, aby ste na to najali samostatnú stranu.
Úvahy:
Tento tutoriál nevyžaduje žiadne predchádzajúce znalosti Adobe InDesign. Pokyny vás prevedú každým, kto má akékoľvek znalosti, bez ohľadu na znalosti InDesignu. V prípade problému s peniazmi existuje 7 -dňová skúšobná verzia, alebo je potrebné za program zaplatiť mesačne 19,99 dolára. Obe tieto možnosti sú k dispozícii na webových stránkach spoločnosti Adobe (https://www.adobe.com/products/indesign.html).
Krok 1: Brainstorm nápady na logo spoločnosti
Zvážte: poslanie spoločnosti, cieľové publikum, jednoduchosť, jedinečnosť a prispôsobivosť
Farby a písmo: tieto môžu určitým spôsobom vykresliť vašu spoločnosť
Modrá = dôvera a pocit bezpečia
Červená = sila a používa sa v potravinárskom priemysle
Žltá = mladosť a púta pozornosť
Krok 2: Spustite Adobe InDesign
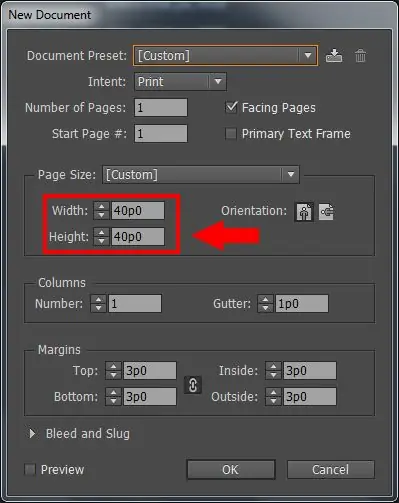
Krok 3: Vytvorte nový súbor dokumentu

Súbor> Nový> DocumentSet Prednastavený dokument na [Vlastný] a nastaviť Šírku a Výška na 40 p0
Krok 4: Odstráňte okraj stránky stlačením klávesu W na klávesnici
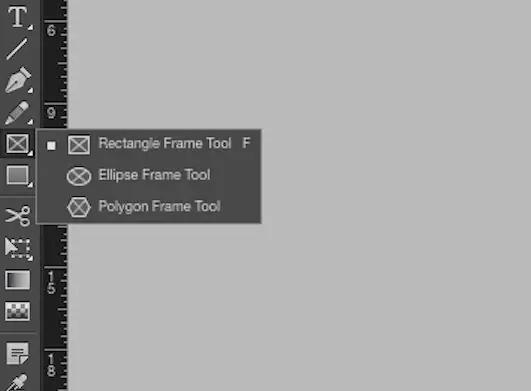
Krok 5: Kliknite pravým tlačidlom na nástroj Obdĺžnik. Kliknutím a presunutím kurzora vytvoríte obdĺžnik

Krok 6: Kliknutím na nástroj na výber zrušíte výber nástroja na rám, ktorý bol použitý v kroku 5

Krok 7: Pomocou možnosti Farba vyplňte tvar farbou, ktorú si vyberiete

Pomocou panelov panelov C, M, Y a K upravte tieňovanie a tón
Krok 8: Kliknite na textový nástroj umiestnený na paneli s nástrojmi na ľavej strane a potiahnutím kurzora vytvorte požadovanú veľkosť textového poľa

Krok 9: Zadajte požadovaný text a pomocou možností textu zmeňte typ písma a veľkosť písma

Krok 10: Na vycentrovanie textu použite tlačidlo „zarovnať na stred“

*Poznámka: Uistite sa, že je vybratý text, nie obdĺžnik
Krok 11: Kliknite na nástroj pre výber

Krok 12: Kliknite na obdĺžnik a prejdite na „Objekt“a potom na „Možnosti rohu“

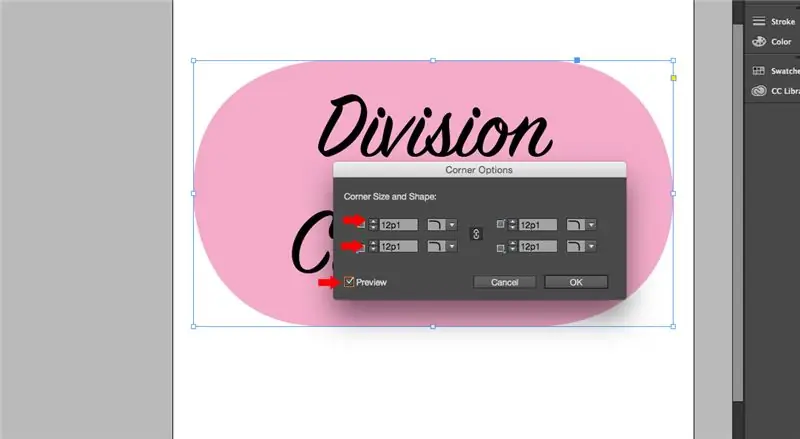
Krok 13: Zobrazí sa takto zobrazené okno. Kliknutím na ikonu ohraničenia vyberte štýl ohraničenia, ktorý chcete použiť

