
Obsah:
- Krok 1:
- Krok 2:
- Krok 3:
- Krok 4:
- Krok 5:
- Krok 6:
- Krok 7:
- Krok 8:
- Krok 9:
- Krok 10:
- Krok 11:
- Krok 12:
- Krok 13:
- Krok 14:
- Krok 15:
- Krok 16:
- Krok 17:
- Krok 18:
- Krok 19:
- Krok 20:
- Krok 21:
- Krok 22:
- Krok 23:
- Krok 24:
- Krok 25:
- Krok 26:
- Krok 27:
- Krok 28:
- Krok 29: Krok 20: Tu sú pokyny pre video, ak to chcete!:)
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.

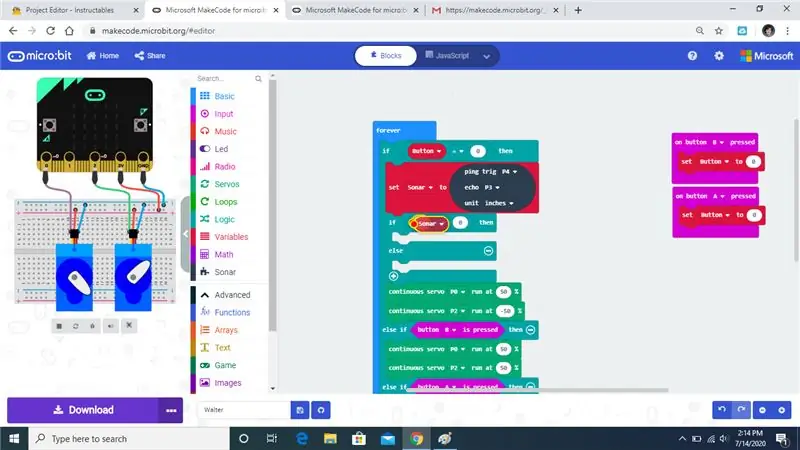
Naprogramujeme Walterov sonar
Krok 1:
Toto je video návod podľa pokynov, ktoré je možné vykonať.
Krok 2:

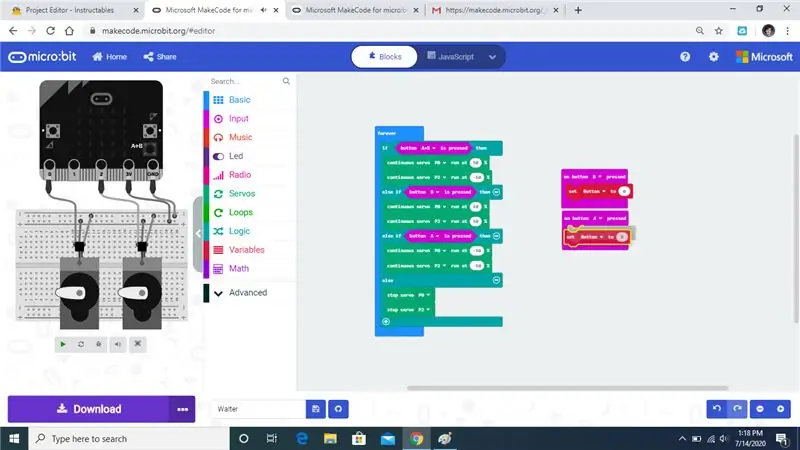
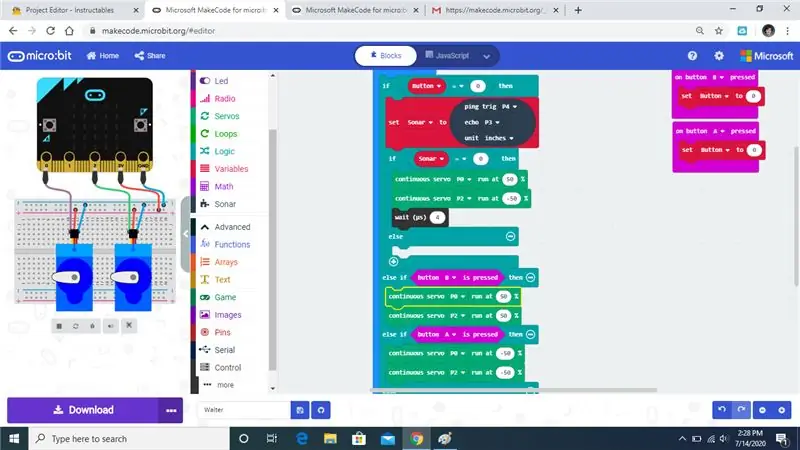
Upravíme kód Walterovho mikrobota, aby sme mohli mať funkčný sonar.
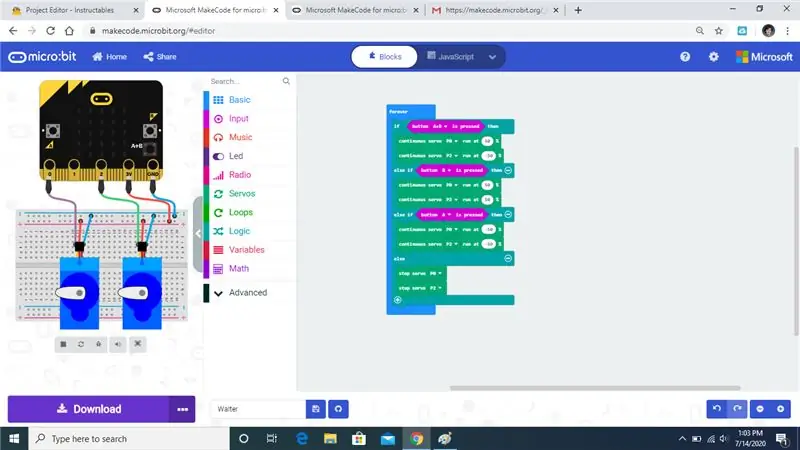
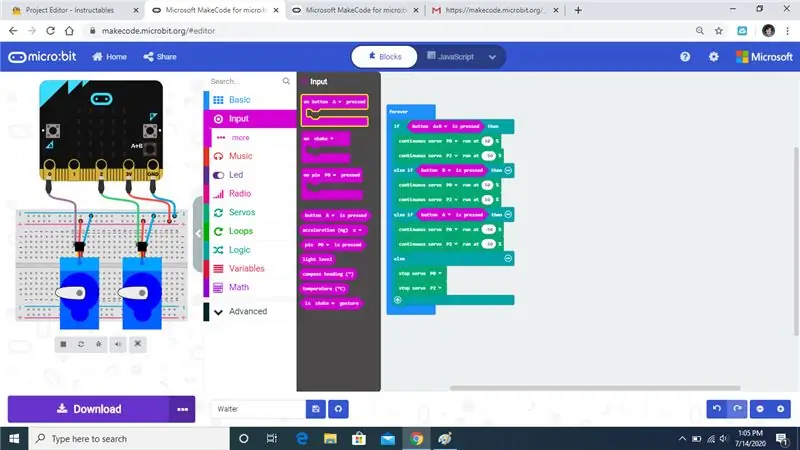
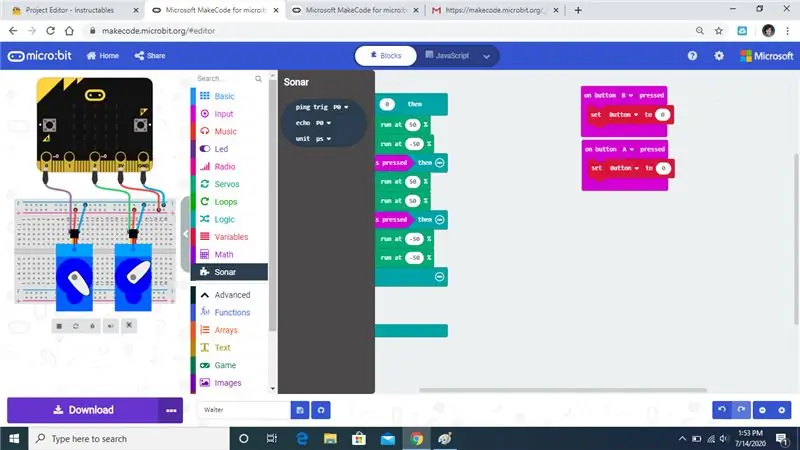
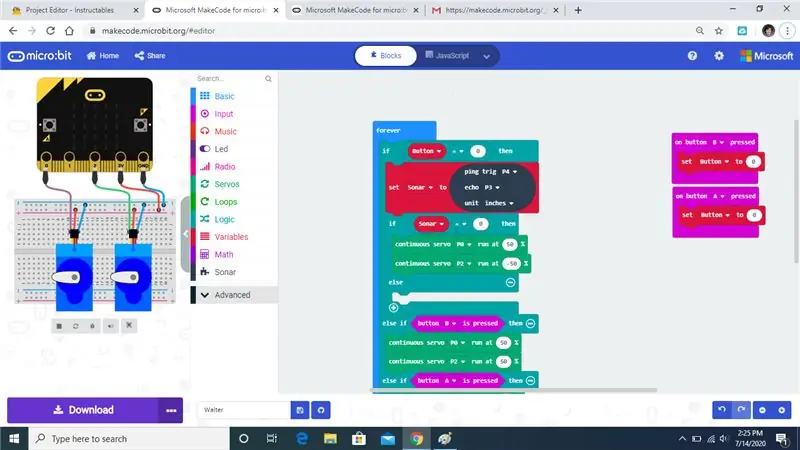
Krok 3:

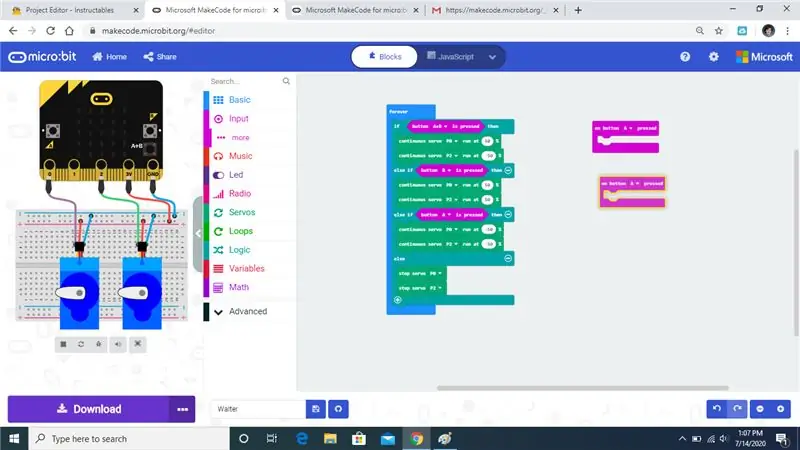
Otvorte kartu vstupov a zvoľte príkaz On Button Press, ktorý som zvýraznil.
Krok 4:



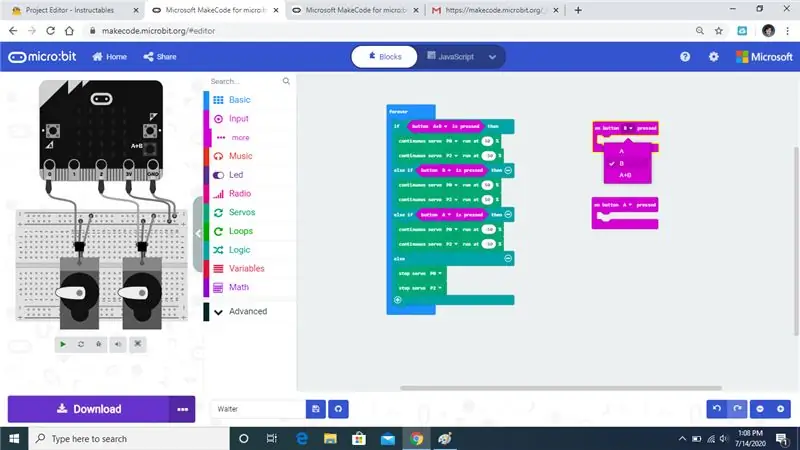
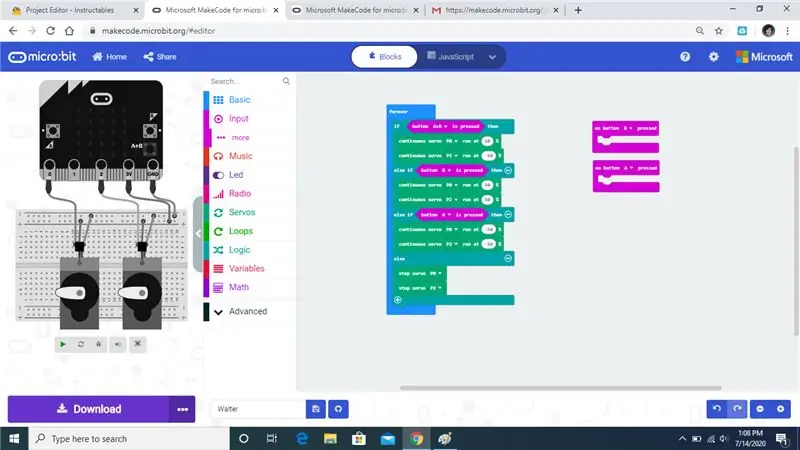
Budeme potrebovať 2 z týchto príkazov, jedno z tlačidiel prepnite na B a druhé nechajte na A.
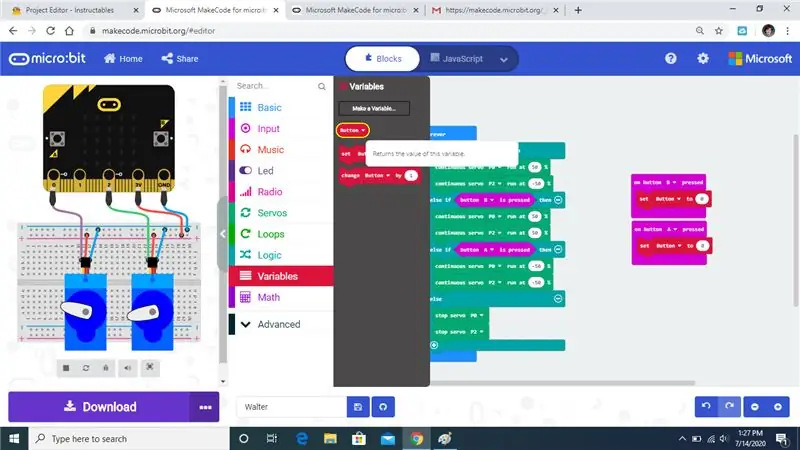
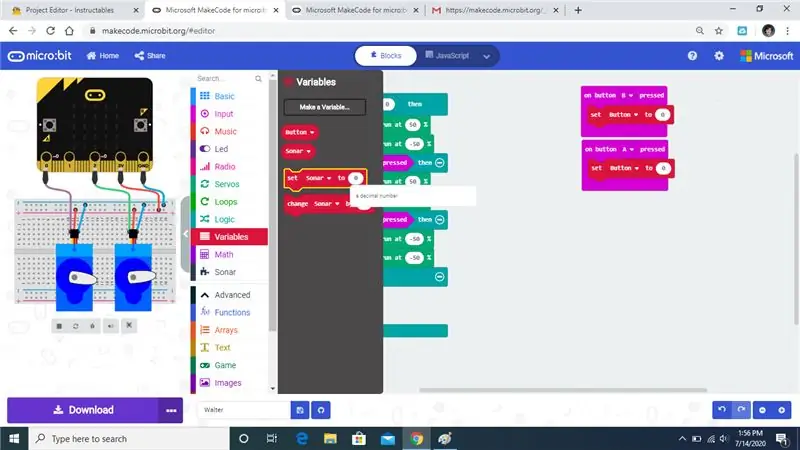
Krok 5:

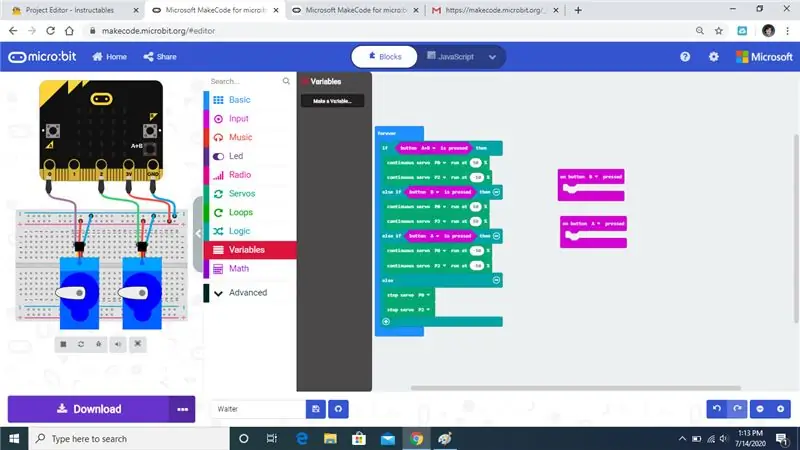
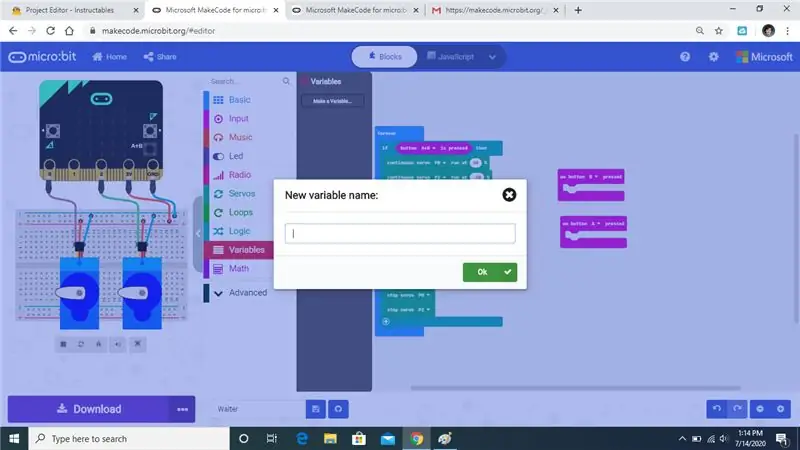
Otvorte kartu premenných a kliknite na položku Vytvoriť premennú
Krok 6:



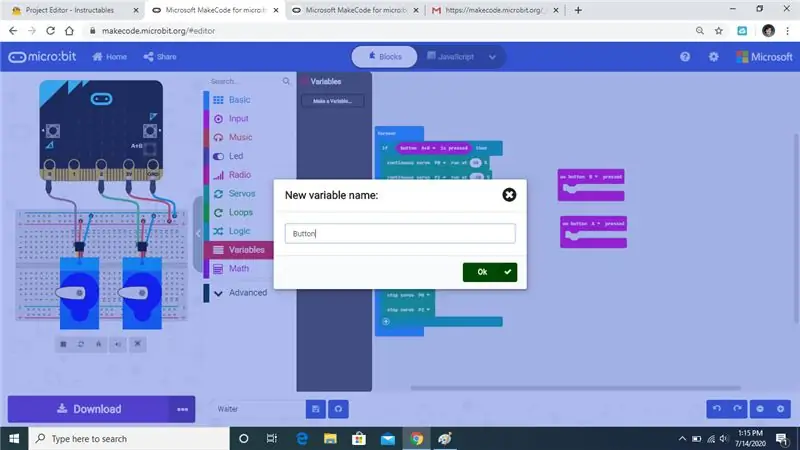
Keď kliknete na položku Vytvoriť premennú, požiada vás, aby ste ju pomenovali, aby bola jednoduchá, pomenujte ju Tlačidlo a potom stlačte tlačidlo OK. Potom by ste mali vidieť 3 príkazy.
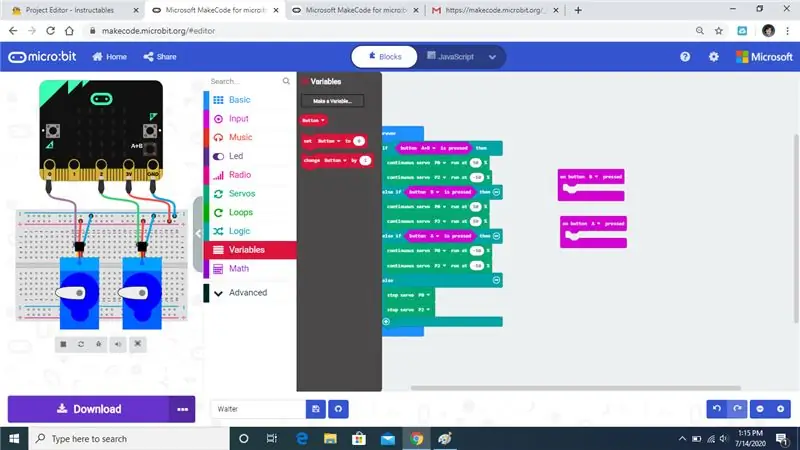
Krok 7:


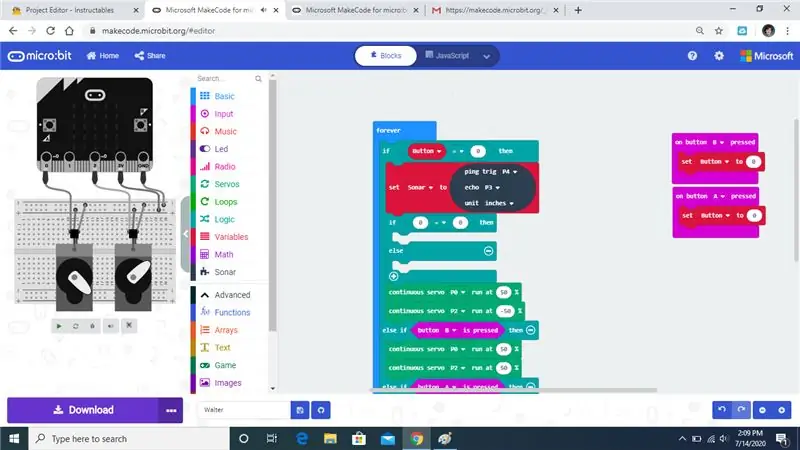
Presuňte príkaz Set Button na príkaz On Button, ako som ukázal.
Krok 8:

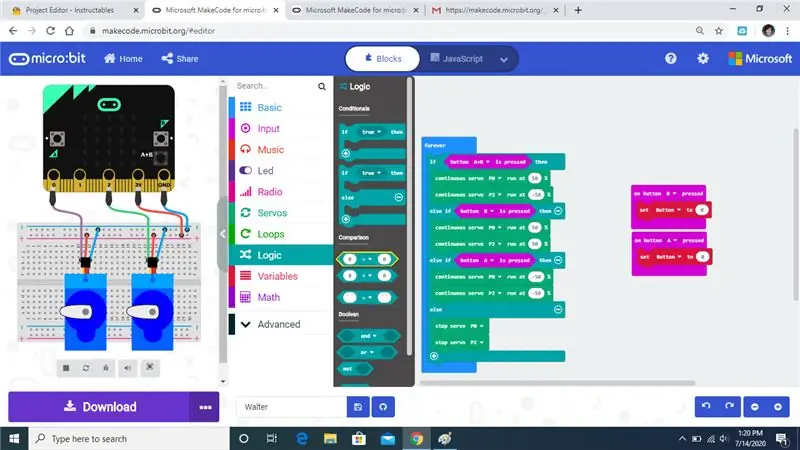
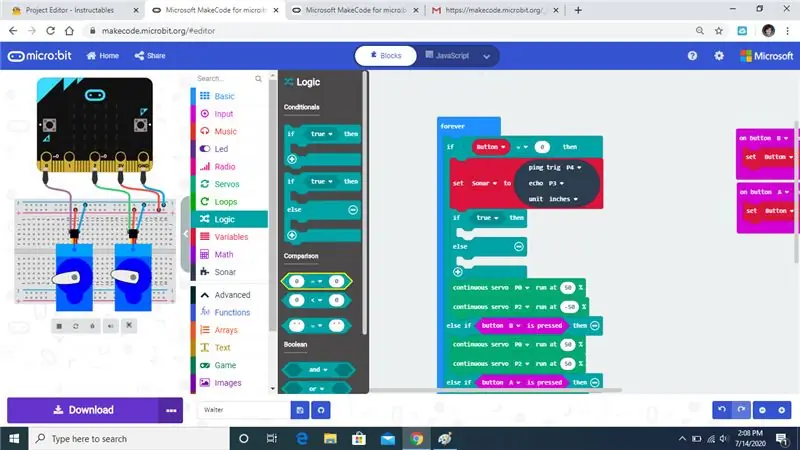
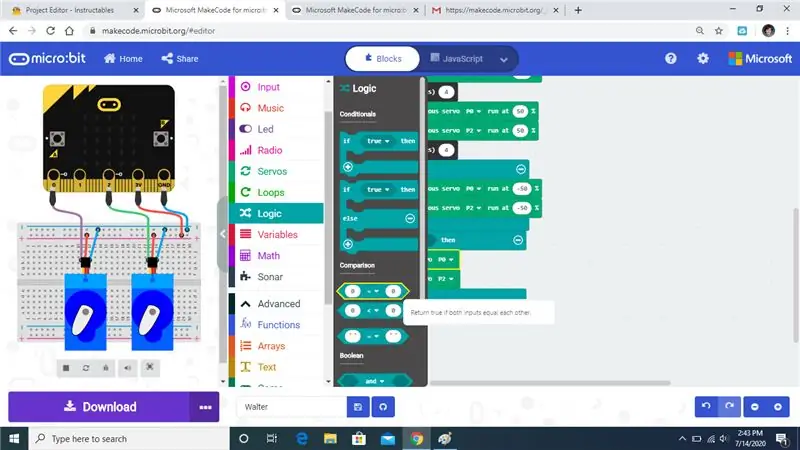
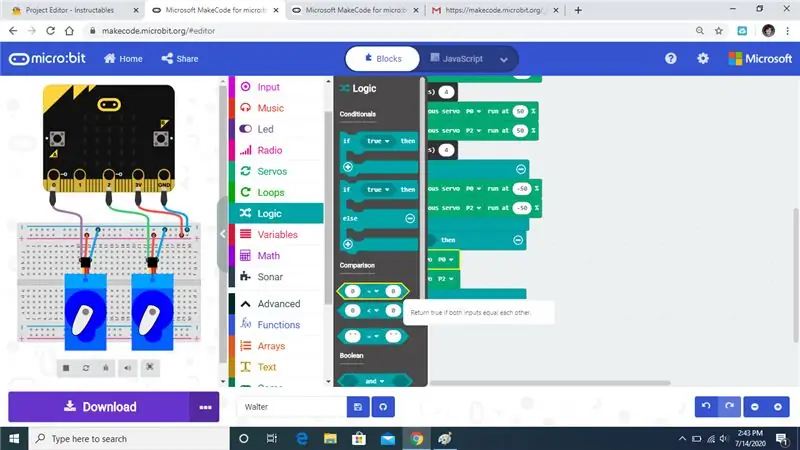
Otvorte kartu logiky a uchopte príkaz, ktorý som zvýraznil.
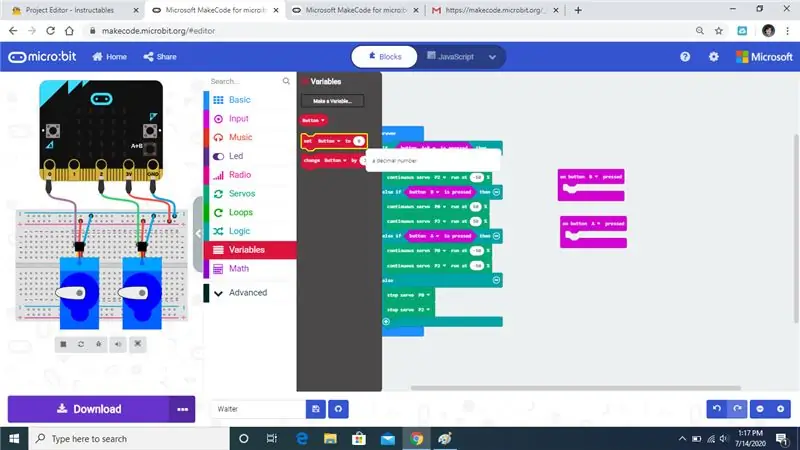
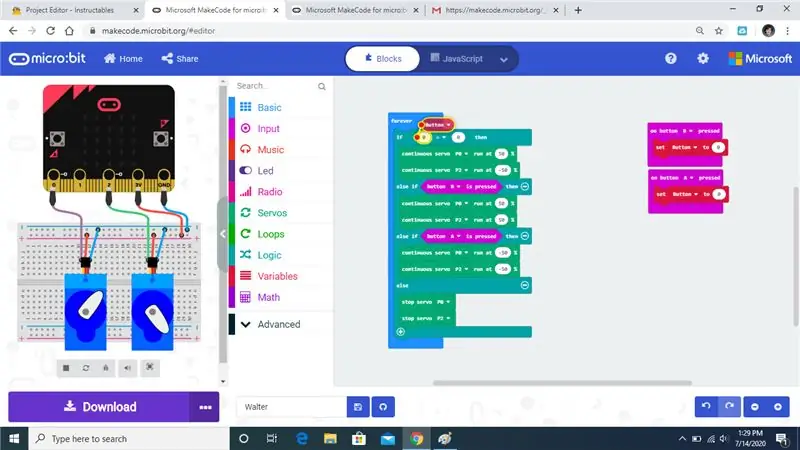
Krok 9:


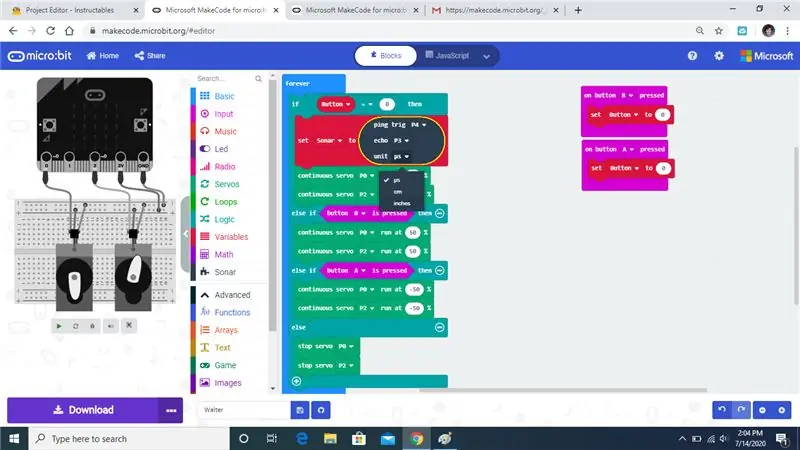
Nahraďte príkaz Button novým príkazom.
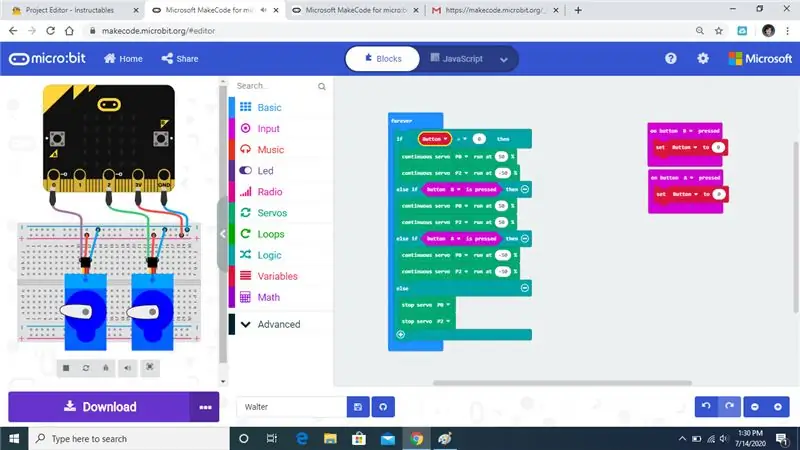
Krok 10:



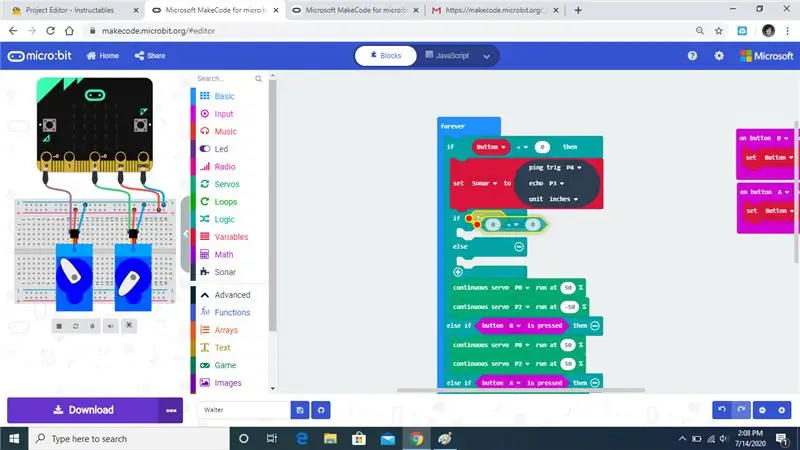
Vyberte premennú tlačidla a nahraďte prvú 0. Môže trvať niekoľko pokusov, kým sa zastaví na správnom mieste.
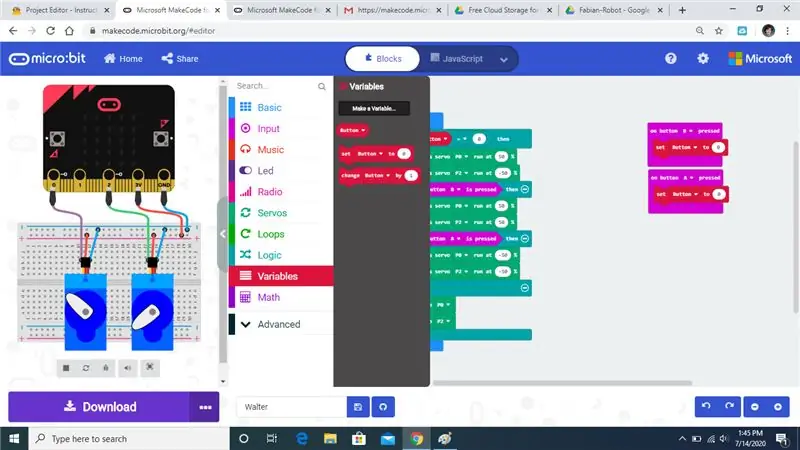
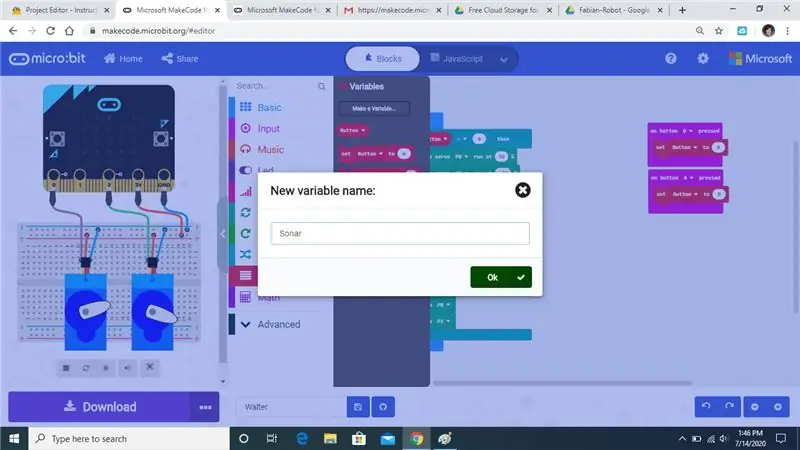
Krok 11:



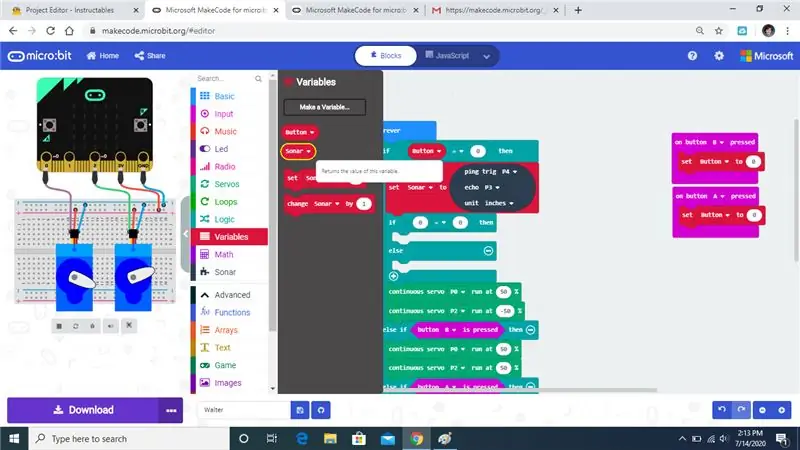
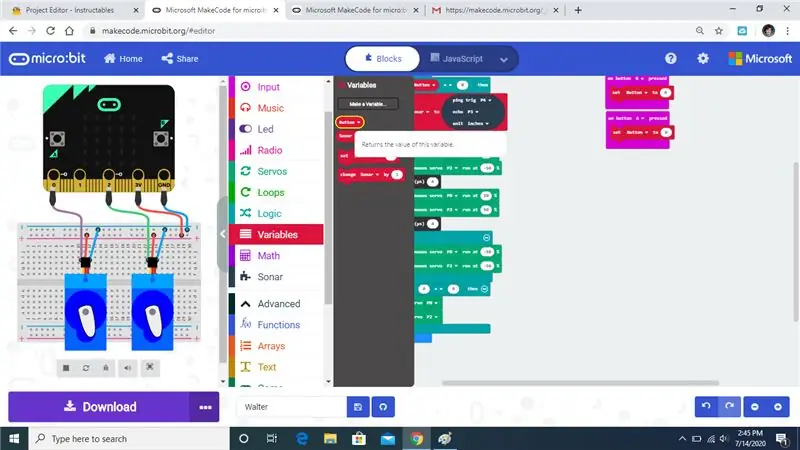
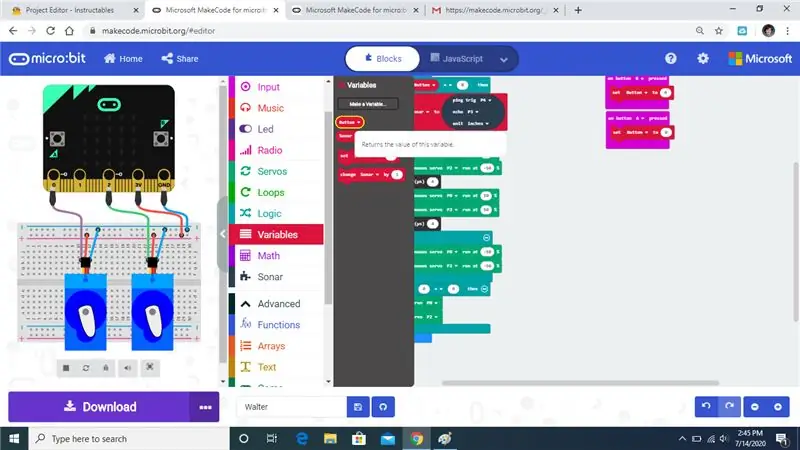
Otvorte kartu premenných a vytvoríme novú premennú s názvom Sonar.
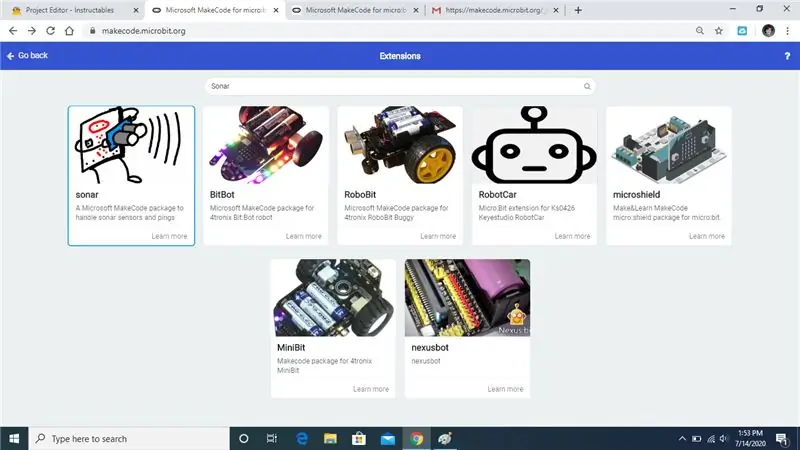
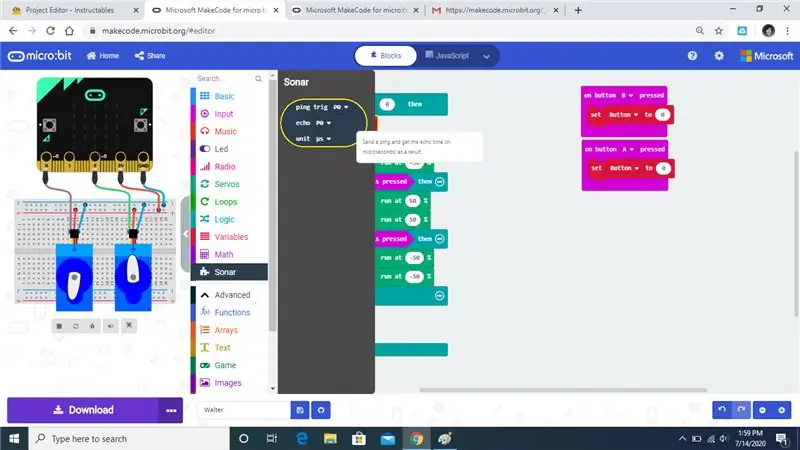
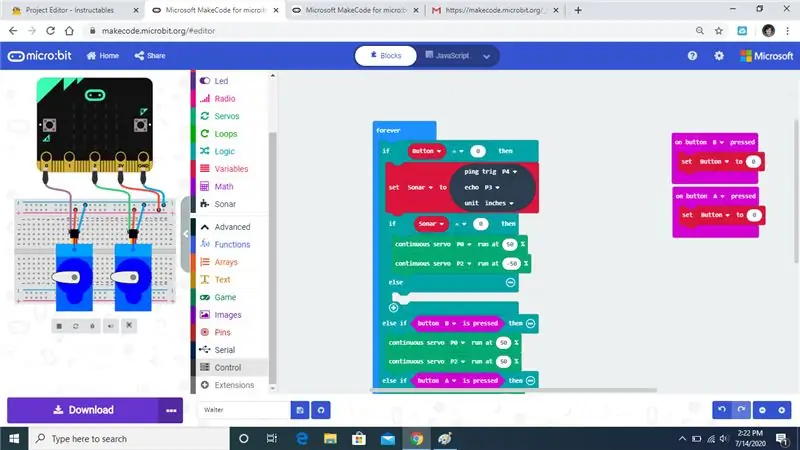
Krok 12:



Prejdite na rozšírenia a vyhľadajte sonar a vyberte ten, ktorý som zvýraznil.
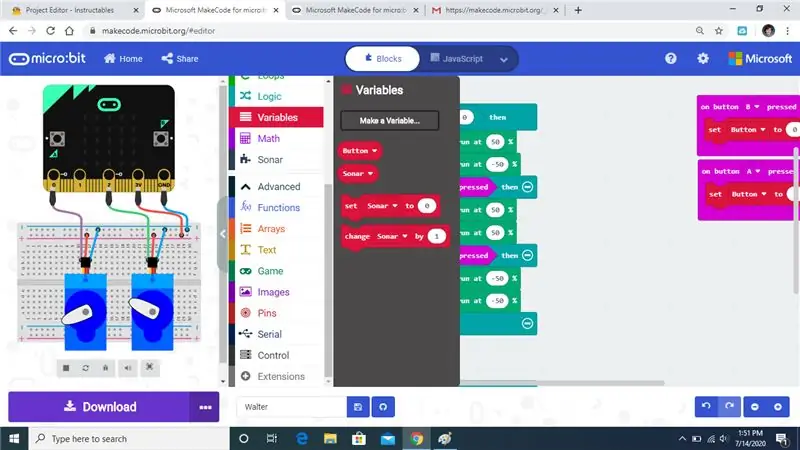
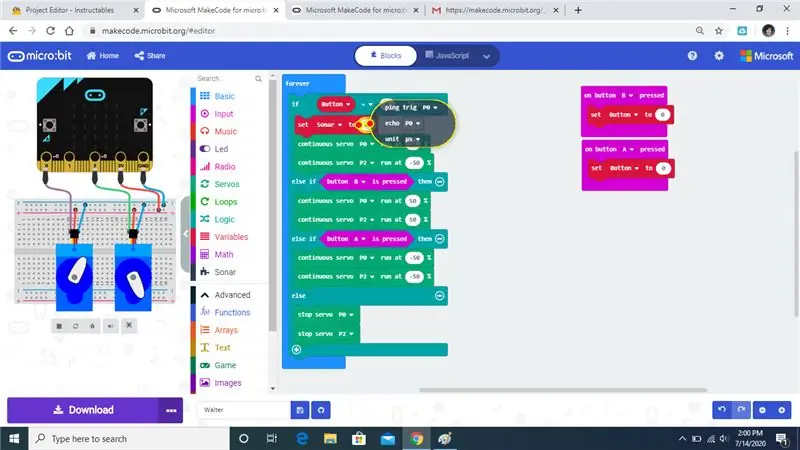
Krok 13:


Uchopte nastavený príkaz Sonar a presuňte ho pod príkaz if.
Krok 14:



Presuňte príkaz Sonar do premennej sonaru.
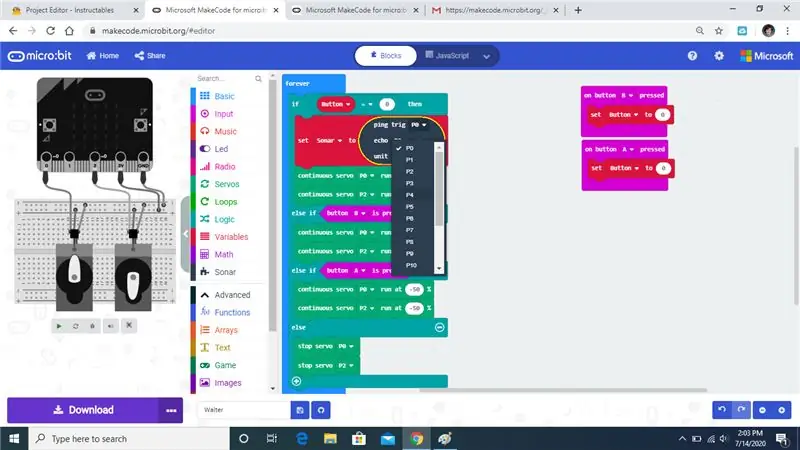
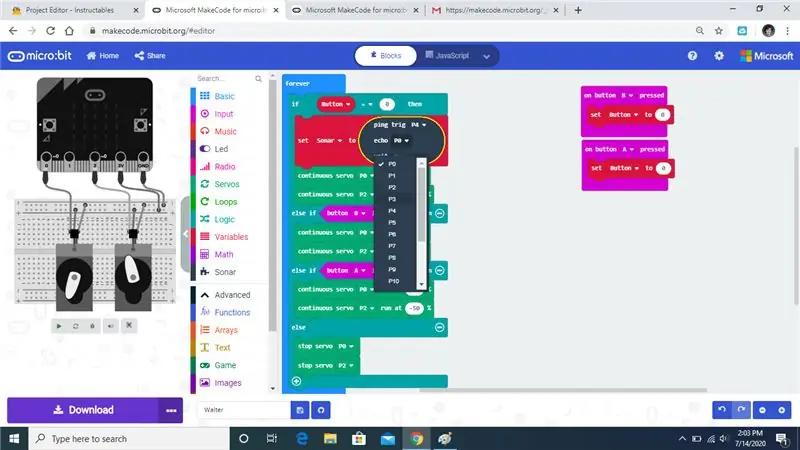
Krok 15:




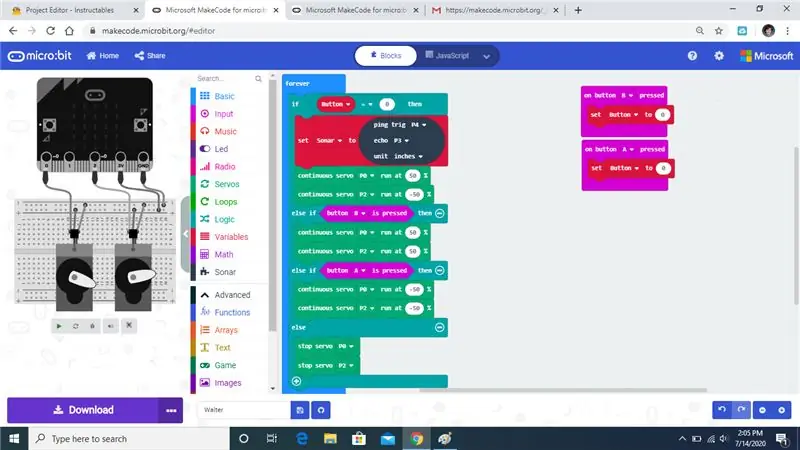
Ďalej zmeníme premenné v príkaze sonar.
Krok 16:


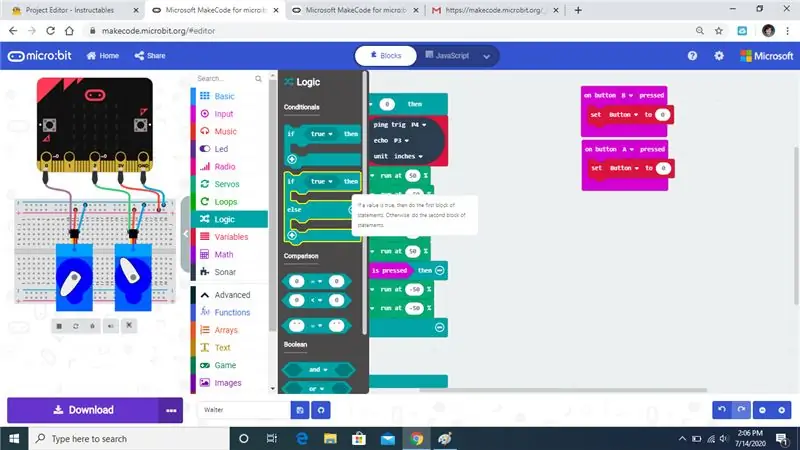
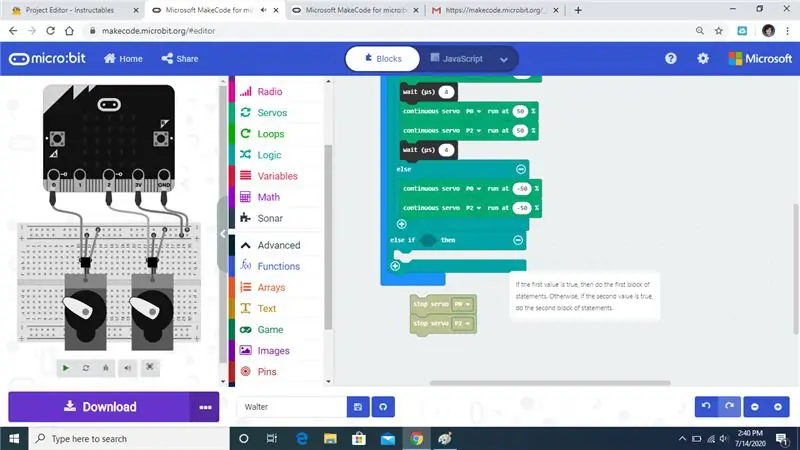
Otvorte kartu logiky a presuňte príkaz if else pod príkaz Sonar.
Krok 17:



Otvorte kartu logiky a presuňte pravdivý príkaz potiahnutím príkazu.
Krok 18:



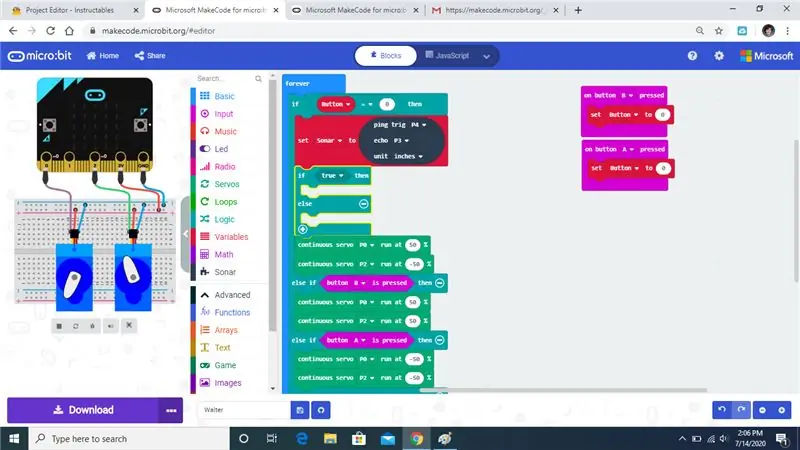
Presuňte premennú Sonar a nahraďte pravdivé tvrdenie.
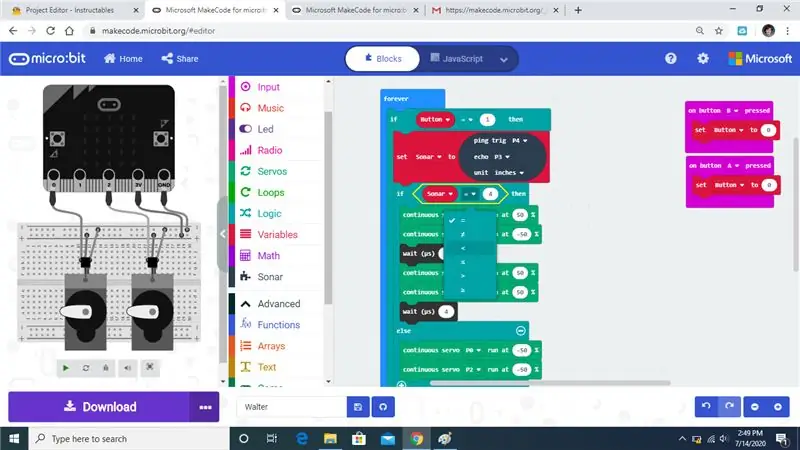
Krok 19:


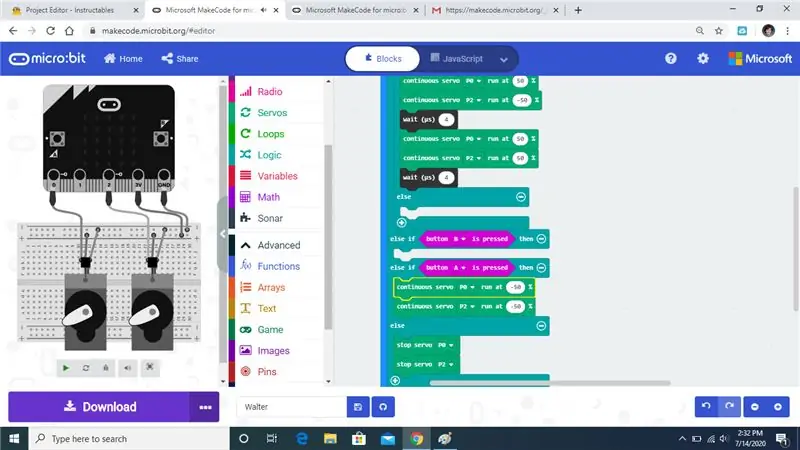
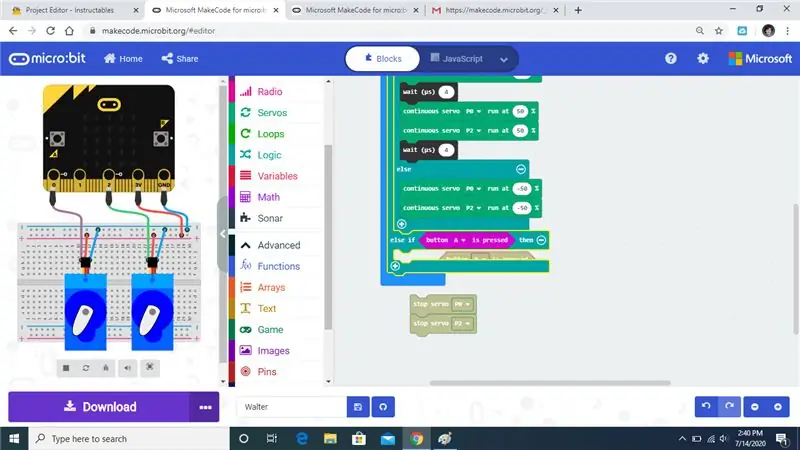
Presuňte príkaz súvislého servo pod druhý príkaz if.
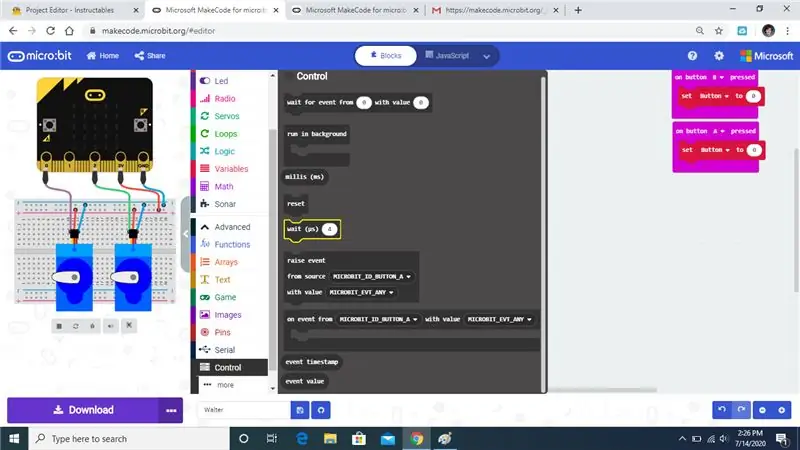
Krok 20:




Kliknite na rozšírené a potom otvorte kartu ovládania. Potom ho presuňte pod prvé 2 nepretržité príkazy serva.
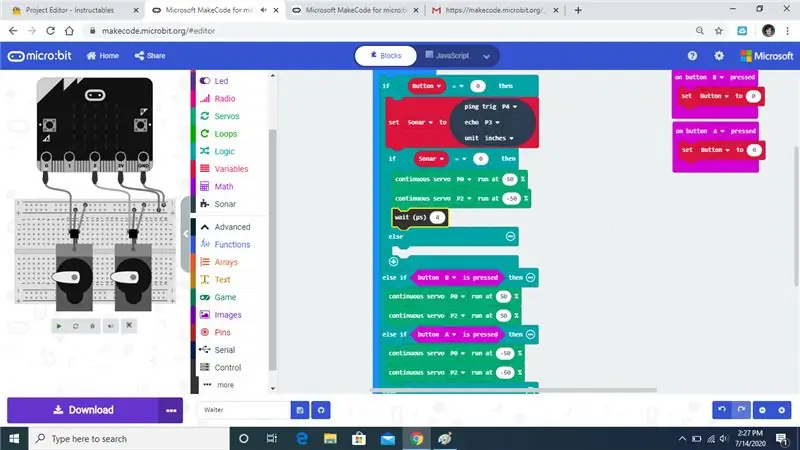
Krok 21:



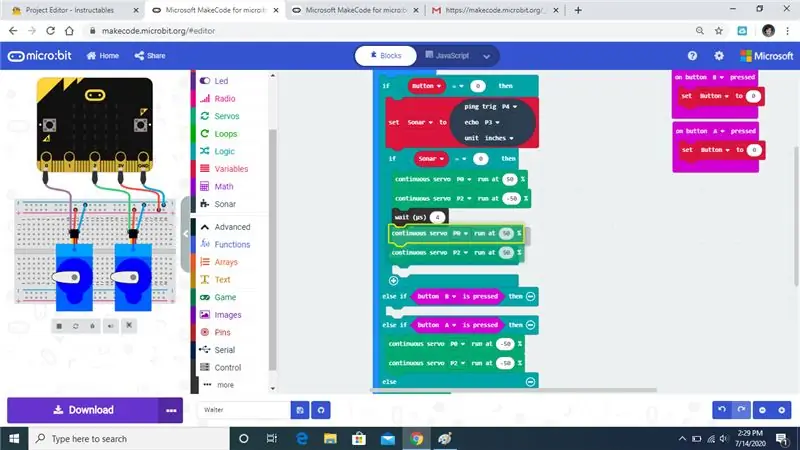
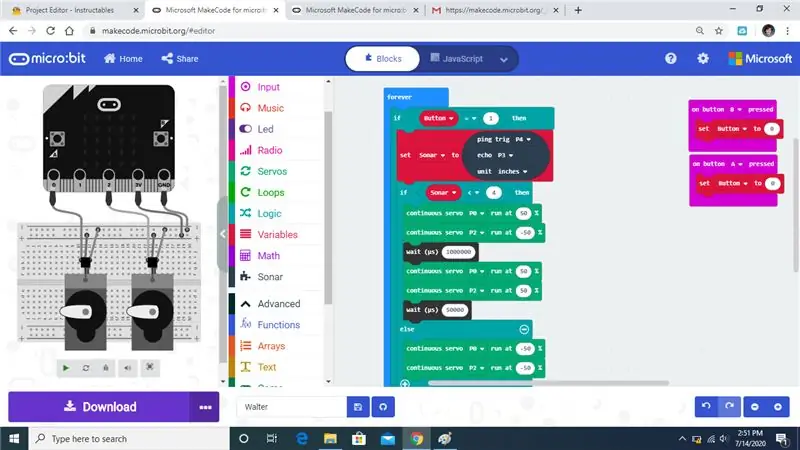
Presuňte druhú sadu spojitých príkazov pod príkaz čakania.
Krok 22:



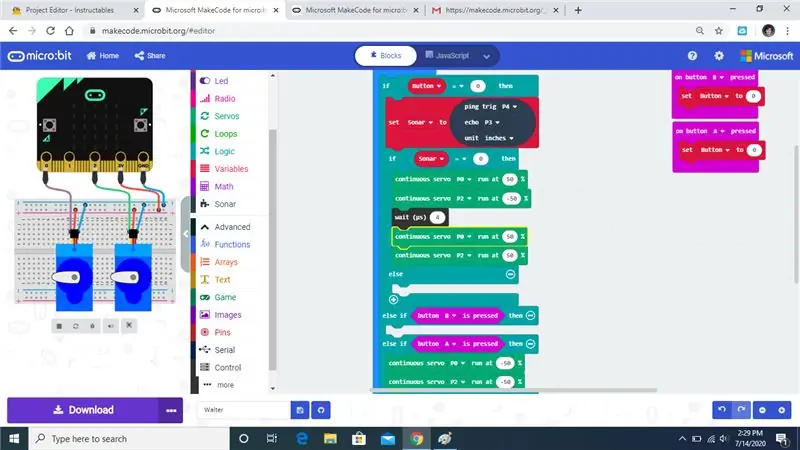
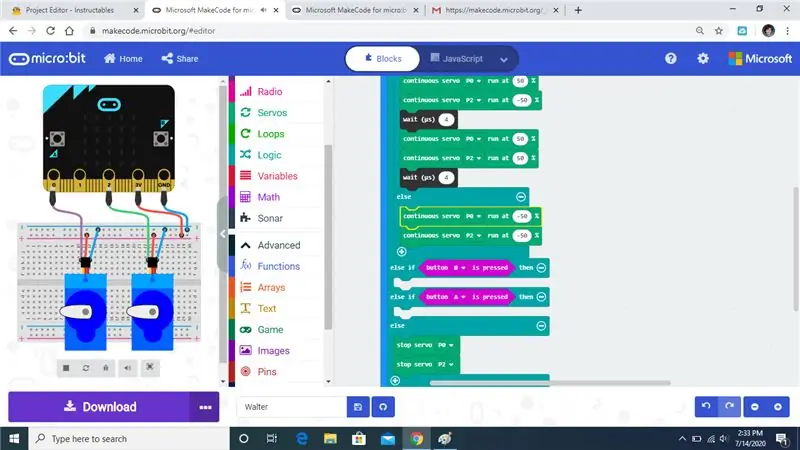
Pod druhú sadu príkazov pre nepretržité servo pridajte čas čakania. Potom potiahnite tretiu sadu súvislých príkazov pod prvý príkaz else.
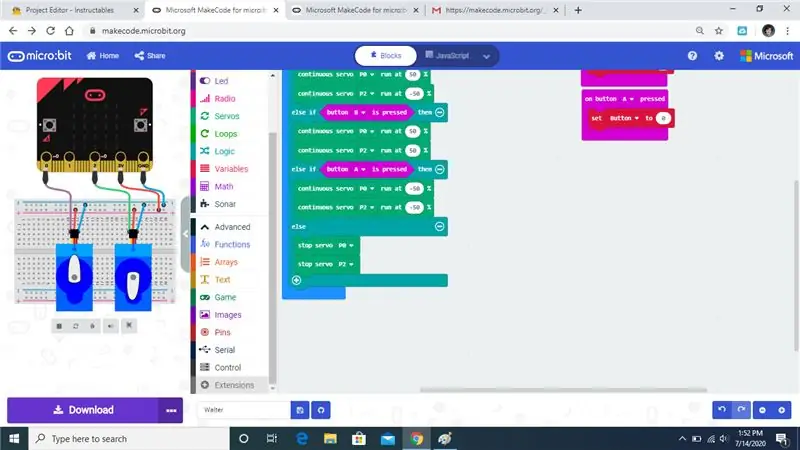
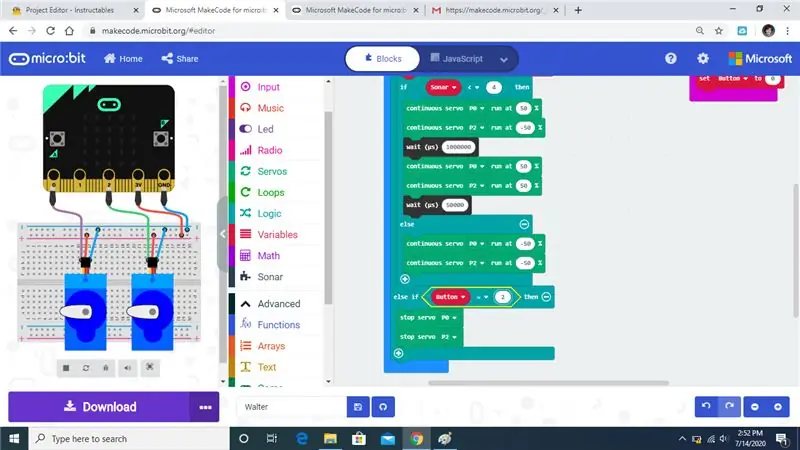
Krok 23:




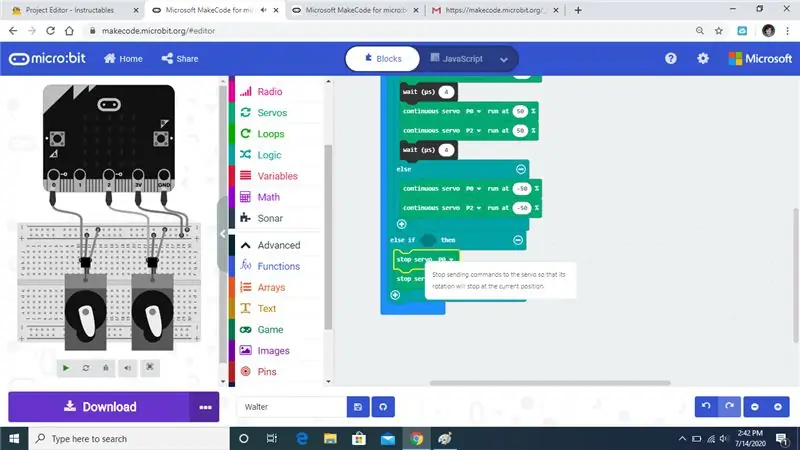
Vymažte ostatné príkazy a nechajte príkaz else if a príkazy na zastavenie serva.
Krok 24:

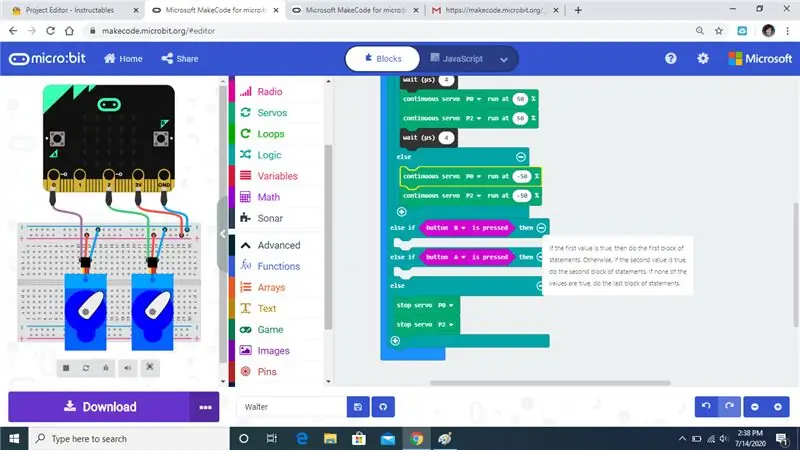
Presuňte príkaz stop servo pod príkaz else if.
Krok 25:


Otvorte kartu logiky a presuňte príkaz do slotu.
Krok 26:


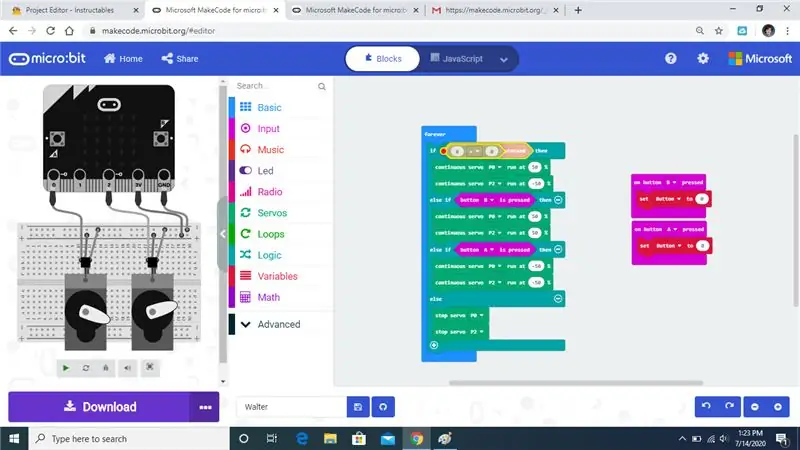
Presunutím premennej tlačidla nahradíte hodnotu 0
Krok 27:




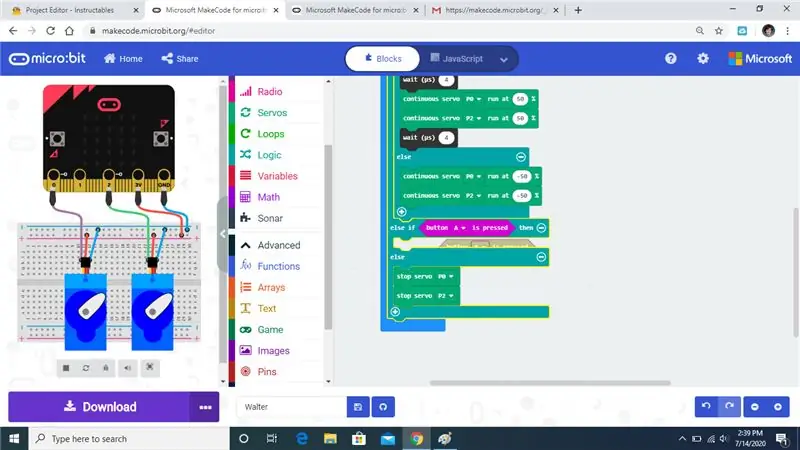
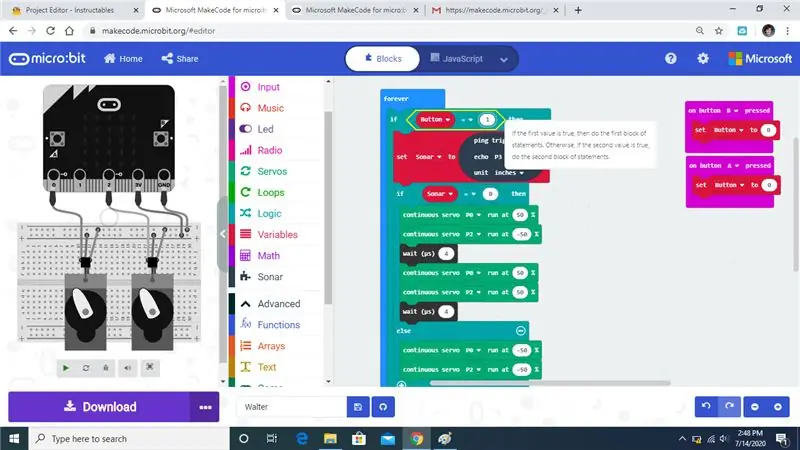
Teraz sa chystáme zmeniť niektoré premenné.
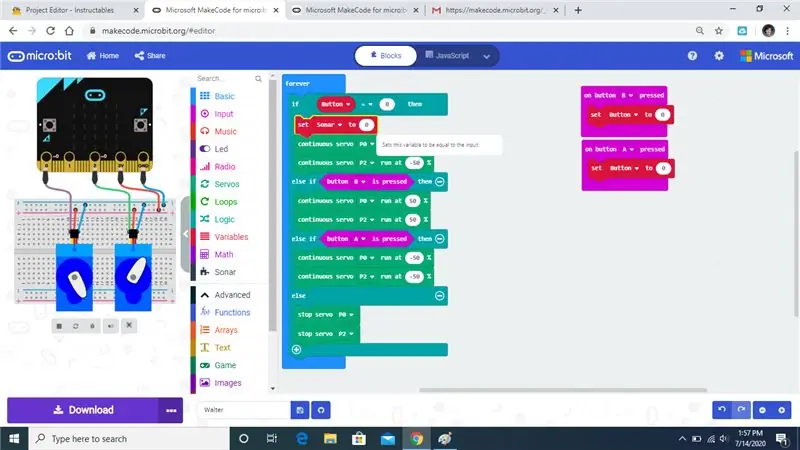
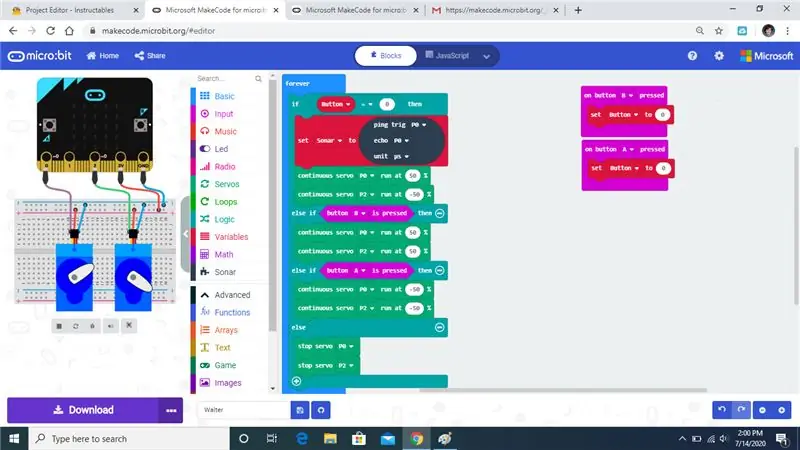
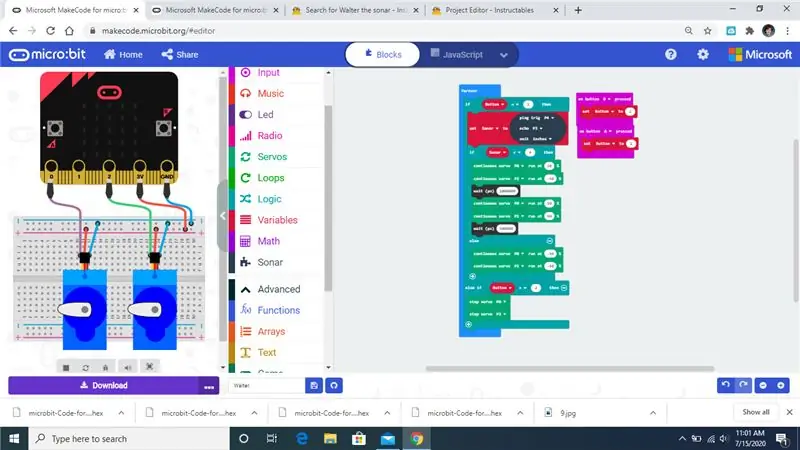
Krok 28:

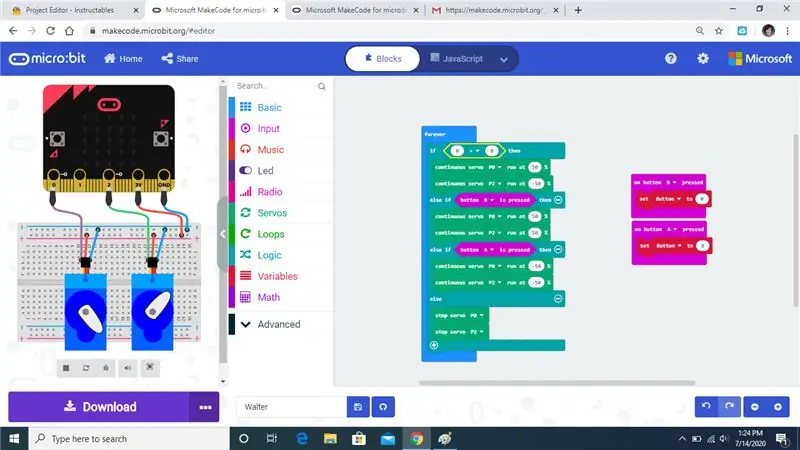
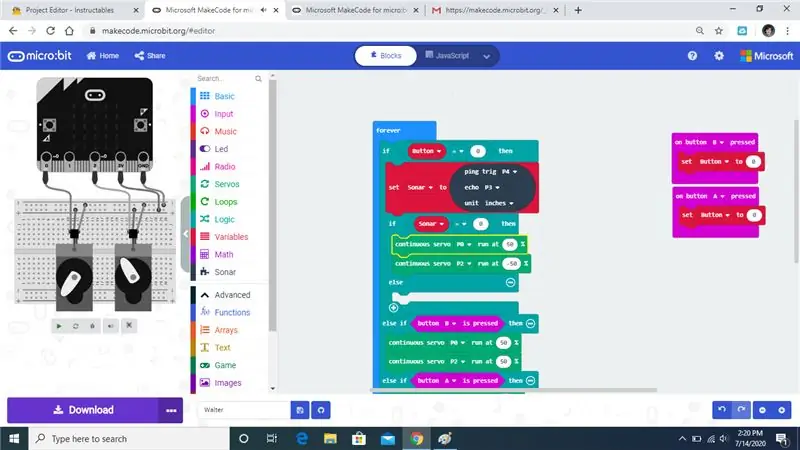
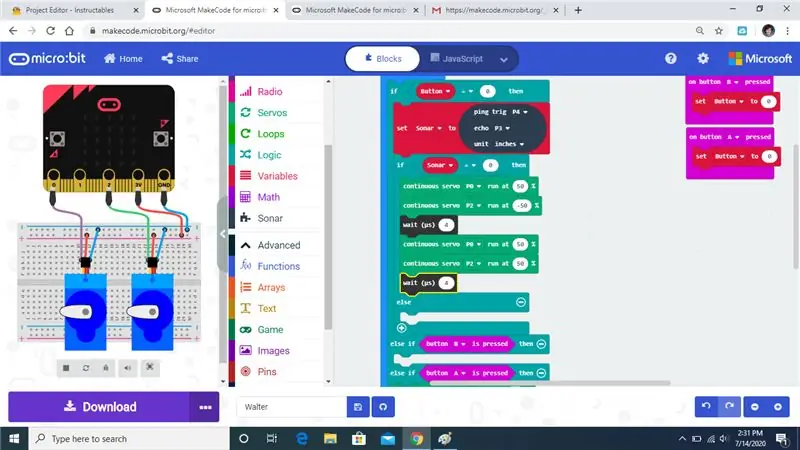
Takto by mal vyzerať hotový kód.
Odporúča:
MIDI sonar „Theremin“: 10 krokov (s obrázkami)

MIDI sonar „Theremin“: Jedná sa o hudobný nástroj, ktorý používa dva snímače vzdialenosti sonaru na ovládanie výšky a kvality tónov. Nie je to samozrejme Theremin, ale " Theremin " sa stal všeobecným pojmom pre nástroje hrané mávnutím rúk
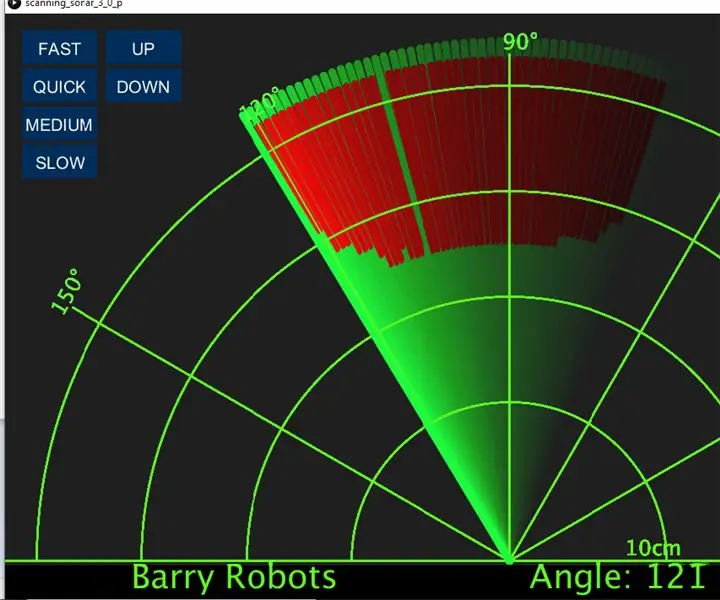
Vylepšený ultrazvukový skenovací Arduino SoNAR: 5 krokov

Vylepšený ultrazvukový skenovací Arduino SoNAR: Aktualizujem skenovací ultrazvukový projekt SONAR. Chcem na obrazovku spracovania pridať niekoľko tlačidiel, ktoré zmenia azimut, ložisko, rozsah, rýchlosť a náklon na druhé servo. Začal som s projektom Lucky Larry. Verím, že je pôvodcom
Náhlavná súprava Sonar: 6 krokov

Sonarová náhlavná súprava: Táto sonarová náhlavná súprava umožňuje nositeľovi „vidieť“predmety na úrovni hlavy pomocou ultrazvukového senzora a bzučiaka. V médiách často vidíte trope múdreho slepého mnícha, ktorý sa zdá, že sa dokáže perfektne orientovať bez zraku. Toto inšpiruje
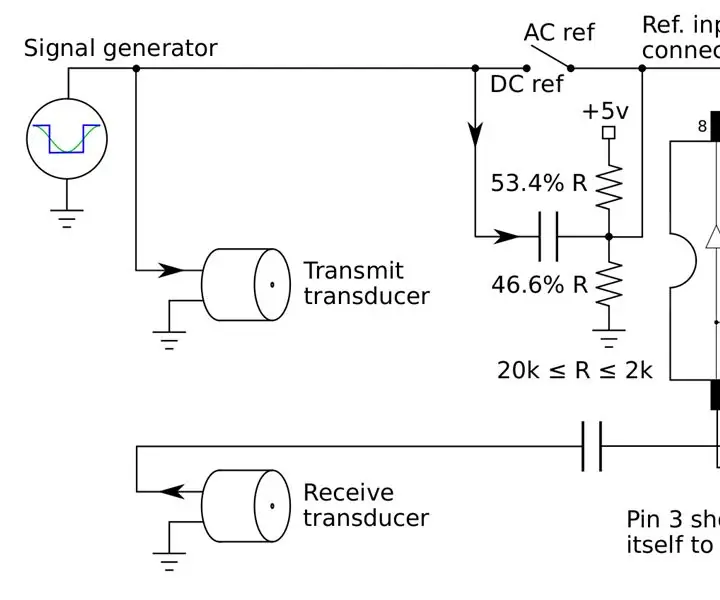
Miniatúrny uzamykateľný zosilňovač (a systém Sonar pre nositeľné zariadenia, atď.): 7 krokov

Miniatúrny nositeľný uzamykateľný zosilňovač (a systém Sonar pre nositeľné zariadenia, atď.): Postavte miniatúrny nízkonákladový zosilňovač, ktorý je možné vložiť do rámov okuliarov a vytvoriť systém sonarového videnia pre nevidomých alebo jednoduchý ultrazvuk. stroj, ktorý nepretržite monitoruje vaše srdce a pomocou systému Human-Machine Learning varuje pred
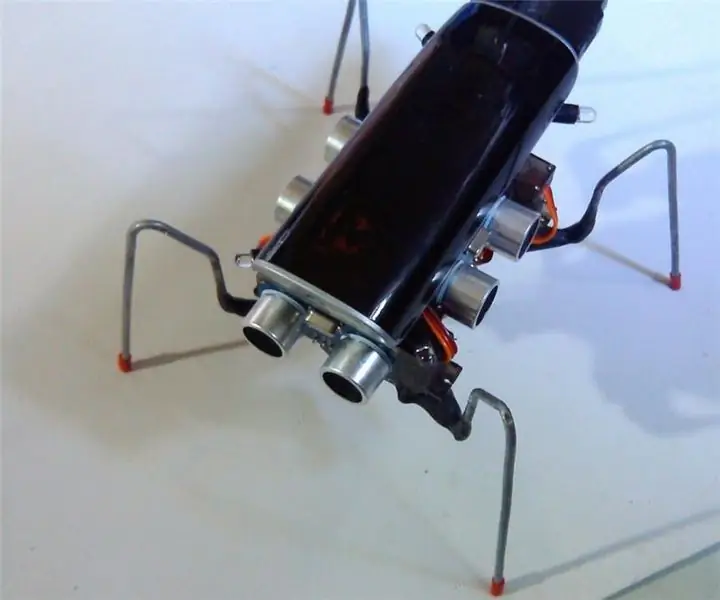
WALTER (súťaž Arduino): 5 krokov (s obrázkami)

WALTER (Súťaž Arduino): Pls Hlasujte za mňa v súťaži Arduino Contest 2017 [Ospravedlňte moju angličtinu] Veľmi sa mi páči populárna zostava 2 servos arduino hmyzu na youtube. Keď som sa na to pozrel, vždy si pamätám, čo roboti z BEAM robili dlho predtým, ako sa táto zostava stala obľúbenou. Tieto p