*Poznámka: Zatiaľ neklikajte na tlačidlo OK
Krok 14: Kliknutím na šípky hore a dole budete ovládať, ako bude váš tvar zaoblený

*Poznámka: Zmeny zobrazíte začiarknutím políčka ukážky
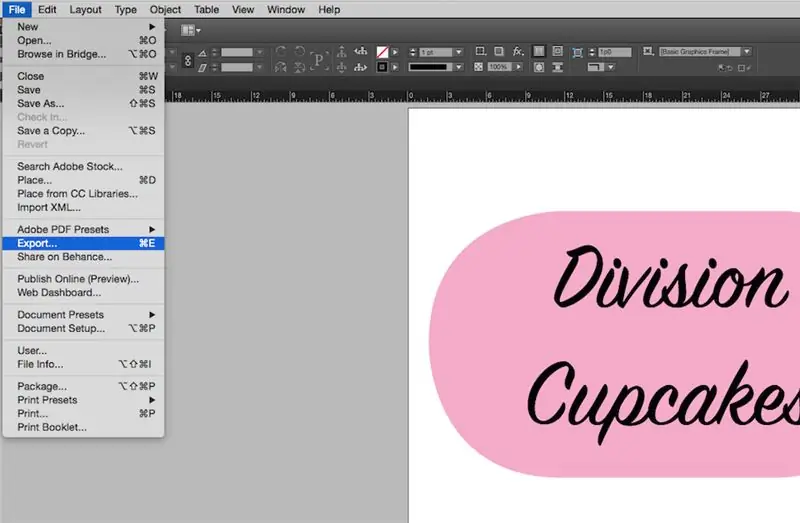
Krok 15: Uložte svoje logo kliknutím na „Súbor“a „Exportovať“. Pomenujte súbor a v časti „Uložiť typ položky“vyberte Adobe PDF

Gratulujem Dokončili ste a vytvorili ste svoje logo!
Odporúča:
Ako vytvoriť a vložiť tabuľku a pridať do nej ďalšie stĺpce a/alebo riadky v programe Microsoft Office Word 2007: 11 krokov

Ako vytvoriť a vložiť tabuľku a pridať do nej ďalšie stĺpce a/alebo riadky v programe Microsoft Office Word 2007: Mali ste niekedy veľa údajov, s ktorými pracujete a premýšľali ste o sebe … " ako môžem vytvoriť všetky vyzerajú tieto údaje lepšie a sú zrozumiteľnejšie? " Ak je to tak, potom môže byť vašou odpoveďou tabuľka v programe Microsoft Office Word 2007
Ako vytvoriť prezentáciu v programe PowerPoint: 18 krokov

Ako vytvoriť prezentáciu v programe PowerPoint: Vyhlásenie - Toto je všeobecný úvod k vytvoreniu základnej prezentácie v programe Microsoft PowerPoint, nie je to vyčerpávajúci návod. Kroky sa môžu líšiť v závislosti od verzie programu PowerPoint, ktorú používate, a operačného systému, v ktorom váš počítač
Ako vytvoriť 2D znak pomocou ovládača znakov v programe Unreal Engine 4 pomocou Visual Script pre PC: 11 krokov

Ako vytvoriť 2d znak pomocou ovládača znakov v Unreal Engine 4 pomocou Visual Script pre PC: Ako vytvoriť 2d znak pomocou ovládača znakov v Unreal Engine 4 pomocou vizuálneho skriptu pre PC Ahoj, som Jordan Steltz. Videohry vyvíjam od svojich 15 rokov. Tento tutoriál vás naučí, ako vytvoriť základnú postavu pomocou
Ako vytvoriť maticový kód v programe Poznámkový blok !!: 9 krokov

Ako vytvoriť kód matice v programe Poznámkový blok !!: Tento návod vám ukáže, ako vytvoriť kód matice v programe Poznámkový blok. Prihláste sa na odber môjho kanála. Ďakujem
Ako vytvoriť graf v programe MS Excel 2016: 6 krokov

Ako vytvoriť graf v programe MS Excel 2016: Tieto podrobné pokyny vysvetľujú, ako vytvoriť graf pomocou programu Microsoft Excel. Každý používateľ so sadou údajov a prístupom k programu Excel bude schopný vytvoriť graf podľa týchto pokynov. Každý písomný pokyn je podľa
